描述:突然接到一个需求,就是在输入框填写数据库查询语句,然后去数据库拿到想要的数据,在这个情况下:每次查询出来的字段和字段名都不一样,怎么把它对应的显示在el-table上呢,而且还要要导出为表格数据。
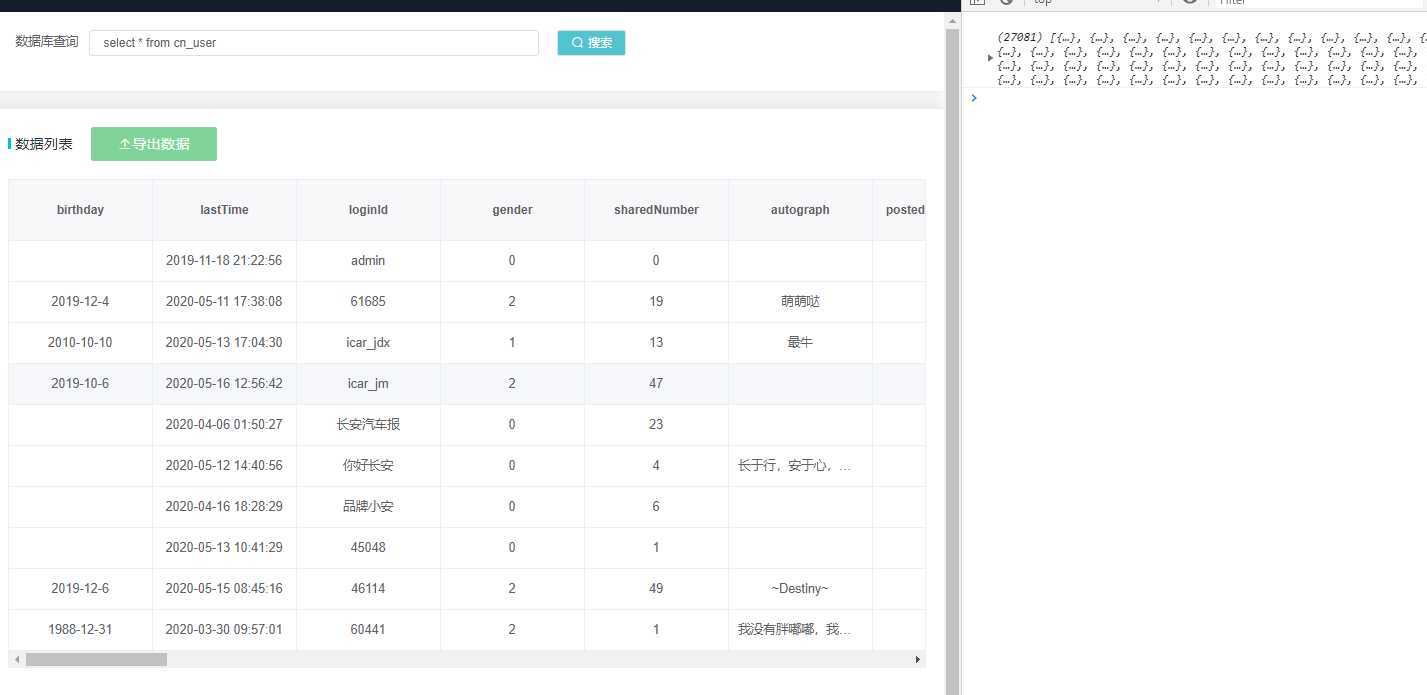
1、实际上查询出来的数据是非常的多的,这点我只显示几条数据,作为演示,可以看到总的数据为 2.7万条,我们只渲染10条在页面上,(此处注意,不能把所有的数据一次性渲染在页面上)当然不怕卡死的可以试试

2、上面这个图只是最终的演示图,下面看html部分的写法
<el-table id="table" :data="execlData" border :header-cell-style="{background:‘#F8F8FA‘,color:‘#606266‘,fontSize:‘13px‘,fontWeight:‘bold‘}"> <el-table-column v-for="item in tableData" :prop="item" :label="item" :key="item.id" width="160" show-overflow-tooltip align="center"></el-table-column> </el-table>
3、data部分代码
data() { return { form: { creatorName: "" //搜索条件 }, tableData:[], execlData: [], exportData: [], }; },
4、js部分
element-UI 渲染动态的 prop 和 label 以及导出动态的数据为excel
原文:https://www.cnblogs.com/tlfe/p/12912179.html