搭建vue环境
1.去官网下载Nodejs,如果希望稳定的开发环境则下LTS
https://nodejs.org/en/download/
2.安装好后win+r输入node -v查询是否安装成功,如下出现版本号即为成功

3.高版本的nodejs自带npm
查询命令npm -v

4.安装镜像,以淘宝镜像为例子
cmd -> npm install -g cnpm --registry=http://registry.npm.taobao.org
安装完成后检验是否安装完成,运行cnpm -v查看版本

5.全局安装vue脚手架
cmd -> npm install --g vue -cli

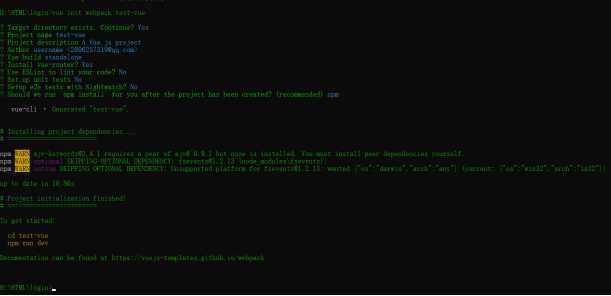
6.新建一个vue项目,进入vue项目,启动

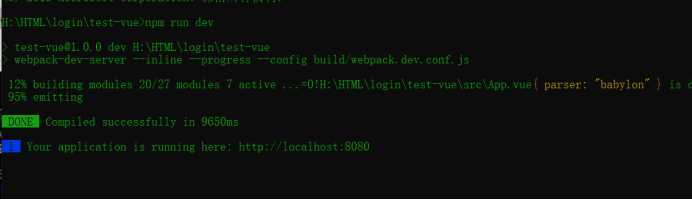
7.启动后访问,进入test-vue项目中执行npm run dev启动,如下图访问http://localhost:8080即可

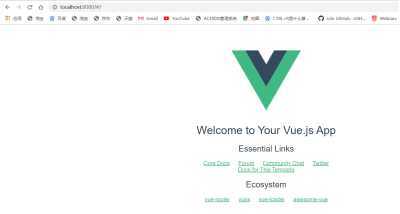
8.安装后效果图,说明搭建成功了。

日期:2020-05-08-00:44:35
原文:https://www.cnblogs.com/ckfeng/p/12846957.html