打包h5项目本地服务运行正常 部署后页面显示空白
在根目录manifest.json中配置h5下的publicPath即可
"h5" : {
"template" : "template.html",
//目录地址
"publicPath" : "/leju_uni_h5/",
"devServer" : {
"port" : 8000 //端口号
},
部署后页面显示 图片加载失败 无论怎么改都是错的缺少目录地址
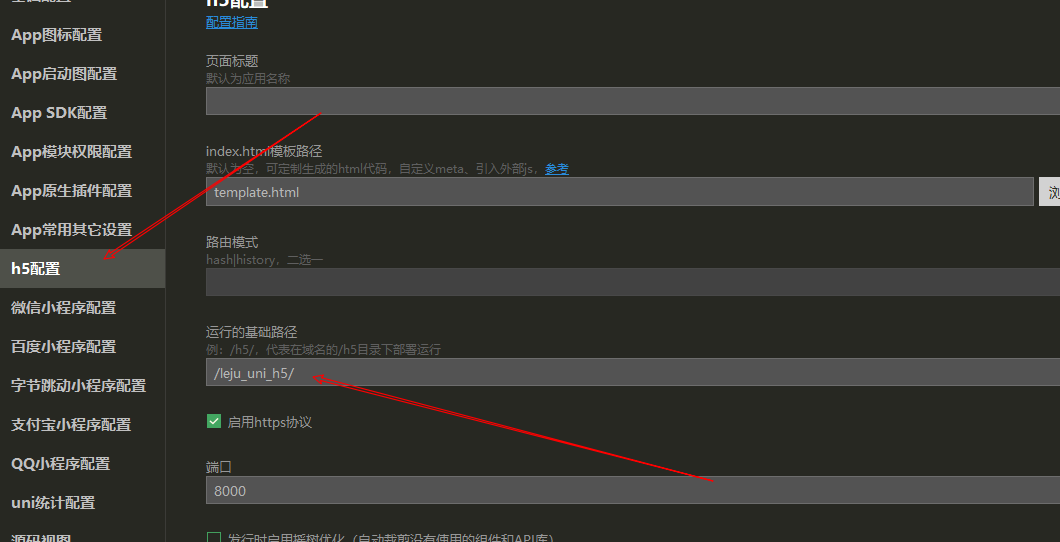
解决方法:在h5配置中运行的基础路径进行配置

尝试了很久,源码视图和h5配置竟然不是同步一致的.....吐了....
HBuilderX 打包 uniapp 项目 图片不显示(路径不正确)
原文:https://www.cnblogs.com/lenghaha/p/12884728.html