proxy顾名思义就是代理的意思,这个属性可以用来修改某些默认行为,假如我们要在访问某个对象的属性之前要做些拦截就可以用proxy来进行操作
var proxy=new Proxy(target,handler)
其中target指目标对象,handler指拦截后要执行的操作,里面一般放执行函数
一、
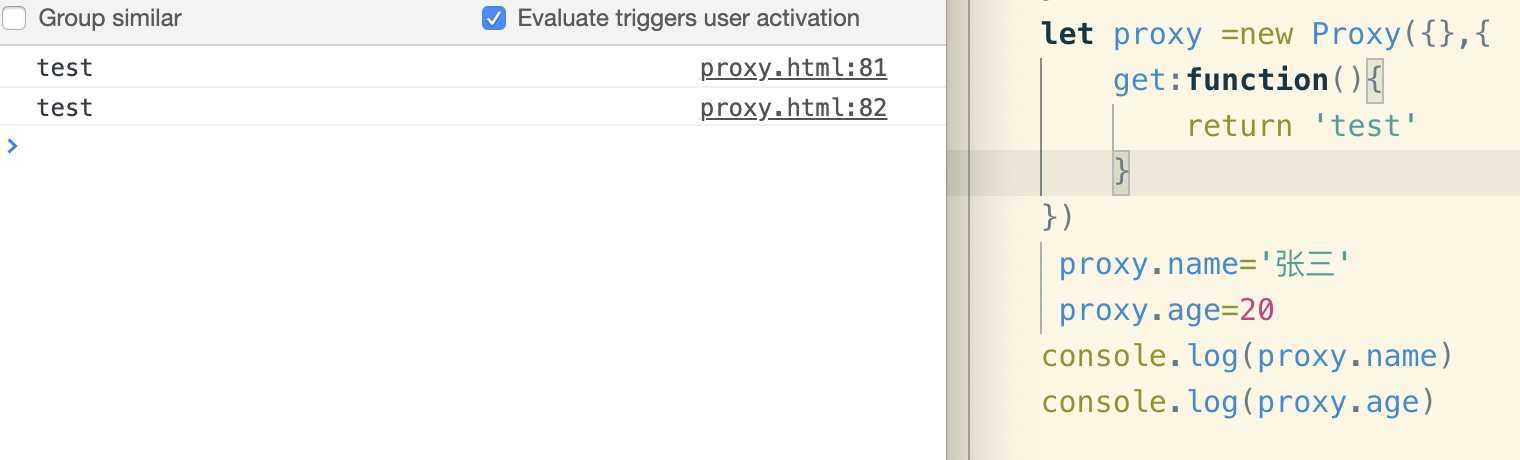
1.get方法 一般用来拦截对象的读取操作
在get函数内部设置了值 对象读取其它属性都会返回get里面设置的值 外部更改没有任何效果

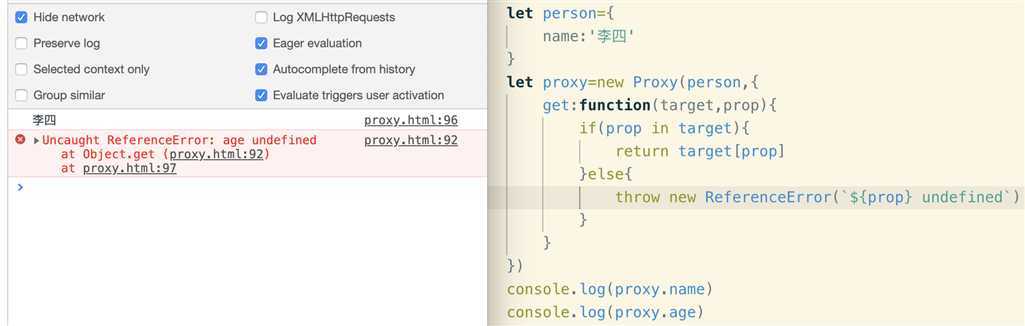
2.设置属性读取拦截,如果读取的属性不存在可以主动抛出异常

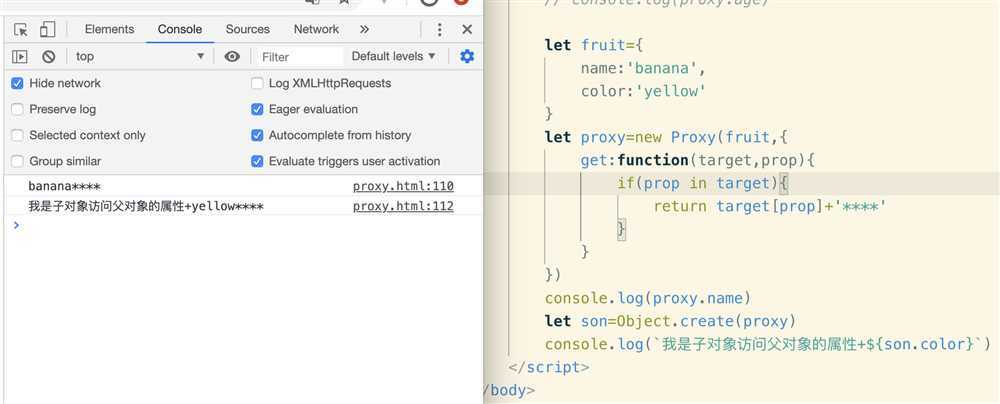
3.get拦截是可以被子类继承的,如果父类某个属性设置了拦截 子类访问这个属性时也会被拦截

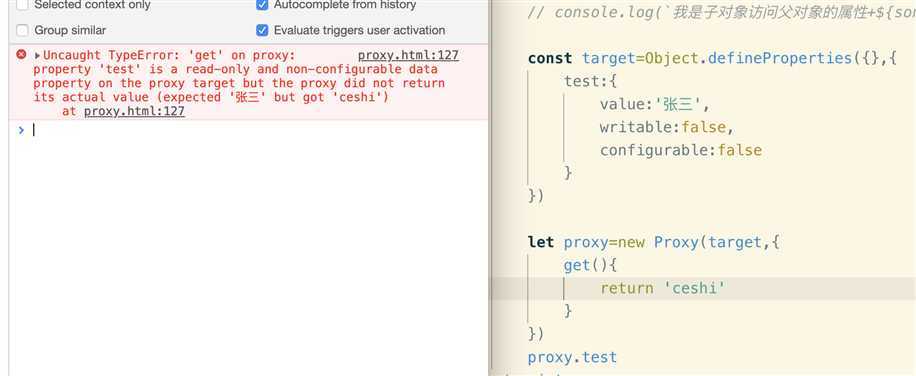
4.如果一个属性不可配置或不可写 则代理时会报错

原文:https://www.cnblogs.com/Missdabaibai/p/12870431.html