1.BlurEffect 模糊效果
通过设置Radius属性的值可以改变模糊程度,Radius默认值为5
<Button Content="btn2" Width="100" Height="20"> <Button.Effect> <BlurEffect Radius="3"/> </Button.Effect> </Button>
2.DropShadowEffect 阴影效果
常用属性
Clolor :设置阴影的颜色(默认是黑色)
ShadowDepth:确定阴影离开内容多远。默认值为5像素。
BlurRadius: 模糊阴影,也就是BlurEffect类中的Radius属性相似,模糊程度。
Opacity:使用从1到0之间的小数使阴影部分透明。
Direction:使用从0到360之间的角度值指定阴影相对于内容的位置。
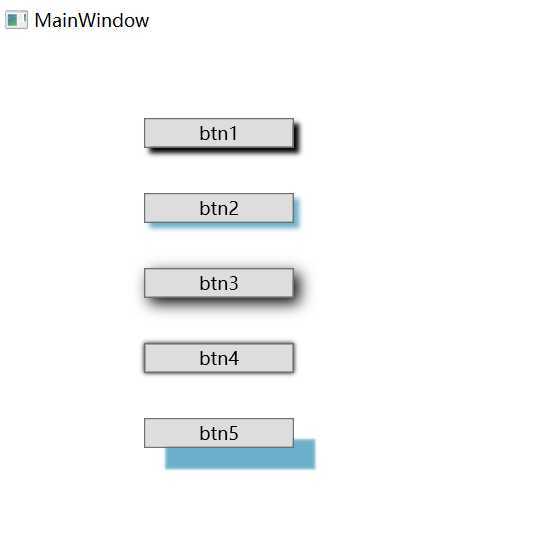
<Grid> <Button Content="btn1" Width="100" Height="20" Margin="100,50,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Button.Effect> <DropShadowEffect/> </Button.Effect> </Button> <Button Content="btn2" Width="100" Height="20" Margin="100,100,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Button.Effect> <DropShadowEffect Color="LightBlue"></DropShadowEffect> </Button.Effect> </Button> <Button Content="btn3" Width="100" Height="20" Margin="100,150,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Button.Effect> <DropShadowEffect BlurRadius="15"></DropShadowEffect> </Button.Effect> </Button> <Button Content="btn4" Width="100" Height="20" Margin="100,200,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Button.Effect> <DropShadowEffect ShadowDepth="0"></DropShadowEffect> </Button.Effect> </Button> <Button Content="btn5" Width="100" Height="20" Margin="100,250,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"> <Button.Effect> <DropShadowEffect ShadowDepth="20" BlurRadius="2" Color="LightBlue" Direction="315"></DropShadowEffect> </Button.Effect> </Button> </Grid>

原文:https://www.cnblogs.com/dangnianxiaoqingxin/p/12902240.html