使用 getters 包装器
1、定义 getters 函数:
getters: { // 统计未完成任务的条数 unDoneLength(state) { return state.list.filter(item => item.done === false).length } }
2、引入 getters
import { mapState, mapGetters } from ‘vuex‘
export default {
// 计算属性
computed: {
...mapGetters([‘unDoneLength‘])
}
}
3、修改页面代码:
<!--未完成的任务个数--> <span>{{unDoneLength}}条剩余</span>
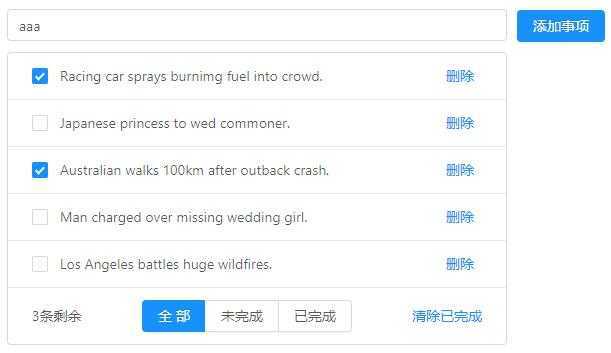
效果图:

此时点击每项的复选框,下面未完成条数会跟着随之动态变化。
原文:https://www.cnblogs.com/joe235/p/12742895.html