
ht.Default.setImage(‘pool‘, {
dataBindings: [
{
attr: ‘offsetX‘,
valueType: ‘Number‘,
defaultValue: 0
}
],
width: 800,
height: 200,
clip: true,
comps: [
{
type: ‘shape‘,
background: ‘rgb(51, 153, 255)‘,
rect: {
func: function(data, view) {
var x = data.a(‘offsetX‘) || 0;
return [250 - x, 140, 300, 60];
},
value: [250, 140, 300, 60]
},
points: [250, 148, 290, 163, 333, 140, 421, 148, 510, 157, 550, 150, 550, 150, 550, 200, 250, 200],
segments: [1, 4, 4, 2, 2]
},
...
]
});
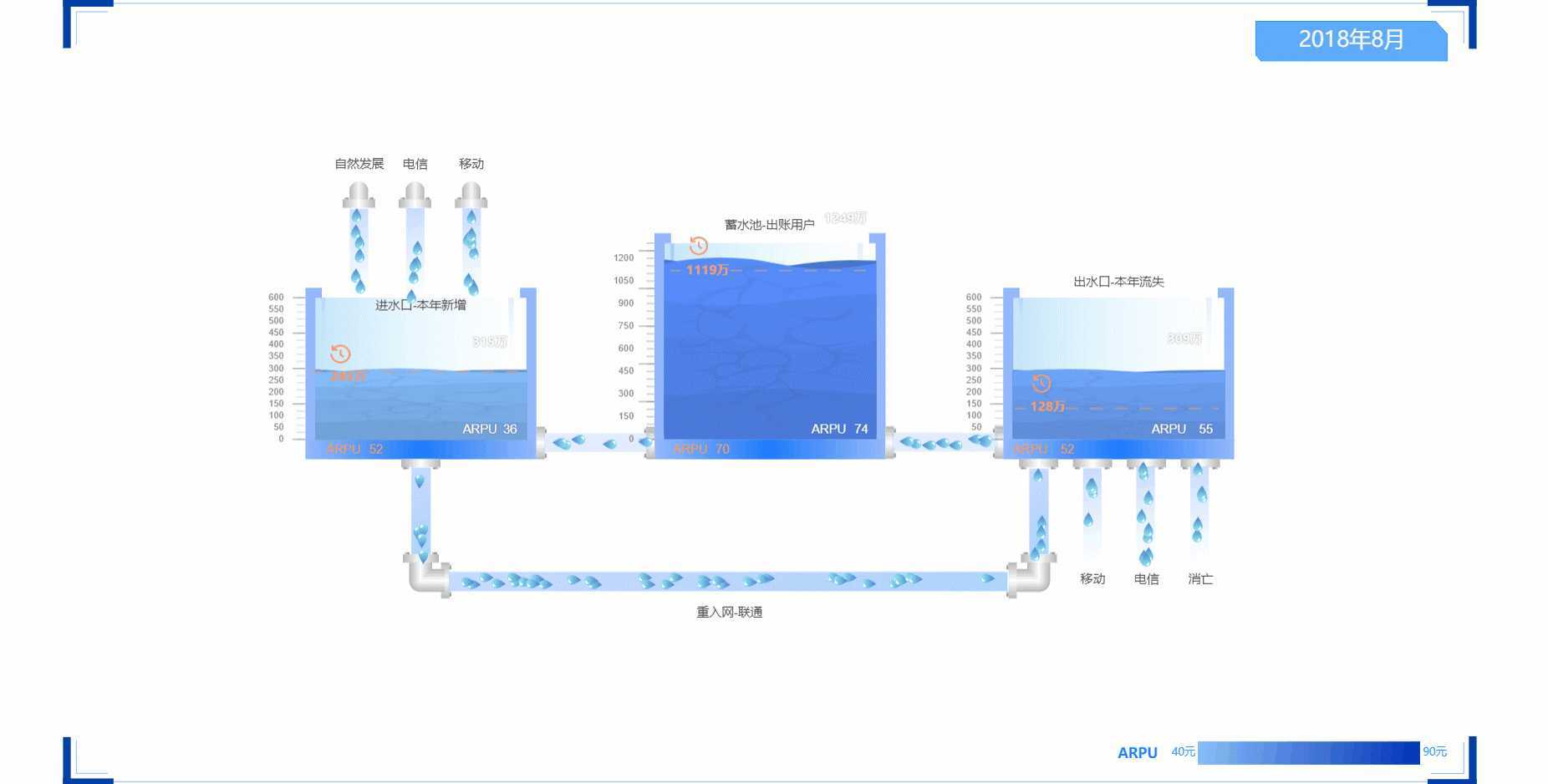
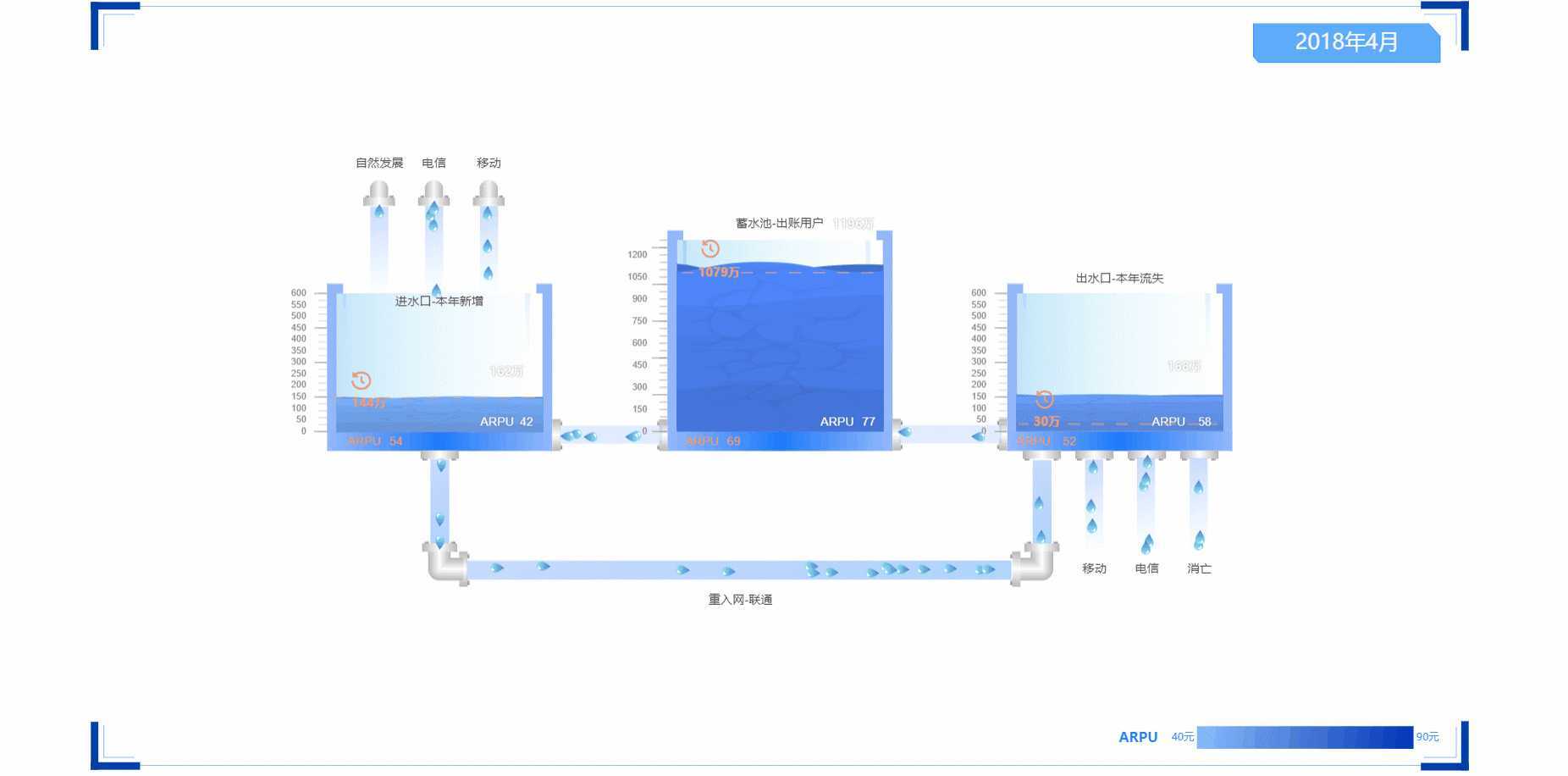
绘制成的图形叠加在一起的效果:

水池的水波晃动实现的实质是绘制的各个自定义矢量图形 shape 的横坐标错位平移来达到一种水波的效果,我们可以通过不限定其平移的活动范围来看一下这个原理实现的效果:

// 水池晃动动画
updatePoolDeep(pools) {
// 设置每次位置水池晃动波纹偏移的值
let offsetDlt = 2;
// 设置水池晃动波纹动画对象
let anim = {
frames: Infinity,
interval: 50,
action: () => {
pools.each((p) => {
// 设置水池晃动波纹偏移方向
let offsetFlag = p.a(‘offsetFlag‘) || 1;
// 根据偏移方向取水池晃动波纹偏移值
let offset = (p.a(‘offsetX‘) || 0) + offsetDlt * offsetFlag;
// 对水池晃动波纹限定边界
if (offset > 50) {
offset = 50;
offsetFlag = -1;
} else if (offset < -50) {
offset = -50;
offsetFlag = 1;
}
// 对水池晃动波纹的偏移值和偏移方向进行数据绑定设置值
p.a(‘offsetX‘, offset);
p.a(‘offsetFlag‘, offsetFlag);
});
}
};
// 开启动画
ht.Default.startAnim(anim);
}


createNode() {
let node;
// 判断水池中是否有遗留,存在则设定节点为水池删除的最后一个节点
if (this._pool.length) {
node = this._pool.pop();
}
else {
// 创建新的水滴节点
node = new ht.Node();
// 设置水滴图片
node.setImage(WATER_IMG);
}
// 取出流动对应的第一条管道
let firstPath = this.option.paths[0];
// 设置随机的偏移量
let offset = Math.floor(Math.random() * OFFSET_MAX * 2) - OFFSET_MAX;
// 设置水滴的位置
node.p(this.getStartPositon(firstPath.rect, firstPath.orientation, offset));
// 设置水滴的朝向角度
node.setRotation(this.getRotation(firstPath.orientation));
// 设置水滴的数据绑定
node.a({
// 流动管道
pathIndex: 0,
// 动画步进
step: Math.random() * 2 + 3,
// 偏移量
offset: offset
});
return node;
}
getStartPositon(rect, orientation, offset) {
// 水滴流动的矩形区域 rect 的坐标位置
let { x, y, width, height } = rect;
// 判断水滴朝向位置,并相应地进行位置的偏移
switch (orientation) {
case TOP:
return {
x: x + width / 2 + offset,
y: y + height
};
case RIGHT:
return {
x: x,
y: y + height / 2 + offset
};
case BOTTOM:
return {
x: x + width / 2 + offset,
y: y
};
case LEFT:
return {
x: x + width,
y: y + height / 2 + offset
};
}
}
根据水滴的朝向 orientation,还设置了它的旋转方法:
getRotation(orientation) {
switch (orientation) {
case TOP:
return Math.PI;
case RIGHT:
return - Math.PI / 2;
case BOTTOM:
return 0;
case LEFT:
return Math.PI / 2;
}
}


// 开启主图纸事件监听
this.g2d.mi(this.handleInteractive, this);
// 开启弹窗图纸事件监听
this.g2dPop.mi(this.popHandleInteractive, this);
// 主图纸监听事件
handleInteractive(e) {
const {kind, data} = e;
// 监听事件为点击图元
if (kind === ‘clickData‘) {
// 获取图元标签
let tag = data.getTag();
if (!tag) return;
// 判断图元的标签
if (tag.indexOf(‘poolClick‘) >= 0) {
// 反序列化弹窗图纸
ht.Default.xhrLoad(‘displays/pop.json‘, json => {
if (!json) return;
this.g2dPopDm.deserialize(json);
});
}
}
}
// 弹窗监听事件
popHandleInteractive(e) {
const {kind, data} = e;
// 监听事件为点击图元
if (kind === ‘clickData‘) {
// 获取图元标签
let tag = data.getTag();
if (!tag) return;
// 判断图元的标签
if (tag === ‘back‘) {
// 清除弹窗图纸
this.g2dPopDm.clear();
}
}
}

原文:https://www.cnblogs.com/xhload3d/p/12843721.html