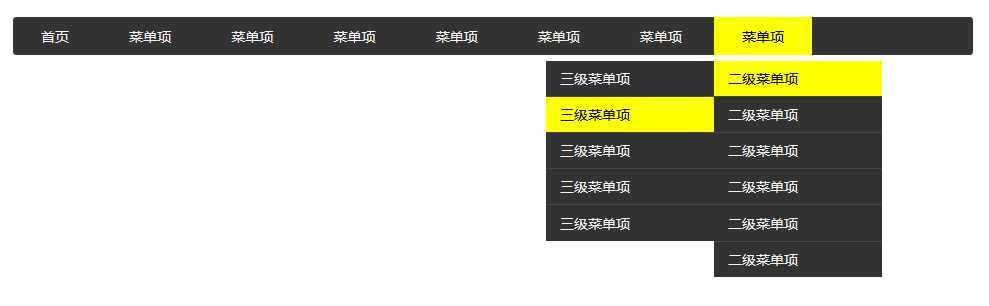
练习使用开发纯css的三级水平导航菜单。先上图:


1、html5布局
<html> <head> <meta charset="UTF-8"> <title>水平导航菜单</title> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> <nav class="menu radius"> <ul class="nav"> <li><a href="#">首页</a></li> <li> <a href="#">菜单项</a> <ul> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> </ul> </li> <li> <a href="#">菜单项</a> <ul> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> </ul> </li> <li> <a href="#">菜单项</a> <ul> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> </ul> </li> <li> <a href="#">菜单项</a> <ul> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> <li> <a href="#">二级菜单项</a> <ul> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> <li><a href="#">三级菜单项</a></li> </ul> </li> </ul> </li> </ul> </nav> </header> </body> </html>
2、导航菜单核心样式表style.css
.header{
width:960px;
margin-left: auto;
margin-right: auto;
margin-top:30px;
margin-bottom:30px;
}
.menu{
background-color:#333333;
position: relative;
font-size: 14px;
}
.nav > li{
display: inline-block;
position: relative;
}
.nav > li > a{
padding-top:0.5em;
padding-bottom:0.5em;
padding-left: 2em;
padding-right: 2em;
text-decoration:none;
}
.nav > li:hover > a{
background-color:rgb(255, 255,0);
color:rgb(0, 0, 0);
}
.nav a{
color:#f5f5f5;
display: block;
text-decoration: none;
}
.nav ul{
display: none;
position:absolute;
background-color:transparent;
}
.nav ul li{
position:relative;
}
.nav ul li + li{
border-top: 1px solid rgb(70, 70, 70);
}
.nav > li:hover > ul{
display: block;
padding-top: 0.4em;
}
.nav > li > ul > li > a{
padding-top:0.4em;
padding-bottom:0.4em;
width: 10em;
padding-left: 1em;
padding-right: 1em;
background-color: rgb(50, 50, 50);
}
.nav > li > ul > li:hover > a{
background-color:rgb(255, 255,0);
color:rgb(0, 0, 0);
}
.nav > li > ul > li > ul{
left:100%;
top:0;
}
.nav > li:last-child > ul > li > ul{
left:-100%;
top:0;
}
.nav > li > ul > li:hover >ul {
display: block;
}
.nav > li > ul > li > ul > li > a{
padding-top:0.4em;
padding-bottom:0.4em;
width: 10em;
padding-left: 1em;
padding-right: 1em;
background-color: rgb(50, 50, 50);
}
.nav > li > ul > li > ul > li:hover > a{
background-color:rgb(255, 255,0);
color:rgb(0, 0, 0);
}
3、全局样式表reset.css
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
nav,
section,
summary {
display: block;
}
audio,
canvas,
video {
display: inline-block;
}
audio:not([controls]) {
display: none;
height: 0;
}
[hidden],
template {
display: none;
}
html {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
a {
background: transparent;
}
a:focus {
outline: thin dotted;
}
a:active,
a:hover {
outline: 0;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,
strong {
font-weight: bold;
}
dfn {
font-style: italic;
}
hr {
-moz-box-sizing: content-box;
box-sizing: content-box;
height: 0;
}
mark {
background: #ff0;
color: #000;
}
code,
kbd,
pre,
samp {
font-family: monospace, serif;
font-size: 1em;
}
pre {
white-space: pre-wrap;
}
q {
quotes: "\201C" "\201D" "\2018" "\2019";
}
small {
font-size: 80%;
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
img {
border: 0;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 0;
}
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
legend {
border: 0;
padding: 0;
}
button,
input,
select,
textarea {
font-family: inherit;
font-size: 100%;
margin: 0;
}
button,
input {
line-height: normal;
}
button,
select {
text-transform: none;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button[disabled],
html input[disabled] {
cursor: default;
}
input[type="text"]:hover,
input[type="text"]:focus,
input[type="text"]:active {
border: 1px solid #CCC;
}
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box;
padding: 0;
}
input[type="search"] {
-webkit-appearance: textfield;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
textarea {
overflow: auto;
vertical-align: top;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
body,
div,
ol,
ul,
li,
h1,
h2,
h3,
h4,
h5,
h6,
p,
span,
th,
td,
dl,
dd,
form,
fieldset,
legend,
input,
textarea,
select {
margin: 0 auto;
padding: 0;
border: 0;
}
/* Global */
body {
color: #444;
background: #FFF;
font: 12px/24px "Microsoft Yahei", Arial, Verdana, Tahoma, Sans-Serif;
}
ul,
ol,
li {
list-style: none;
}
table,
td,
th,
input {
font-size: 12px;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
h1 {
font-size: 28px;
}
h2 {
font-size: 18px;
}
h3 {
font-size: 16px;
}
h4 {
font-size: 14px;
}
h5,
h6 {
font-size: 12px;
}
.inner {
overflow: hidden;
}
.clearfix {
clear: both;
font-size: 1px;
width: 1px;
height: 0;
visibility: hidden;
margin-top: 0px!important;
*margin-top: -1px;
line-height: 0
}
.radius {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.opacity {
opacity: 0.5;
filter: "alpha(opacity=50)";
filter: alpha(opacity=50);
}
.folio-thumb img {
width: 100%;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
-ms-transition-duration: 0.7s;
-o-transition-duration: 0.7s;
}
.folio-thumb:hover img {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-o-transform: scale(1.3);
-ms-transform: scale(1.3);
}
.mediaholder {
overflow: hidden;
}
a:link,
a:visited {
color: #444;
outline: 0;
text-decoration: none;
}
a:hover {
color: #005BB5;
text-decoration: underline;
/* -webkit-transition:color 0.4s ease; -moz-transition:color 0.4s ease; -o-transition:color 0.4s ease; -ms-transition:color 0.4s ease; transition: color 0.4s ease;*/
}
参考博客:https://www.cnblogs.com/baicaibangcn/p/5808543.html
原文:https://www.cnblogs.com/wps54213/p/12891743.html