一、表格标签table:但凡用于展示的内容,一般都可以使用表格标签
1、表格头thead:
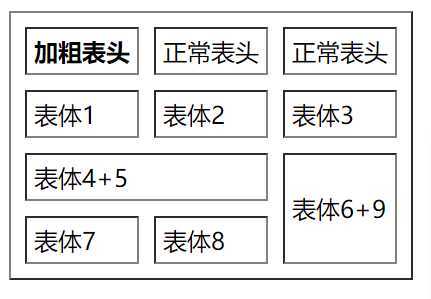
<table border="1" cellpadding="5" cellspacing="10"> <!--border用来设置外表框线条粗细--> <!--cellpadding用来设置文本与内表框的间距--> <!--cellspacing用来设置内表框与外表框的间距--> <thead> <!--表头--> <tr> <!--先用tr占一行--> <th>加粗表头</th> <td>正常表头</td> <td>正常表头</td> </tr> </thead> <tbody> <!--表体--> <tr> <td>表体1</td> <td>表体2</td> <td>表体3</td> </tr> <tr> <td colspan="2">表体4+5</td> <!--占2列--> <td rowspan="2">表体6+9</td> <!--占2行--> </tr> <tr> <td>表体7</td> <td>表体8</td> </tr> </tbody> </table>

原文:https://www.cnblogs.com/caoyu080202201/p/12879680.html