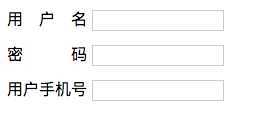
先看图:

UI图是这样,我发现通过css写出来还没有那么容易。特此记录一下过程。
html部分:
1 <div class="line"> 2 <span class="current">用户名</span> 3 <input type="text"> 4 </div> 5 <div class="line"> 6 <span class="current">密码</span> 7 <input type="text"> 8 </div> 9 <div class="line"> 10 <span class="current">用户手机号</span> 11 <input type="text"> 12 </div>
CSS部分:
.line{ width: 100%; height: 15px; margin-bottom: 20px; } .current{ width: 80px; height: 100%; display: inline-block; text-align: justify; vertical-align: top; } .current::after{ content: ""; display: inline-block; width: 100%; overflow: hidden; height: 0; }
完美解决。
原文:https://www.cnblogs.com/webenjoy/p/12909321.html