
代码
<!DOCTYPE html>
<html>
<head>
<style>
div {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 200px;
width: 300px;
height: 300px;
background: red;
transition: width .5s,transform .5s,top .5s,height .5s;
}
.customStyle {
top: 200px;
width: 300px;
height: 100px;
transform: translateX(500px);
}
</style>
</head>
<body>
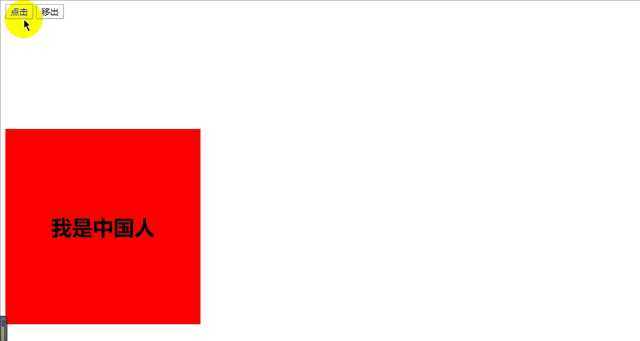
<div id="test">
<h1>我是中国人</h1>
</div>
<button onClick="trigger()">点击</button>
<button onClick="triggeroff()">移出</button>
<script>
function trigger() {
document.getElementById("test").classList.add("customStyle")
}
function triggeroff() {
document.getElementById("test").classList.remove("customStyle")
}
</script>
</body>
</html>
#transform #transition 通过类名实现文字动画过渡
原文:https://www.cnblogs.com/jaycethanks/p/12829077.html