1.hover() 方法
hover() 方法规定当鼠标指针悬停(鼠标移入移除)在被选元素上时要运行的两个函数。
方法触发 mouseenter 和 mouseleave 事件。
注意:
1.如果只指定一个函数,则 mouseenter 和 mouseleave 都执行它。
2.$(selector).hover(null,outFunction) mouseleave 执行,mouseenter不执行。
语法:
$(selector).hover(inFunction,outFunction)
参数:
inFunction: mouseenter 事件发生时运行的函数。
outFunction:mouseleave 事件发生时运行的函数。
示例:
<script type="text/javascript">
//入口函数
$(document).ready(function(){
$("button").hover(function(){
console.log("in")
},function(){
console.log("out")
})
})
</script>
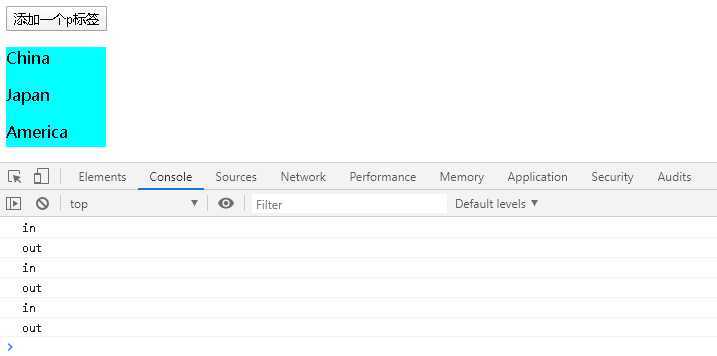
输出:

原文:https://www.cnblogs.com/abner-pan/p/12897536.html