var $Style = function(selector,sty,val){ //没写 ie 浏览器的兼容。需要时,可以加入兼容代码实现同样的效果 var elements = document.querySelectorAll(selector); var elementsNum = elements.length; var ElStyle = {}; for(let i = 0; i<elementsNum; i++){ if(val!=undefined){ elements[i].style[sty] =val; } if(document.body.currentStyle==undefined){ ElStyle[i+1] = getComputedStyle(elements[i],null)[sty]; }else{ ElStyle[i+1] = elements[i].currentStyle[sty] } } console.log(ElStyle) }
1. 这是打开浏览器时最初的样式

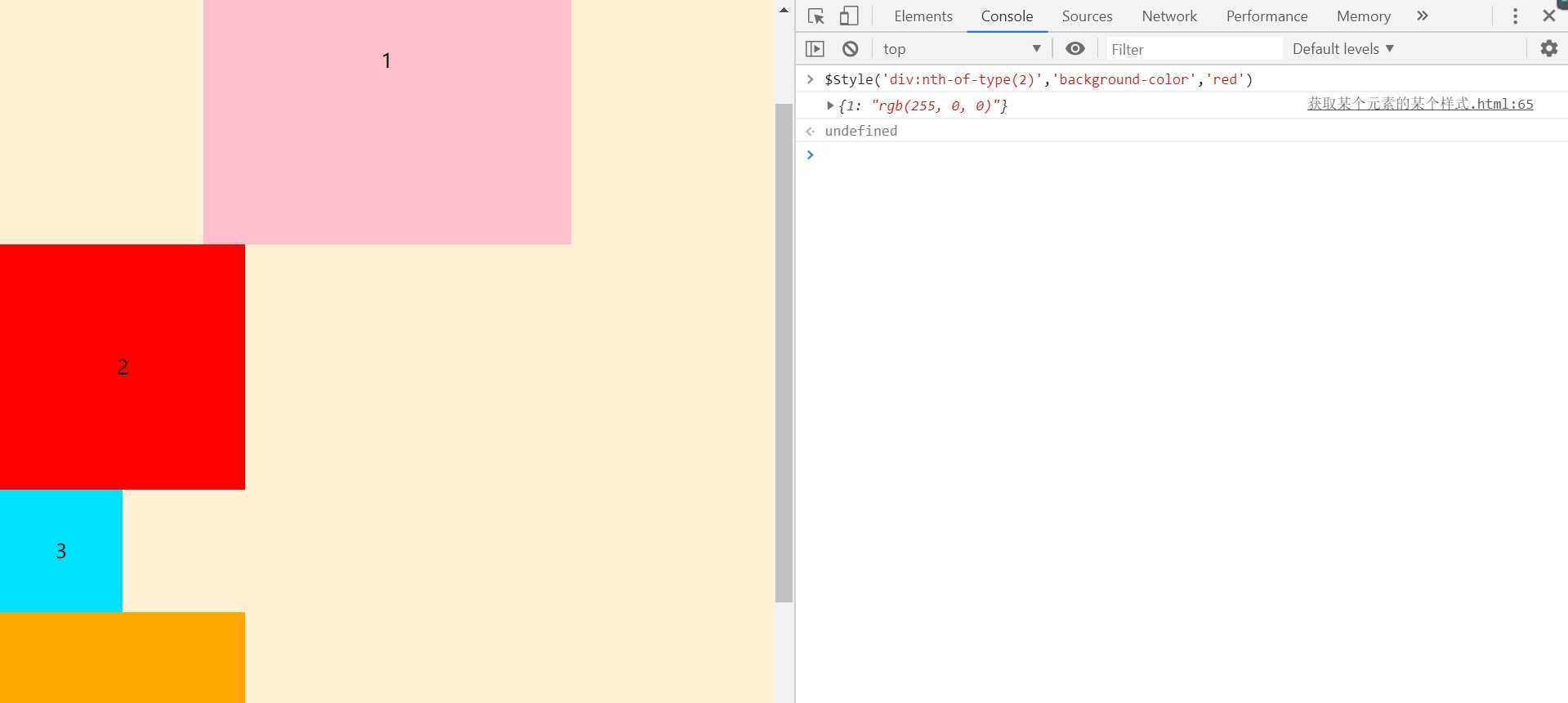
2. 在控制台输入 $Style(‘div:nth-of-type(2)‘,‘background-color‘,‘red‘) 后第二个div的样式变为红色。

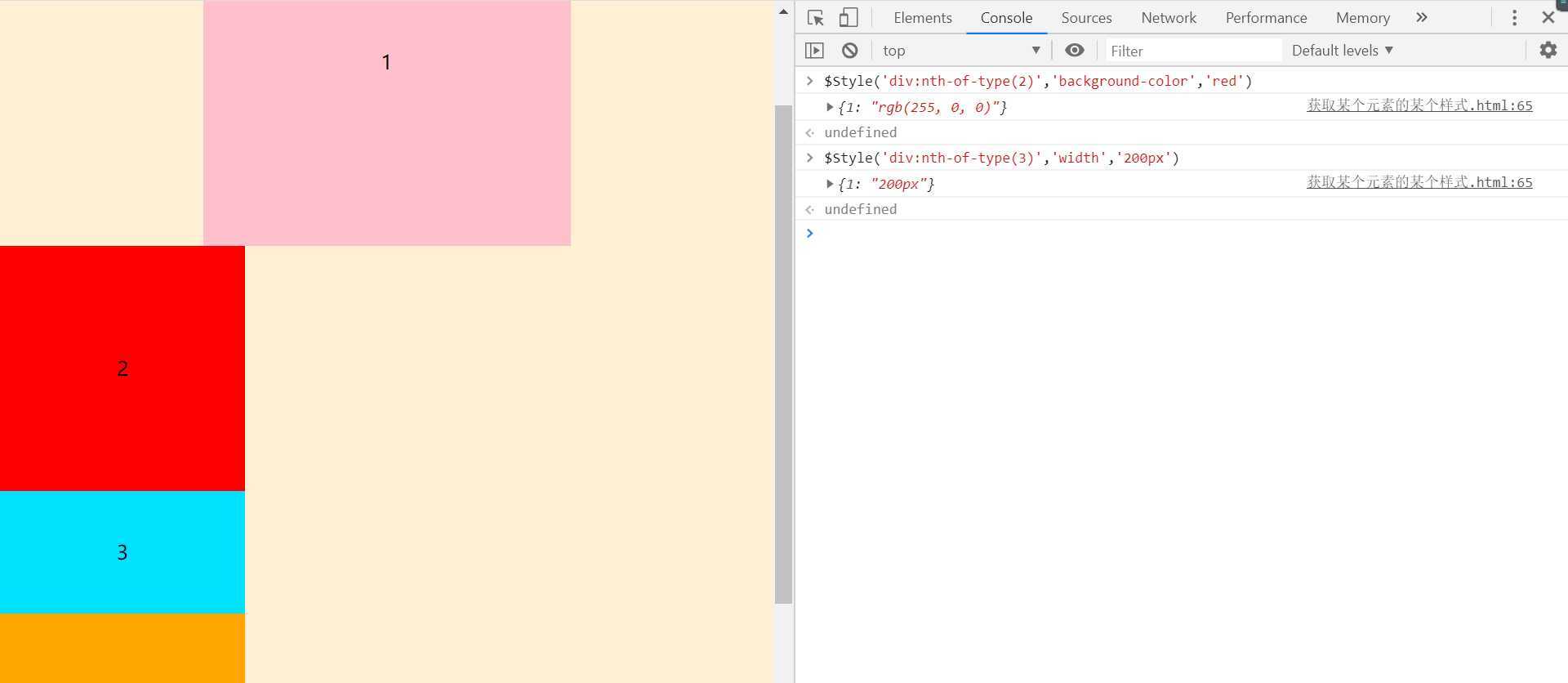
3. 在控制台输入 $Style(‘div:nth-of-type(3)‘,‘width‘,‘200px‘) 后,第三个div宽度变为‘200px‘。
原文:https://www.cnblogs.com/stardreams/p/12857211.html