

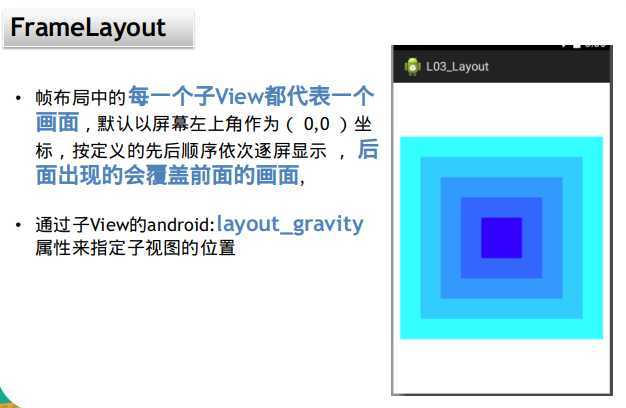
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="280dp" android:layout_height="280dp" android:layout_gravity="center" android:background="#33ffff" /> <TextView android:layout_width="240dp" android:layout_height="240dp" android:layout_gravity="center" android:background="#33ccff" /> <TextView android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center" android:background="#33aaff" /> <TextView android:layout_width="160dp" android:layout_height="160dp" android:layout_gravity="center" android:background="#3399ff" /> <TextView android:layout_width="120dp" android:layout_height="120dp" android:layout_gravity="center" android:background="#3366ff" /> <TextView android:layout_width="80dp" android:layout_height="80dp" android:layout_gravity="center" android:background="#3300ff" /> <!-- gravity: 控制是当前视图的内容/子View layout_gravity: 控制当前视图自己 --> </FrameLayout>
原文:https://www.cnblogs.com/superxuezhazha/p/12863962.html