一、实验目标
1.Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
4.Web后端:编写PHP网页,连接数据库,进行用户认证。
5.最简单的SQL注入,XSS攻击测试。
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验原理
1.SQL注入
通过将SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串来欺骗服务器执行恶意的SQL命令。具体来说是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行。
2.XSS攻击
跨站脚本攻击(Cross Site Scripting),允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。
三、实验过程
(一)Web前端HTML
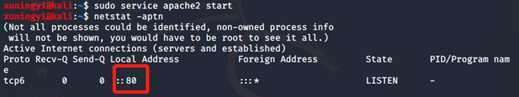
1.使用 service apache2 start 启动Apache,使用 netstat -aptn 查看端口使用情况,可以看到80端口被Apache2监听。

2.在浏览器中输入 127.0.0.1 ,如果可以打开如下网页,说明启动成功。

3.输入 cd /var/www/html ,vim命令新建一个HTML文件【4309.html】,并输入以下内容:
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="txt"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> <!--//main--> </body> </html>
如果E-mail类型是email的话后面的攻击实验就会失败,所以这里就写成了txt。
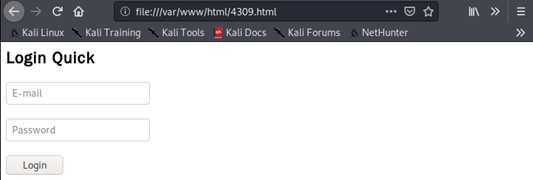
在浏览器打开4309.html。

(二)Web前端javascipt
1.在原来4309.html加上一段JavaScriptdiam,来判断用户是否填写了邮箱和密码。
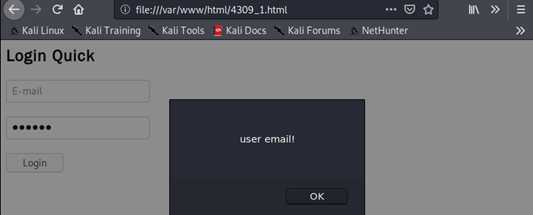
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="txt" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
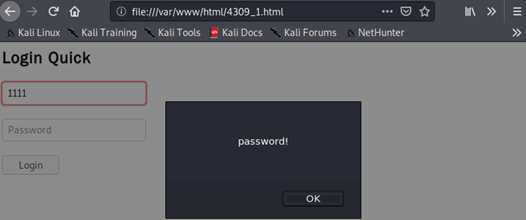
2.在浏览器打开,如果没有输入邮箱或者密码网页会弹出提示。


(三)Web后端:MySQL基础
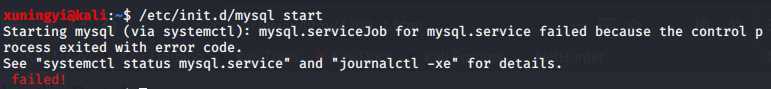
1.输入 /etc/init.d/mysql start 开启MySQL服务

失败了,按照所给提示操作:

查了许多资料也没有解决,然后还发现磁盘满了,重装大法好。
重装的kali叫【kalinew】,重复上面的步骤

再夸一遍,重装大法好啊。
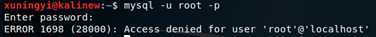
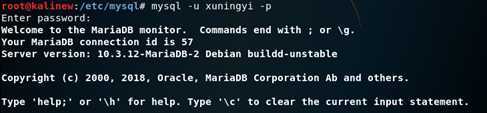
2.输入 mysql -u root -p 使用用户权限进入,默认密码是【password】。

可真是命途多舛啊,查找资料后发现同样的问题大多使用这个方法,但是我在【/etc/mysql】目录下没有【mysql.conf.d】

抱着试一试的心态切换root用户输入 mysql -u root -p 然后输入【password】,竟然就成了。

不懂,玄学吧。
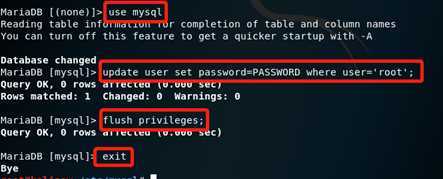
3.输入 use mysql 进入数据库,输入 update user set password=PASSWORD where user=‘root‘; 修改密码(一定记得加;),输入 flush privileges; 更新权限,输入 exit 退出,然后用修改后的密码登录。

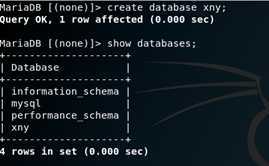
4.输入 create database xny; 创建名为【xny】的数据库, show databases; 查看已有的数据库。

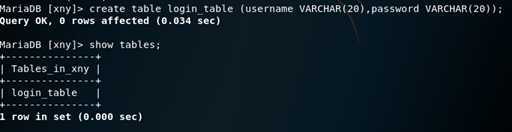
5.输入 use xny; 进入刚刚创建的【xny】数据库,输入 create table login_table (username VARCHAR(20),password VARCHAR(20)); 建立新表,设置字段信息,输入 show tables; 查看表的信息。

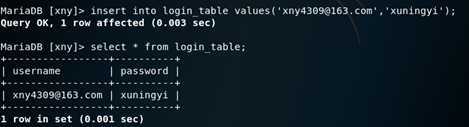
6.输入 insert into login_table values(‘xny4309@163.com‘,‘xuningyi‘); 向表中插入数据,使用 select * from login_table; 查看表中的数据。

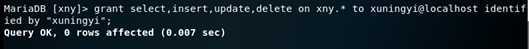
7.输入 grant select,insert,update,delete on xny.* to xuningyi@localhost identified by "xuningyi"; ,格式为【grant select,insert,update,delete on [数据库名称].* to [新建的用户名]@localhost identified by "[新用户密码]"】,然后就可以使用新的用户名和密码登录了。


(四)Web后端
1.在【/var/www/html】目录下新建一个php测试文件【phptest.php】测试一下有无问题,顺便熟悉一下php语法,文件中输入:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is 4309 php test page!<br>"; ?>
2.浏览器中输入 localhost:80/phptest.php?a=/etc/passwd :

看着挺正常。
3.结合php、MySQL和之前编写的登录页面,新建一个内容如下的php文件,并将之前的4309_1.html中的【form action】改为【login.php】。
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;"; $mysqli = new mysqli("127.0.0.1", "xuningyi", "xuningyi", "xnyDB"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br>Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
4.在浏览器输入 127.0.0.1/login.html ,在登录页面输入之前插入数据库中的邮箱和密码。

出错了,可以参考这篇博客,解决后就可以成功连接了。

(五)最简单的SQL注入,XSS攻击测试
1.SQL注入
在用户名框输入 ‘ or 1=1# ,密码任意输入,就可以成功登录。

2.XSS攻击
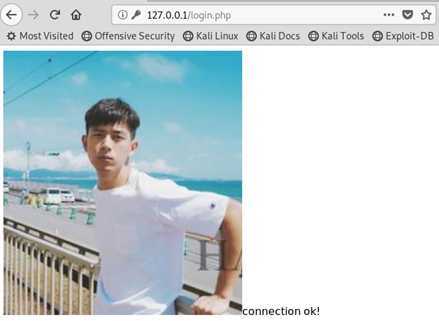
将一张图片放在【/var/www/html】目录下,在用户名框输 <img src="1.jpg(图片名)" /> 同样可以成功登录,同时看到图片。

三、实验总结
1.基础问题回答
(1)什么是表单?
表单是一个包含表单元素的区域,用于搜集不同类型的用户输入。
(2)浏览器可以解析运行什么语言?
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
有ASP, ASP.NET, JSP, PHP, python等。
ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库,PHP、MySQL数据库和Apache Web服务器是一个比较好的组合。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点。自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,Java ServerPage。JSP可以在Servlet和JavaBean的支持下,完成功能强大的站点程序。
2.实验总结与体会
又是一次被各种bug困扰的实验。已经是第四次重装kali了,之前虽然也有重装,但是最初的那个一直还在用,但这次是磁盘空间不够了,自己又没有那个胆量尝试扩容,最终还是重装了事,竟然还有那么一丝丝不舍。
这次实验的内容在之前的web设计基础中有涉及,但是web设计主要学习如何编写一个好看实用的网页,而这次实验则侧重于了解网站运行原理进而实施攻击。
原文:https://www.cnblogs.com/20174309xny/p/12886702.html