1.首先安装 babel-plugin-component组件:

2.修改babel.js配置
1 module.exports = { 2 presets: [ 3 ‘@vue/app‘, 4 [‘env‘, //添加 babel-preset-env 配置 5 { 6 ‘modules‘: false 7 } 8 ] 9 ], 10 plugins: [ 11 [ 12 ‘component‘, 13 { 14 ‘libraryName‘: ‘element-ui‘, 15 ‘styleLibraryName‘: ‘theme-chalk‘ 16 } 17 ] 18 ] 19 }
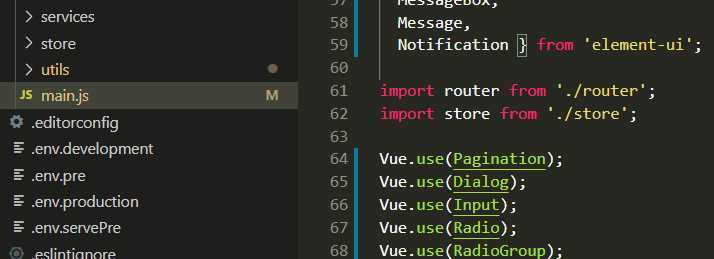
3.main.js里配置

原文:https://www.cnblogs.com/guwufeiyang/p/12870574.html