1,命令行输入php artisan make:controller 命令回车创建后台首页控制器 App\Http\Controllers\Admin\IndexController.php
D:\phpstudy_pro\WWW\laravelblog>php artisan make:controller Admin/IndexController
Controller created successfully.
并修改 IndexController.php 的 index方法为
public function index() { return view("admin.index.index"); }
2,在 \resources\views\Admin\ 目录下创建 Index\index.blade.php模板文件
3,把在百度网盘准备好的模板资料index.htm,下下来用{{asset(‘static‘)}}方法替换好引用文件或图片的路径,然后整个复盖index.blade.php的代码。

修改后的 index.blade.php 代码如下

1 <!DOCTYPE html> 2 <html><head> 3 <meta charset="utf-8"> 4 <title>laravel.pensvie.top</title> 5 6 <meta name="description" content="Dashboard"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <!--Basic Styles--> 11 <link href="{{asset(‘static‘)}}/admin/style/bootstrap.css" rel="stylesheet"> 12 <link href="{{asset(‘static‘)}}/admin/style/font-awesome.css" rel="stylesheet"> 13 <link href="{{asset(‘static‘)}}/admin/style/weather-icons.css" rel="stylesheet"> 14 15 <!--Beyond styles--> 16 <link id="beyond-link" href="{{asset(‘static‘)}}/admin/style/beyond.css" rel="stylesheet" type="text/css"> 17 <link href="{{asset(‘static‘)}}/admin/style/demo.css" rel="stylesheet"> 18 <link href="{{asset(‘static‘)}}/admin/style/typicons.css" rel="stylesheet"> 19 <link href="{{asset(‘static‘)}}/admin/style/animate.css" rel="stylesheet"> 20 21 </head> 22 <body> 23 <!-- 头部 --> 24 <div class="navbar"> 25 <div class="navbar-inner"> 26 <div class="navbar-container"> 27 <!-- Navbar Barnd --> 28 <div class="navbar-header pull-left"> 29 <a href="#" class="navbar-brand"> 30 <small> 31 <img src="{{asset(‘static‘)}}/admin/images/logo.png" alt=""> 32 </small> 33 </a> 34 </div> 35 <!-- /Navbar Barnd --> 36 <!-- Sidebar Collapse --> 37 <div class="sidebar-collapse" id="sidebar-collapse"> 38 <i class="collapse-icon fa fa-bars"></i> 39 </div> 40 <!-- /Sidebar Collapse --> 41 <!-- Account Area and Settings --> 42 <div class="navbar-header pull-right"> 43 <div class="navbar-account"> 44 <ul class="account-area"> 45 <li> 46 <a class="login-area dropdown-toggle" data-toggle="dropdown"> 47 <div class="avatar" title="View your public profile"> 48 <img src="{{asset(‘static‘)}}/admin/images/adam-jansen.jpg"> 49 </div> 50 <section> 51 <h2><span class="profile"><span>admin</span></span></h2> 52 </section> 53 </a> 54 <!--Login Area Dropdown--> 55 <ul class="pull-right dropdown-menu dropdown-arrow dropdown-login-area"> 56 <li class="username"><a>David Stevenson</a></li> 57 <li class="dropdown-footer"> 58 <a href="/admin/user/logout.html"> 59 退出登录 60 </a> 61 </li> 62 <li class="dropdown-footer"> 63 <a href="/admin/user/changePwd.html"> 64 修改密码 65 </a> 66 </li> 67 </ul> 68 <!--/Login Area Dropdown--> 69 </li> 70 <!-- /Account Area --> 71 <!--Note: notice that setting div must start right after account area list. 72 no space must be between these elements--> 73 <!-- Settings --> 74 </ul> 75 </div> 76 </div> 77 <!-- /Account Area and Settings --> 78 </div> 79 </div> 80 </div> 81 82 <!-- /头部 --> 83 84 <div class="main-container container-fluid"> 85 <div class="page-container"> 86 <!-- Page Sidebar --> 87 <div class="page-sidebar" id="sidebar"> 88 <!-- Page Sidebar Header--> 89 <div class="sidebar-header-wrapper"> 90 <input class="searchinput" type="text"> 91 <i class="searchicon fa fa-search"></i> 92 <div class="searchhelper">Search Reports, Charts, Emails or Notifications</div> 93 </div> 94 <!-- /Page Sidebar Header --> 95 <!-- Sidebar Menu --> 96 <ul class="nav sidebar-menu"> 97 <!--Dashboard--> 98 <li> 99 <a href="http://edu.tongpankt.com" target="_blank"> 100 <i class="menu-icon fa fa-film"></i> 101 102 <span class="menu-text"> 103 ThinkPHP5视频教程 </span> 104 105 <i class="menu-expand"></i> 106 </a> 107 </li> 108 <li> 109 <a href="/admin/main/index.html"> 110 <i class="menu-icon fa fa-gear"></i> 111 112 <span class="menu-text"> 113 控制面板 </span> 114 115 <i class="menu-expand"></i> 116 </a> 117 </li> 118 <li> 119 <a href="#" class="menu-dropdown"> 120 <i class="menu-icon fa fa-gear"></i> 121 122 <span class="menu-text"> 123 文档 </span> 124 125 <i class="menu-expand"></i> 126 </a> 127 <ul class="submenu"> 128 <li> 129 <a href="/admin/document/index.html"> 130 <span class="menu-text"> 131 文章列表 </span> 132 <i class="menu-expand"></i> 133 </a> 134 </li> 135 136 </ul> 137 </li> 138 <li> 139 <a href="#" class="menu-dropdown"> 140 <i class="menu-icon fa fa-gear"></i> 141 142 <span class="menu-text"> 143 系统 </span> 144 145 <i class="menu-expand"></i> 146 </a> 147 <ul class="submenu"> 148 <li> 149 <a href="/admin/user/index.html"> 150 <span class="menu-text"> 151 用户管理 </span> 152 <i class="menu-expand"></i> 153 </a> 154 </li> 155 <li> 156 <a href="/admin/auth_group/index.html"> 157 <span class="menu-text"> 158 角色管理 </span> 159 <i class="menu-expand"></i> 160 </a> 161 </li> 162 <li> 163 <a href="/admin/auth_rule/index.html"> 164 <span class="menu-text"> 165 权限列表 </span> 166 <i class="menu-expand"></i> 167 </a> 168 </li> 169 170 </ul> 171 </li> 172 173 </ul> 174 <!-- /Sidebar Menu --> 175 </div> 176 <!-- /Page Sidebar --> 177 <!-- Page Content --> 178 <div class="page-content"> 179 <!-- Page Breadcrumb --> 180 <div class="page-breadcrumbs"> 181 <ul class="breadcrumb"> 182 <li class="active">控制面板</li> 183 </ul> 184 </div> 185 <!-- /Page Breadcrumb --> 186 187 <!-- Page Body --> 188 <div class="page-body"> 189 190 <div style="text-align:center; line-height:1000%; font-size:24px;"> 191 <a href="http://study.tongpankt.com" target="_blank">Laravel6实战开发个人博客</a><br /><p style="color:#f00;">laravel.pensive.top</p></div> 192 </div> 193 194 195 </div> 196 <!-- /Page Body --> 197 </div> 198 <!-- /Page Content --> 199 </div> 200 </div> 201 202 <!--Basic Scripts--> 203 <script src="{{asset(‘static‘)}}/admin/style/jquery_002.js"></script> 204 <script src="{{asset(‘static‘)}}/admin/style/bootstrap.js"></script> 205 <script src="{{asset(‘static‘)}}/admin/style/jquery.js"></script> 206 <!--Beyond Scripts--> 207 <script src="{{asset(‘static‘)}}/admin/style/beyond.js"></script> 208 209 210 211 </body></html>
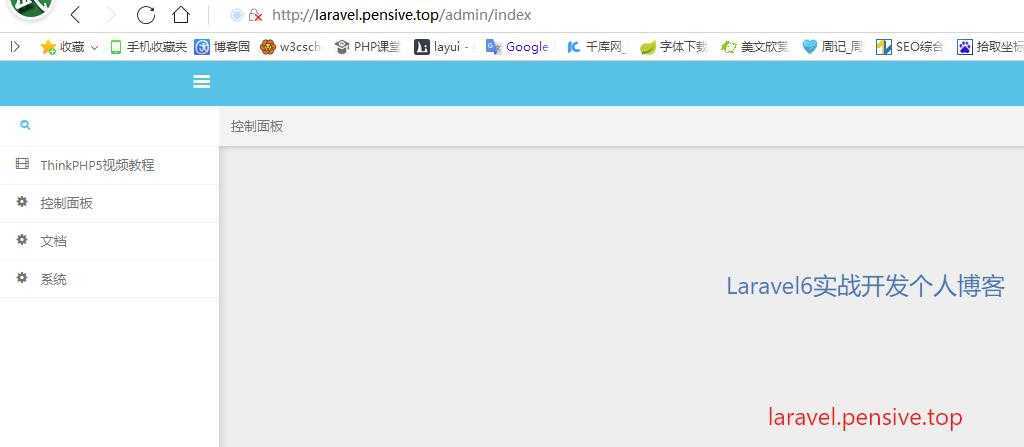
4,最后浏览器访问 http://laravel.pensive.top/admin/index 后台首页页面,正常展示

END
原文:https://www.cnblogs.com/pensive/p/12886008.html