var guangdongEntity = res.body;//获取数据库数据的数组对象
console.log(guangdongEntity);
Cesium.GeoJsonDataSource.load(‘./SampleData/guangdong.json‘).then(function (dataSource) {
viewer.dataSources.add(dataSource);//添加对象
var entities = dataSource.entities.values;//获取数据块所有对象
for (var i = 0; i < entities.length; i++) {
var entity = entities[i];
var persons = guangdongEntity[i].persons;//获取人数
// var color=null;
// if(persons<=500){
// color=Cesium.Color.fromCssColorString("#e35f1c").withAlpha(0.6);
// }else if(persons<=700){
// color=Cesium.Color.fromCssColorString("#9a8d25").withAlpha(0.6);
// }else if(persons<=900){
// color=Cesium.Color.fromCssColorString("#2d7d57").withAlpha(0.6);
// }else if(persons<=1100){
// color=Cesium.Color.fromCssColorString("#0fe8d9").withAlpha(0.6);
// }else if(persons<=1300){
// color=Cesium.Color.fromCssColorString("#003e78").withAlpha(0.6);
// }else if(persons<1500){
// color=Cesium.Color.fromCssColorString("#6f1f72").withAlpha(0.6);
// }else if(persons<=1700){
// color=Cesium.Color.fromCssColorString("#e77fb0").withAlpha(0.6);
// }
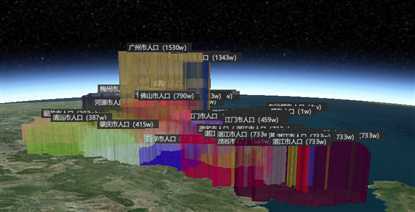
var color = Cesium.Color.fromRandom({ alpha: 0.6 });//随机生成一个颜色且透明度为0.6
entity.polygon.material = color;//设置颜色
entity.polygon.outline = false;//是否显示边框
entity.polygon.extrudedHeight = (guangdongEntity[i].persons) * 100;//设置多边形色块的高度
var JulianDate = Cesium.JulianDate.now();//获取朱利安时间(北京时间-8
var polyPositions = entity.polygon.hierarchy.getValue(JulianDate).positions;//
var polyCenter = Cesium.BoundingSphere.fromPoints(polyPositions).center;//获取多边形的中心
polyCenter = Cesium.Ellipsoid.WGS84.scaleToGeodeticSurface(polyCenter);
polyCenter = Cesium.Cartographic.fromCartesian(polyCenter);
polyCenter.height = (guangdongEntity[i].persons) * 100 + 10;//设置标签高度
polyCenter = Cesium.Cartographic.toCartesian(polyCenter);
viewer.entities.add({
position: polyCenter,//多边形中心点的位置
label: {//标签
font: "20px sans-serif",
text: entity.properties.name + "人口(" + persons + "w)",
showBackground: true,
scale: 0.6,//标签的大小的放大倍数
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM/
}
})
}
})