AJAX:Asynchronous JavaScript and XML / 异步的 JavaScript 和 XML
AJAX :他是一种异步的局部页面的刷新技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
总结:通过发送请求到服务器,进行数据的获取,将获取的数据通过异步的方式进行局部页面的数据刷新。
| 意义 | 区别 | |
|---|---|---|
| 异步 | 并行 | 操作可以同时进行,每个操作相当于独立执行。 |
| 同步 | 串行 | 操作需要进行顺序的排列,上一部代码执行完毕以后,才可以接着执行。 |

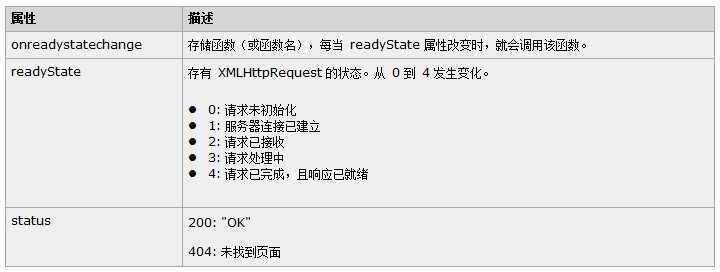
//1.创建一个XMLHttpRequest对象 -> 用来发送请求 var xmlhttp; if (document.all){ // code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }else{ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } //2.向服务器发送请求 xmlhttp.open("请求方式","请求路径",true); xmlhttp.send(); //3.当请求被发送到服务器时,我们需要执行一些基于响应的任务 //类似于回调函数 xmlhttp.onreadystatechange=function(){ //通过readyState对象的状态改变事件获得请求状态 if(this.readyState==3){ //请求在处理中 } if(xmlhttp.readyState==4 && xmlhttp.status == 200){ //请求已完成,且响应已就绪 //处理请求的结果. var date = this.responseText; //responseText,获得字符串形式的响应数据。 //responseXML,获得 XML 形式的响应数据。 } }
//1.导入jquery文件 //2.发送ajax //简写1 $.get("url?key=value",{"key1",value1,"key2":value2},function(date){ //回调函数,处理结果 //服务器相应的结果,会被封装到回调函数的第一个参数->date },"text") //发送get请求,一共四个参数 //url:待载入页面的URL地址;data:待发送 Key/value 参数。 //callback:载入成功时回调函数;type:返回内容格式,xml, html, script, json(常用), text(常用), _default。 $.post() //发送post请求,参数以及使用方法与$.get()一样。 //完整(推荐) $.ajax({ //发送请求的方式 type:"post", //发送的ur地址 url:"发送的地址", //传往后台的数据 date:{"key1",value1,"key2":value2}, //回调函数 success:function(date){ //服务器相应的结果,会被封装到回调函数的第一个参数->date }, //返回数据类型 dataType:"text" });
json:JavaScript Object Notatio / 对象表示法 ;一种数据交换格式
特点:键值对(意味着可以通过对象.key获取值),dataType:"json" / 会把json字符串自动转化为json对象
gson:谷歌公司出的转化json字符串的jar包。
String json = new Gson().toJson(待转化的对象);
当客户端500,servlet没有错误,可能出现错误原因,json转换时,数据循环引用,内存超出
jquery的遍历循环
$.each(遍历的数据,function(i,name){ //i相当于数组的下标 //name别名,遍历数据每个单个个体的别名 });
原文:https://www.cnblogs.com/-Archenemy-/p/12855430.html