npm install -g create-react-app
create-react-app 项目名称
import React, { Component } from "react";
class 组件名 extends Component
一个组件类必须要实现一个render方法。render()里只能有一组父控件,但是可以有多个子控件。
——————————————————————————
示例:
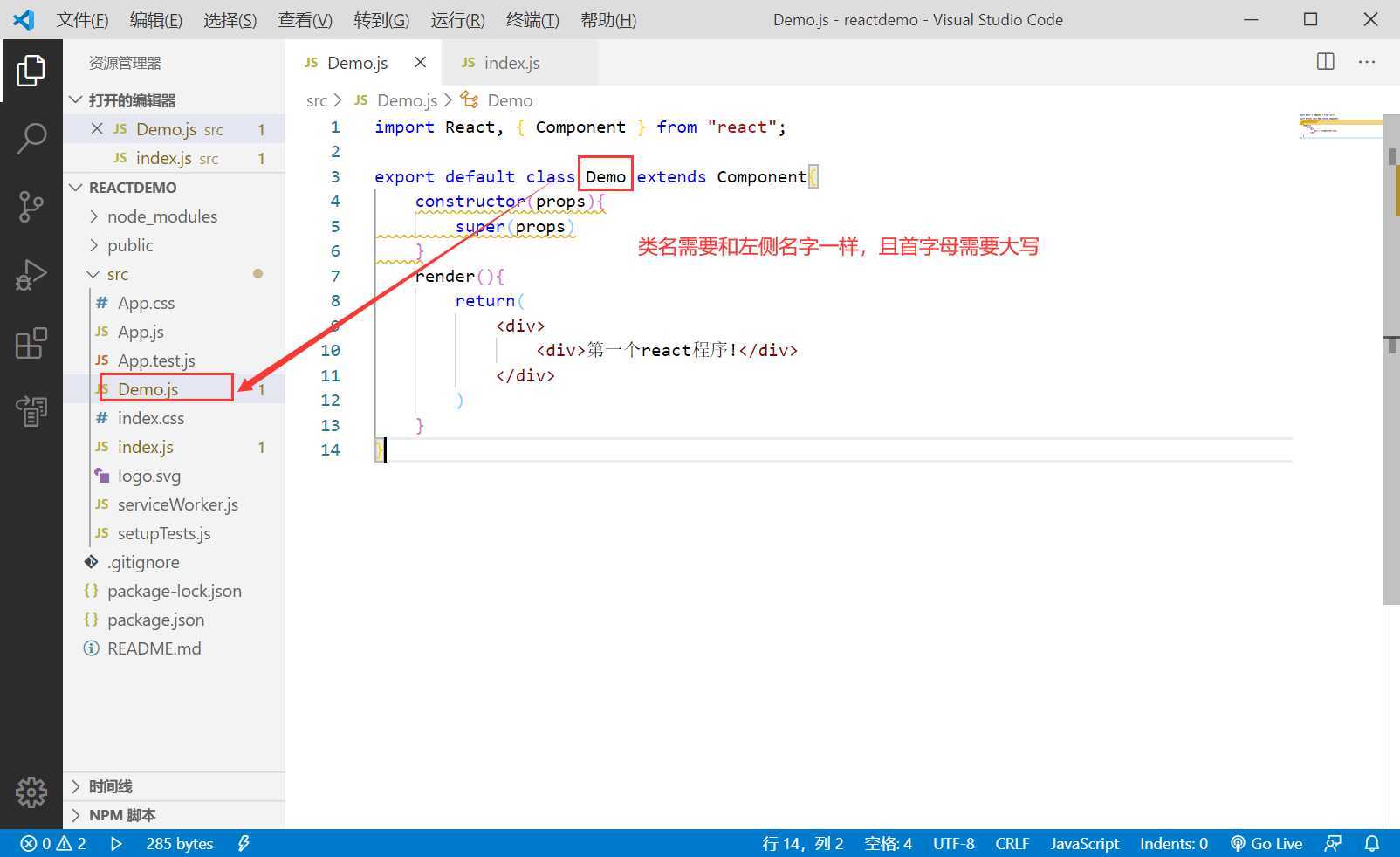
新建一个Demo.js,具体代码结构如下

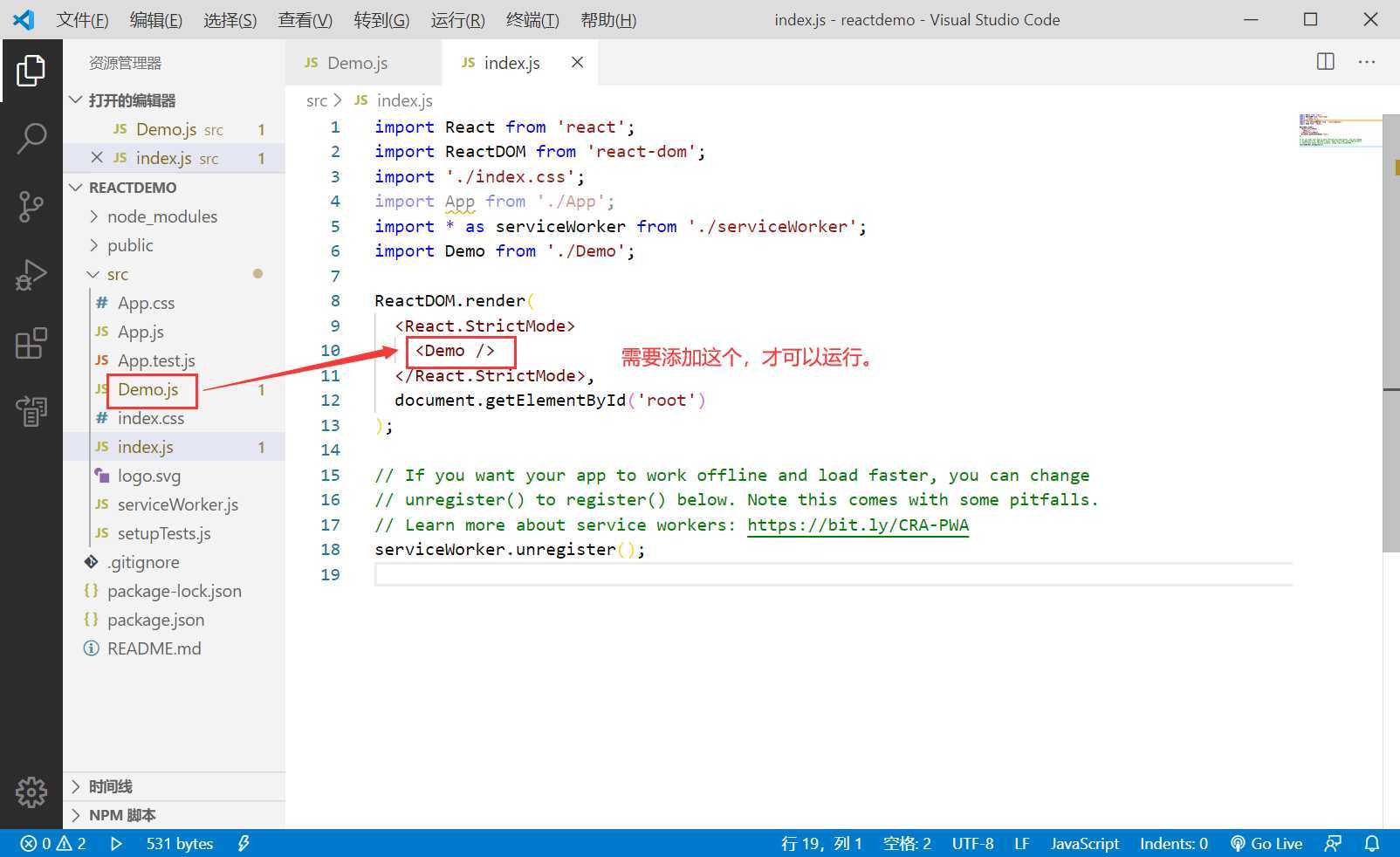
修改如下箭头处

npm start后,进入最终页面,结果如下

原文:https://www.cnblogs.com/hellowen/p/12909727.html