flex-basis是flex中的 子元素 属性,默认为auto !!!此属性优先级大于width!!!
默认auto时, 为子元素设置的width.

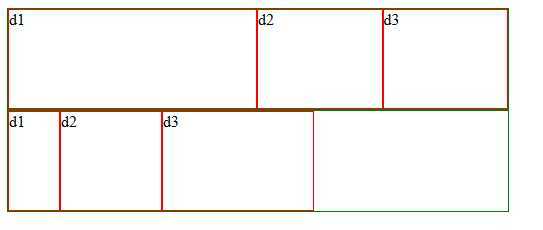
当 子元素的width设置为 百分比时,指子元素的width占父容器的width的百分比,当d1 为 50%,d2,d3 为25%时,见下图:

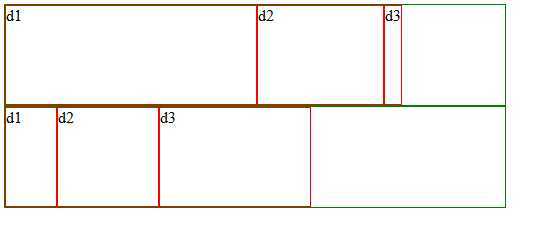
当 d3 为 0%时,为元素内容撑开的宽度,见下图:

除此以外, MDN上还有一些说明,但目前只有firefox支持,略过。
原文:https://www.cnblogs.com/Jiaojiawang/p/12897970.html