前言:element 树形表在懒加载模式下官方没有提供实时局部刷新节点的方法,在网上看了好多博客也没有比较好的办法
我能想到最直接的办法就是读源码了,在差不多三小时的源码浏览后终于在tree.js中找到懒加载关键的一个方法:

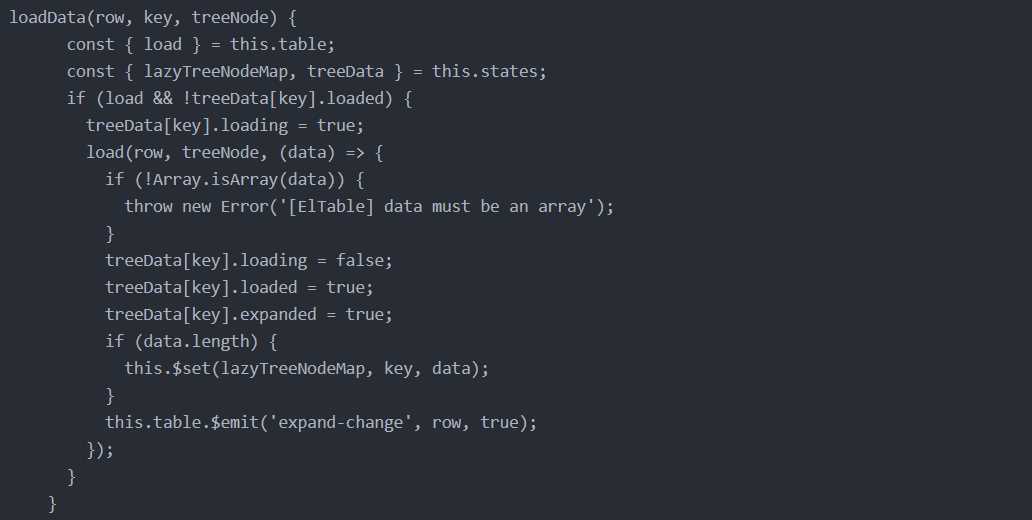
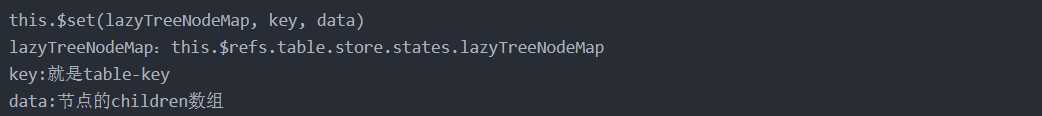
element 在每次更新节点时都调用了该方法,其中的load方法就是我们绑定的懒加载方法;最终发现它实现节点更新的关键在于:

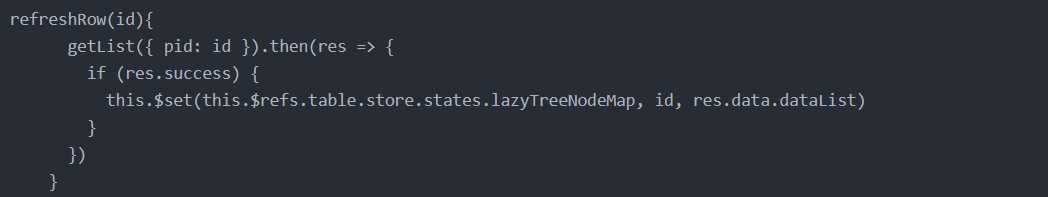
于是写一个更新某个节点的子节点的方法: 在增加和删除后更新该节点的父节点(调用以上方法)即可

关键代码其实就是两步:
第一步:定义懒加载树表的ref属性 ref = "table"
第二步:重新加载,增加和删除后更新该节点的父节点 如下:
this.$set(this.$refs.table.store.states.lazyTreeNodeMap, id, res.data) // id为该节点的父节点id即为要刷新节点的id res.data为要刷新节点的数据
vue + element 树形表 懒加载 增加,编辑和删除时 刷新节点
原文:https://www.cnblogs.com/lgnblog/p/12857176.html