CSS层叠样式表:
什么是css:
cascading style sheets(层叠 样式 表)
css作用:
结构与样式分离的方式,便于后期维护与改版
可以用多套样式,使网页有任意样式的切换效果
使页面载入得更快,降低服务器的成本
样式表分类:外部、内部、行内样式
sublime/记事本/PHPstorm/webstorm这几款都好的

在HTML中写css(内部样式)
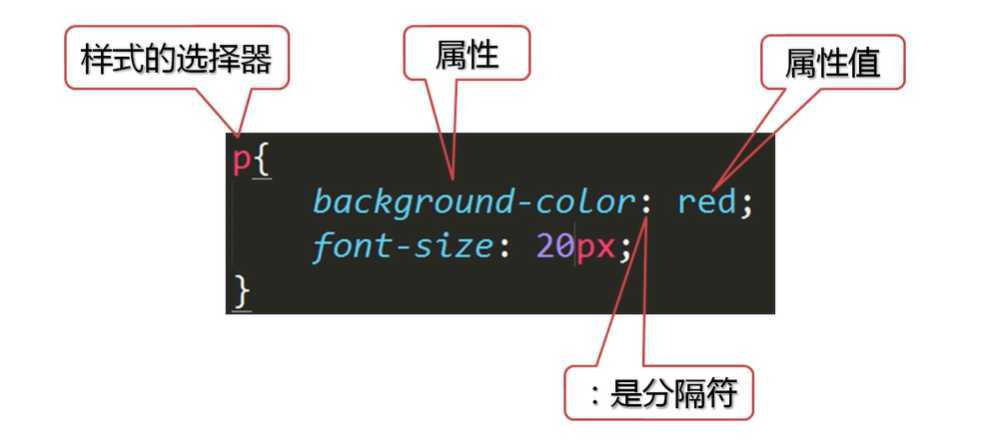
<style type="text/css"> p{ background-color: red; font-size: 20px; } </style>
什么是选择器,干啥子用哦?
用来选择(找到)需要添加样式的位置
常用选择器:标签选择器、(归)类选择器
标签选择器:

<style type="text/css"> p{ background-color: blue; font-size: 40px; } </style> <p>http://www.baidu.com</p>
类选择器:

<style type="text/css"> .p1{ font-family: 隶书; } </style> <p class="p1">百度</p>
background-color 颜色 背景色
background-image 图片位置 图片作为背景图
background-repeat repeat、 背景图片重复的方向
repeat-x、
repeat-y、
no-repeat
background-attachment scroll、 背景是否随滚动条滚动
fixed
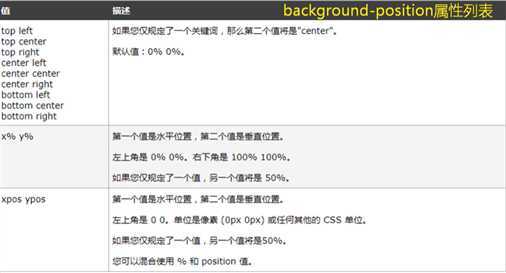
background-position 见后表 背景图像的其实位置
background 背景样式的值是符合属性值组合(以上综合填写即可)

示例:

body{
background-color: yellow;
background-image: url("1.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 10px 20px;
}
新建一个文档,然后里面全部是css代码
接着用link插入到html代码中去
作用:使网页的表示层与结构层彻底分离
示例:
<link rel="stylesheet" type="text/css" href="index.css">
除了link,还有其他方法
link:用于定义文档与外部资源的关系
rel:是relationship的英文缩写,也就是关系
type:定义css样式文件的类型
href:链接的css文件名字
行内元素样式设置> 内部样式设置 >外部连接样式设置

原文:https://www.cnblogs.com/JeffKing11/p/12897230.html