CSS 样式有三种格式:内嵌样式、内部样式和外部样式。
内嵌样式
又称行内样式,将 CSS 样式嵌入到 HTML 标签中。
<p style="width:300px; color:yellow; background-color:red; border:dotted thin blue; text-align:center;">内嵌样式</p>

内部样式表
将 CSS 样式从 HTML 标签中分离出来,使得 HTML 代码更加整洁,而且 CSS 样式可以被多次利用。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> p{ width:300px; color:yellow; background-color:red; border:dotted thin blue; text-align:center; } </style> </head> <body> <p>内部样式1</p> <p>内部样式2</p> </body> </html>

外部样式表
链接外部样式表
在 HTML 中 <link> 标签用于将文档与外部资源进行关联,常用于链接网页的外部样式表。
<link type="text/css" rel="stylesheet" href="url"/>
链接外部样式表分为两步:
1. 创建 CSS 样式表文件。
@charset "UTF-8";
p{
width:300px;
color:#ff0000;
background-color:#0080ff;
border:dotted thin #ff0080;
text-align:center;
}
2. 在页面 <head> 标签中使用 <link> 标签关联 pStyle.css 样式文件,然后在 <body> 中通过标签选择器引用样式文件中预定义的样式。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <link type="text/css" rel="stylesheet" href="pStyle.css"/> </head> <body> <p>链接外部样式表</p> </body> </html>

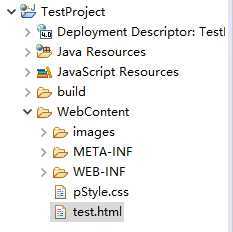
文件结构为

导入外部样式表
导入外部样式表是指在页面的内部样式表中导入一个外部样式表。
@import url("样式文件的引用地址");
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> @import url("pStyle.css"); </style> </head> <body> <p>导入外部样式表</p> </body> </html>
两种引入方式的区别在于:
【CSS】CSS 样式的三种格式:内嵌样式、内部样式、外部样式
原文:https://www.cnblogs.com/bjxqmy/p/12873009.html