防真伪链接:https://www.cnblogs.com/wen593692967
分页在项目中是必不可少的,最近前端使用Layui框架,看了下Layui官网分页的案例,发现都是异步Ajax分页的方式,想要返回Model分页,看来需要自己动手了,自力更生丰衣足食。
得,话不多说,开始撸码。
接口:
IPageList
/// <summary>
/// 分页接口
/// </summary>
public interface IPageList<T> : IList<T>
{
/// <summary>
/// 当前页
/// </summary>
int PageIndex { get; set; }
/// <summary>
/// 页码
/// </summary>
int PageSize { get; set; }
/// <summary>
/// 总数据量
/// </summary>
int ItemCount { get; set; }
/// <summary>
/// 总页数
/// </summary>
int PageCount { get; }
/// <summary>
/// 是否有上一页
/// </summary>
bool HasPreViousPage { get; }
/// <summary>
/// 是否有下一页
/// </summary>
bool HasNextPage { get; }
}
分页接口实现:
PageList:
/// <summary>
/// 分页接口实现
/// </summary>
public class PageList<T> : List<T>, IPageList<T>
{
public PageList()
{
}
/// <summary>
/// IQueryable 分页
/// </summary>
/// <param name="sourceItem">数据</param>
/// <param name="pageIndex">当前页</param>
/// <param name="pageSize">页码</param>
public PageList(IQueryable<T> sourceItem, int pageIndex, int pageSize)
{
PageIndex = pageIndex < 1 ? 1 : pageIndex;
PageSize = pageSize < 10 ? 10 : pageSize;
ItemCount = sourceItem.Count();
this.AddRange(sourceItem.Skip((pageIndex - 1) * pageSize).Take(pageSize));
}
/// <summary>
/// List 分页
/// </summary>
/// <param name="item">数据</param>
/// <param name="pageIndex">当前页</param>
/// <param name="pageSize">页码</param>
public PageList(List<T> item, int pageIndex, int pageSize)
{
PageIndex = pageIndex < 1 ? 1 : pageIndex;
PageSize = pageSize < 10 ? 10 : pageSize;
ItemCount = item.Count;
this.AddRange(item.Skip((pageIndex - 1) * pageSize).Take(pageSize));
}
/// <summary>
/// 当前页
/// </summary>
public int PageIndex { get; set; }
/// <summary>
/// 页码
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 总数据量
/// </summary>
public int ItemCount { get; set; }
/// <summary>
/// 总页码
/// </summary>
public int PageCount
{
get
{
return ItemCount % PageSize == 0 ? (ItemCount / PageSize) : (ItemCount / PageSize + 1);
}
}
/// <summary>
/// 是否有上一页
/// </summary>
public bool HasPreViousPage => PageIndex > 1;
/// <summary>
/// 是否有下一页
/// </summary>
public bool HasNextPage => PageIndex < PageCount;
}
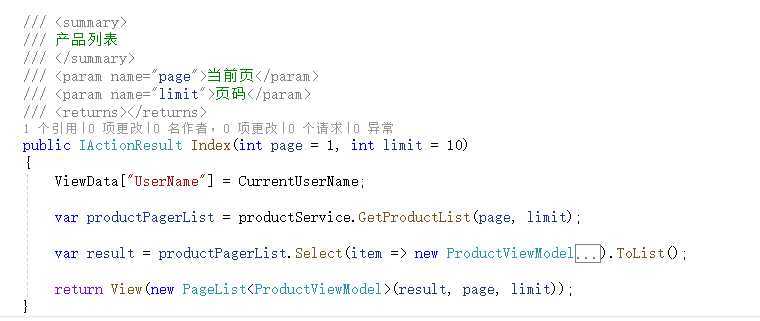
控制器:
Controller:

Taghelper:
/// <summary>
/// 分页控件
/// </summary>
[HtmlTargetElement("pager", TagStructure = TagStructure.WithoutEndTag)]
public class PagerTagHelper : TagHelper
{
private IUrlHelper urlHelper;
public PagerTagHelper(IUrlHelper _urlHelper)
{
urlHelper = _urlHelper;
}
/// <summary>
/// Action
/// </summary>
[HtmlAttributeName("asp-action")]
public string Action { get; set; }
/// <summary>
/// Controller
/// </summary>
[HtmlAttributeName("asp-controller")]
public string Controller { get; set; }
/// <summary>
/// 分页对象
/// </summary>
[HtmlAttributeName("page-model")]
public dynamic PageModel { get; set; }
/// <summary>
/// 生成分页控件
/// </summary>
/// <param name="context"></param>
/// <param name="output"></param>
public override void Process(TagHelperContext context, TagHelperOutput output)
{
//如果没有记录则不显示分页
if (PageModel.ItemCount <= 1)
{
base.Process(context, output);
return;
}
//between
int start = PageModel.PageIndex - 5;
start = start < 1 ? 1 : start;
//end
int end = start + 9;
end = end > PageModel.PageCount ? PageModel.PageCount : end;
output.TagName = "div";
output.Attributes.SetAttribute("class", "layui-table-page");
output.Content.AppendHtmlLine($"<div class=\"layui-table-page1\">");
//拼接分页的Html
output.Content.AppendHtmlLine($"<div class=\"layui-box layui-laypage layui-laypage-default\">");
//总记录数
output.Content.AppendHtmlLine($"<span class=\"layui-laypage-count\">共{PageModel.ItemCount}条,共{PageModel.PageCount}页</span>");
//上一页按钮
if (PageModel.HasPreViousPage)
{
output.Content.AppendHtmlLine($"<a href=\"{urlHelper.Action(action: Action, controller: Controller, new { page = PageModel.PageIndex - 1 })}\" class=\"layui-laypage-prev\" data-page=\"{PageModel.PageIndex - 1}\"><i class=\"layui-icon layui-icon-left\"></i></a>");
}
else
{
output.Content.AppendHtmlLine($"<a href=\"javascipts:;\" class=\"layui-laypage-prev layui-disabled\" data-page=\"{PageModel.PageIndex - 1}\"><i class=\"layui-icon layui-icon-left\"></i></a>");
}
//按钮有序数量
for (int i = start; i <= end; i++)
{
//激活当前页
if (i == PageModel.PageIndex)
{
output.Content.AppendHtmlLine("<span class=\"layui-laypage-curr\">");
output.Content.AppendHtmlLine("<em class=\"layui-laypage-em\"></em>");
output.Content.AppendHtmlLine($"<em>{i}</em>");
output.Content.AppendHtmlLine("</span>");
}
else
{
output.Content.AppendHtmlLine($"<a href=\"{urlHelper.Action(action: Action, controller: Controller, new { page = i })}\" data-page=\"{i}\">{i}</a>");
}
}
//是否有下一页按钮
if (PageModel.HasNextPage)
{
output.Content.AppendHtmlLine($"<a href=\"{urlHelper.Action(action: Action, controller: Controller, new { page = PageModel.PageIndex + 1 })}\" class=\"layui-laypage-prev\" data-page=\"{PageModel.PageIndex + 1}\"><i class=\"layui-icon layui-icon-right\"></i></a>");
}
else
{
output.Content.AppendHtmlLine($"<a href=\"javascipts:;\" class=\"layui-laypage-prev layui-disabled\" data-page=\"{PageModel.PageIndex + 1}\"><i class=\"layui-icon layui-icon-right\"></i></a>");
}
output.Content.AppendHtmlLine($"</div>");
output.Content.AppendHtmlLine($"</div>");
output.TagMode = TagMode.StartTagAndEndTag;
}
}
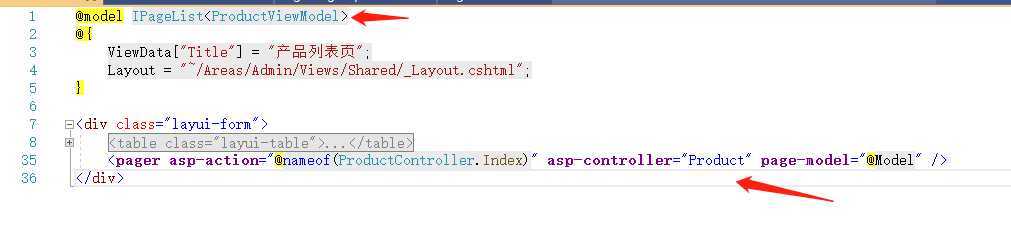
View页面调用:

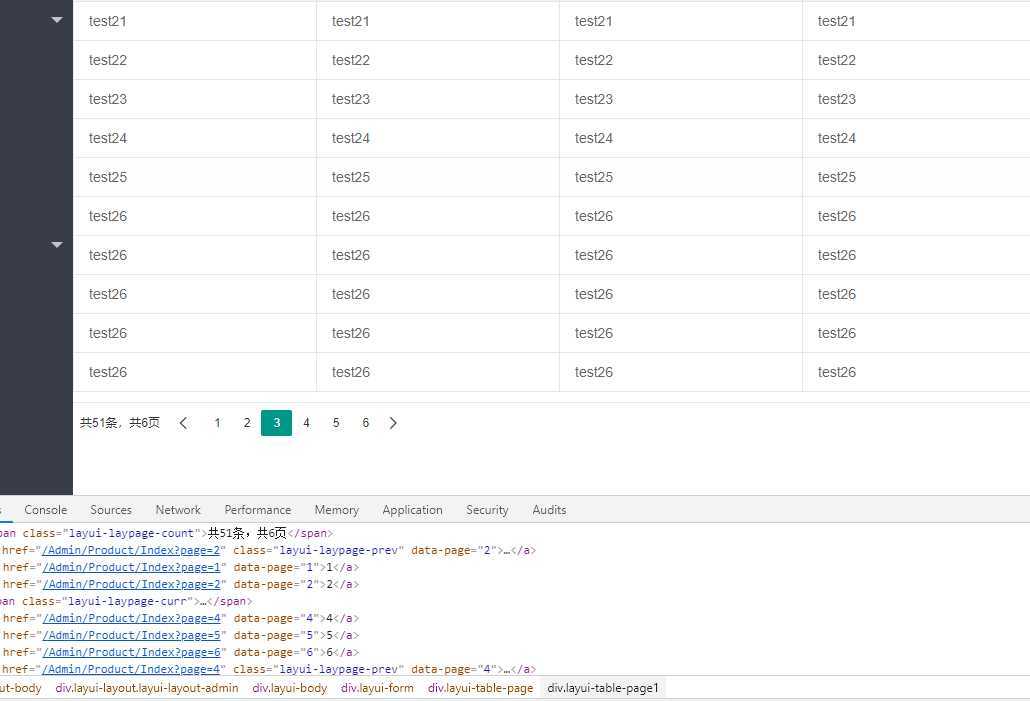
最终渲染成Html的样子:

.Net Core MVC 基于Layui Taghelper 自定义分页
原文:https://www.cnblogs.com/wen593692967/p/12912105.html