1.安装(vue.js 之前安装 node.js):
Node.js 安装地址 : https://nodejs.org/zh-cn/
vue.js 安装地址 : https://cli.vuejs.org/guide/installation.html
2. 安装成功之后 使用命令
vue --version
检查 是否安装成功
3. 创建项目 本地文件夹 创建一个文件夹

全局安装 vue-cli ,在命令提示窗口执行:
npm install -g vue-cli (如果是 cnpm的话执行 )cnpm install -g vue-cli我使用的是第一个(国外的) 第二个要快一点(国内的)
使用 Shift+右键 找到 在此处打开命令窗口 执行
vue init webpack

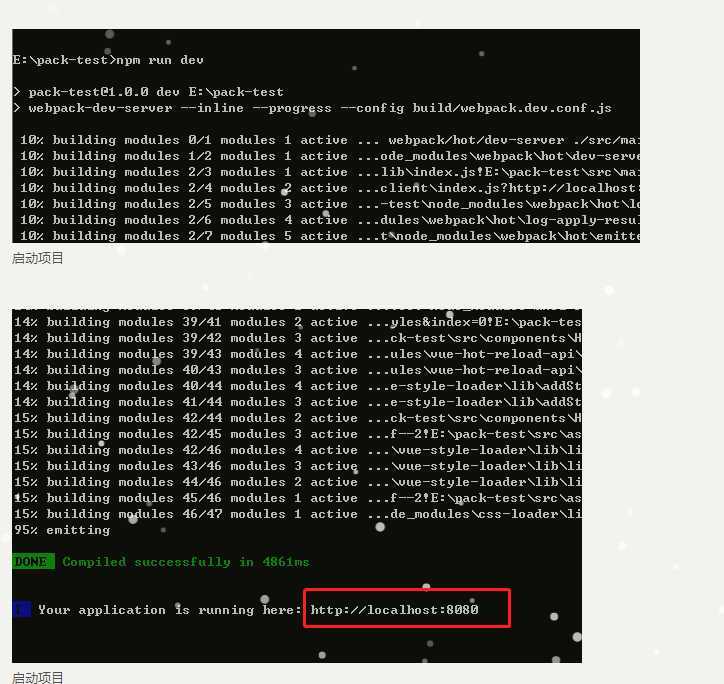
最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:

原文:https://www.cnblogs.com/zhaoxialong/p/12882231.html