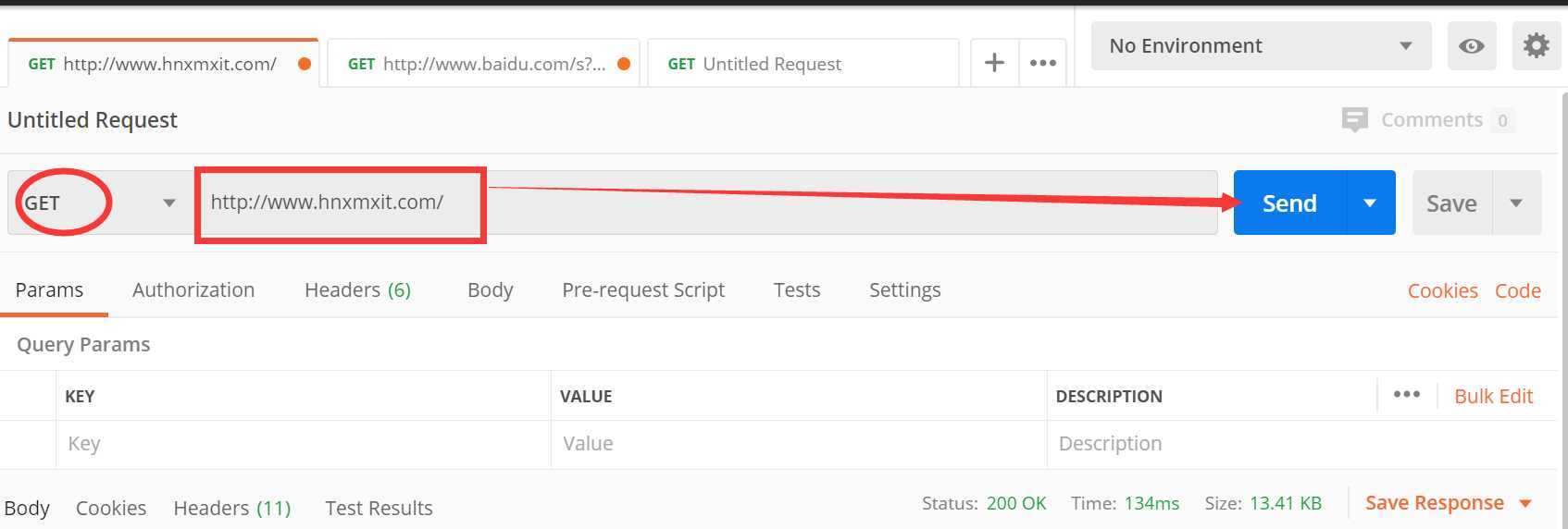
postman模拟发送get请求
1.选择请求类型
2.输入请求URL
3.点击Send发送

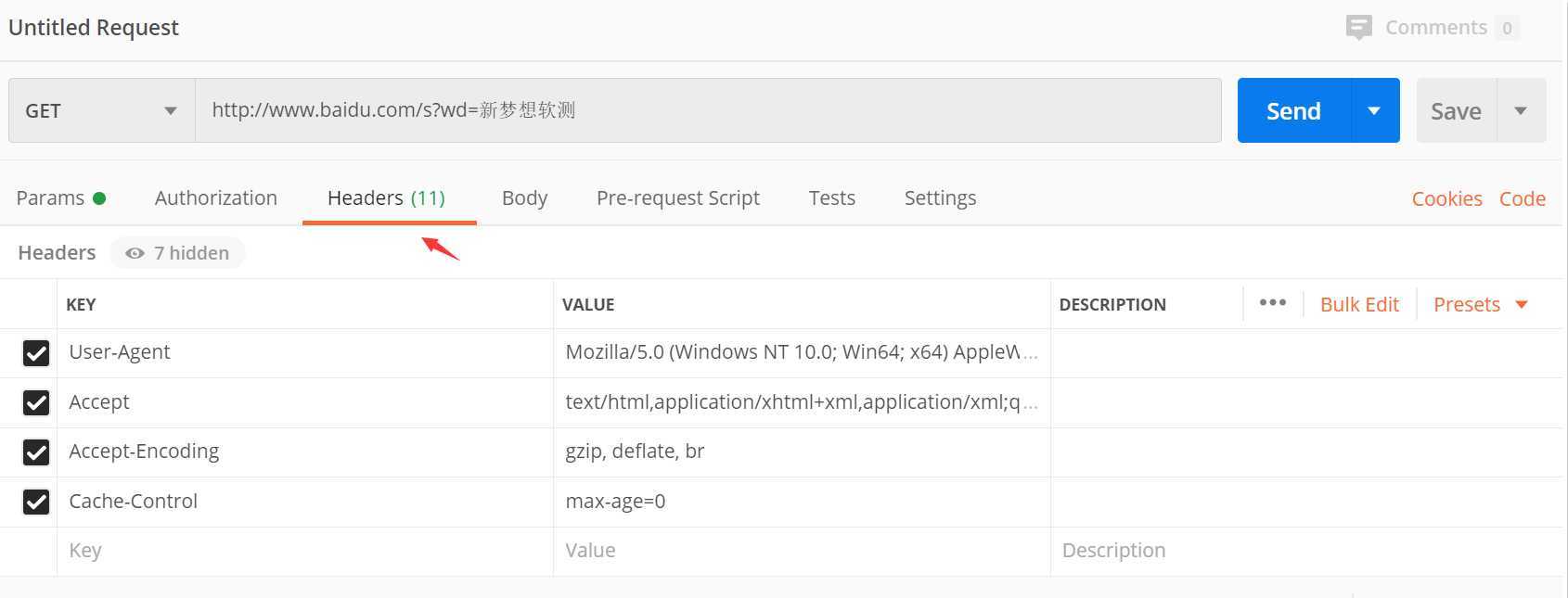
postman模拟请求头:
http://www.baidu.com/s?wd=新梦想软测
1.该请求在页面上可进行根据最后关键字参数进行搜索;
2.但是由于是postman模拟请求时,传递给服务器的User-Agent是postman,会导致服务器拒绝请求,可以利用postman添加头部信息的做法成功请求

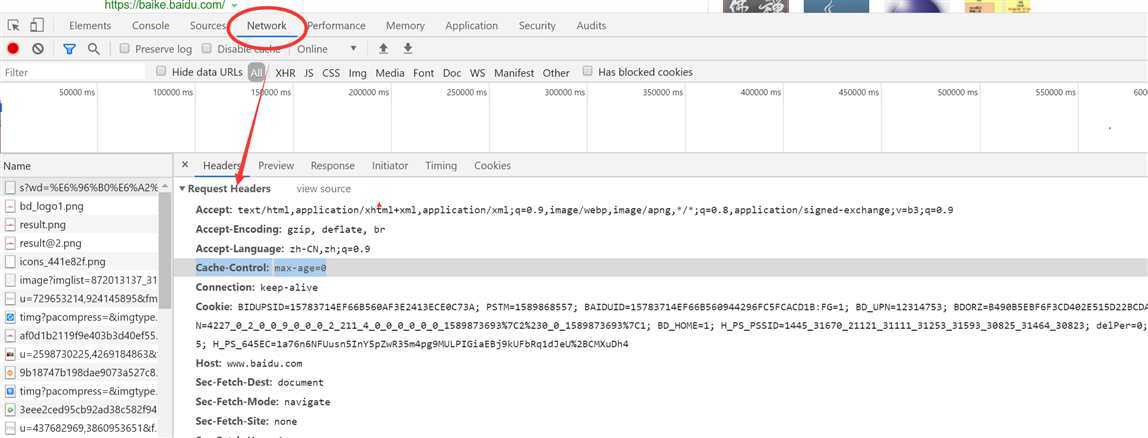
1.这些信息可以使用抓包工具或谷歌浏览器F12进行获取

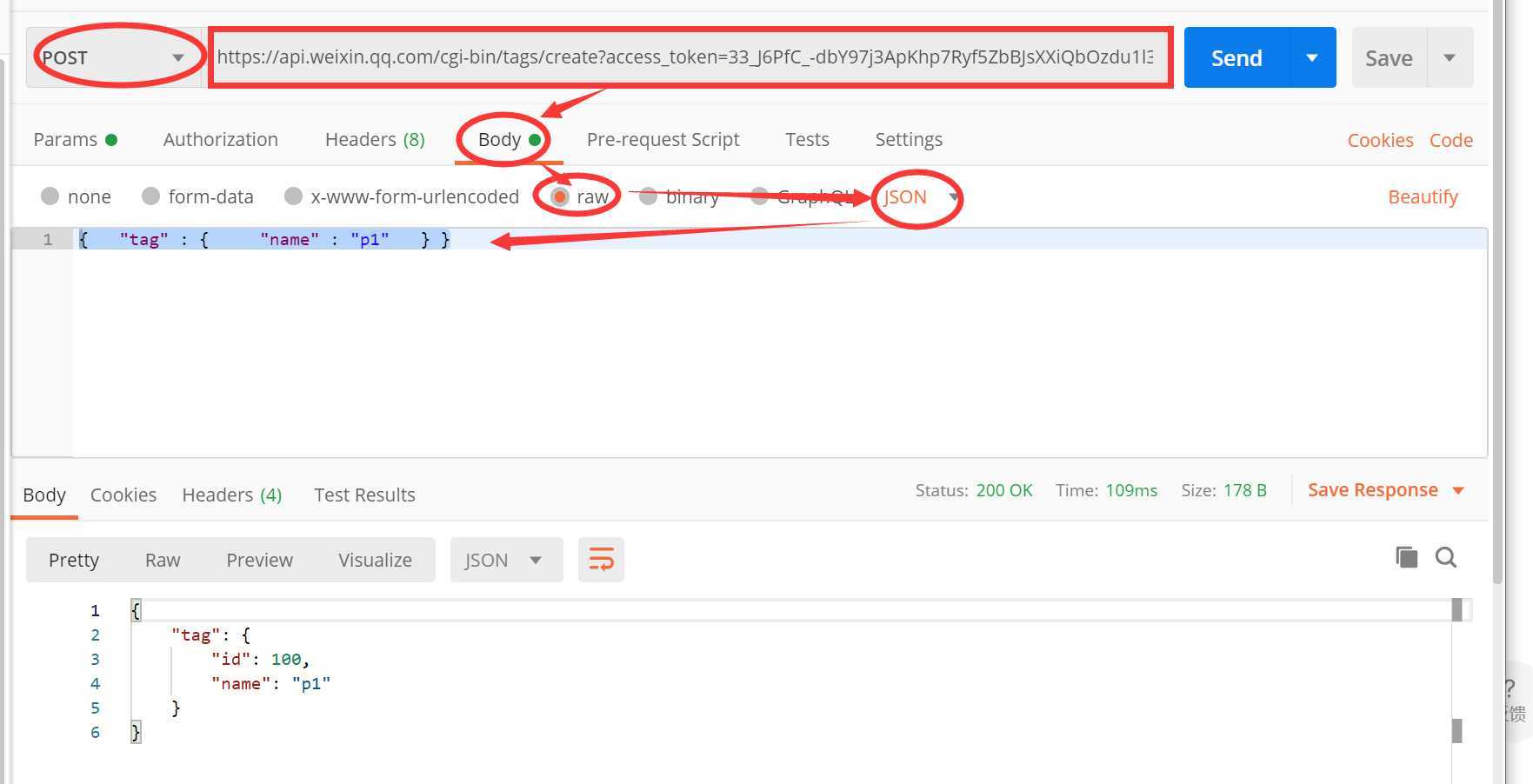
带json的post请求

postman中post数据类型说明:
1.none:表示不传递数据
2.form-data:http请求中的multipart/form-data,它会将表单的数据出处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
3.x-www-form-urlencoded:application/x-www-from-urlencoded,会将表单内的数据转换为键值对
4.raw:可以上传任意格式的文本,可以上传text、json、xml、html等
5.binary:Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
实际中可以通过:接口设计文档数据说明或fiddler工具中Content-Type类型来确定需要输入的数据类型
postman界面想查看响应信息:
Body有三种视图:
Prettry:将JSON或XML响应格式化,使他们更容易被查看。Pretty模式中的链接被高亮显示,点击他们可以在Postman中加载一个使用该URL的GET请求
Raw:视图知识一个显示了相应的body的大文本区域,它可以帮助你判断你的响应是不是被压缩的。
Preview:选项卡在内联沙箱框架中呈现响应。一些web框架默认返回HTML错误,这时,Preview模式就非常有用了。由于内联沙箱框架的限制,JavaScript和图像在内联框架中是被禁用 的。如果你的API端点返回一个图像,Postman会自动检测并呈现他。

Postman设置断言:
学习:https://www.cnblogs.com/dream66/p/12692072.html
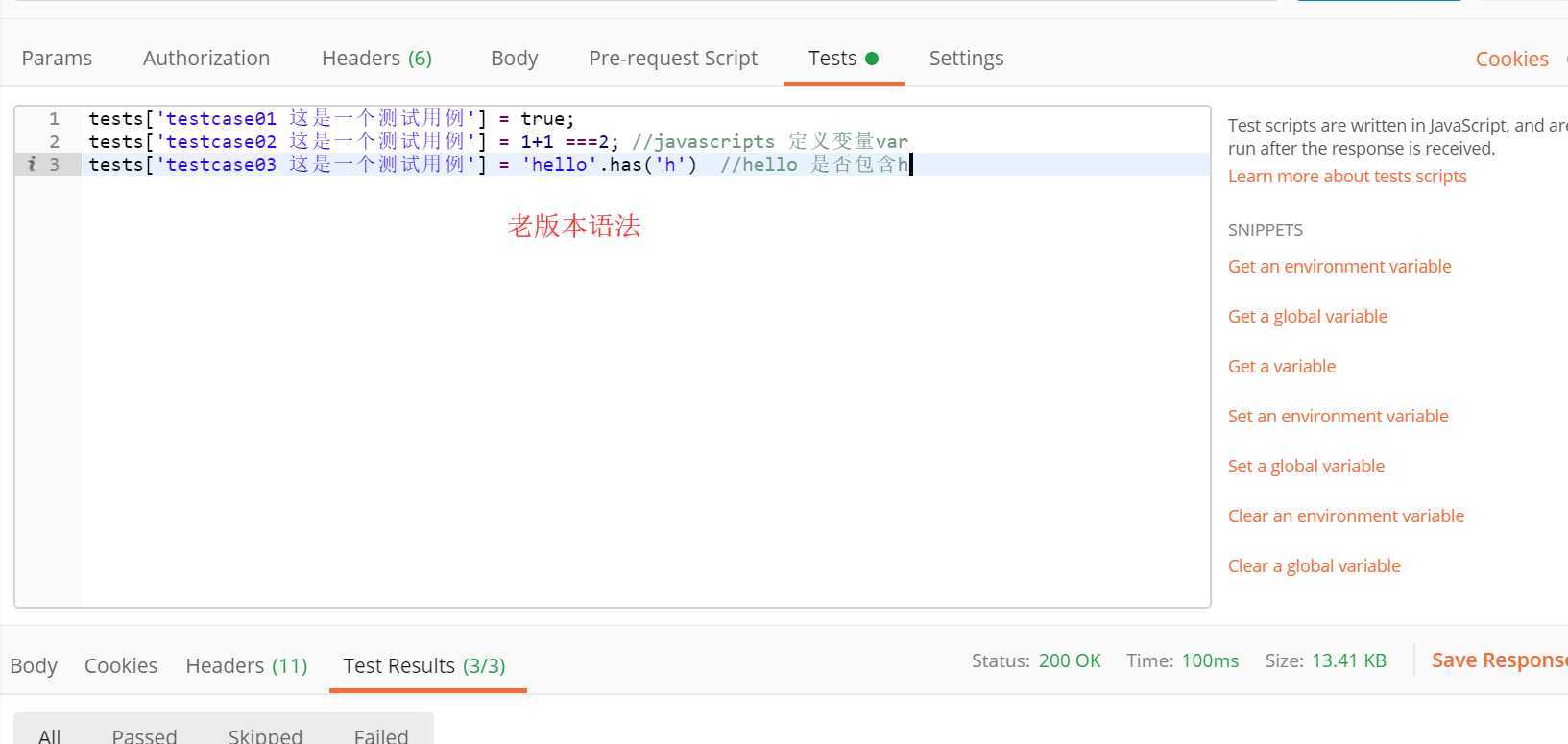
语法一:tests[‘测试用例名称‘] = 表达式;
语法二:Chai.js断言库,可以通过右侧页签点击生成代码

老式写法:
// tests[‘testcase01 这是一个测试用例‘] = true; // tests[‘testcase02 这是一个测试用例‘] = 1+1 ===2; //javascripts 定义变量var // tests[‘testcase03 这是一个测试用例‘] = ‘hello‘.has(‘h‘) //hello 是否包含h // 旧版本取响应状态码 var code = responseCode.code; // tests[code] = true; // 新版本 var code1 = pm.response.code; // tests[code1] = true; tests[‘case_demo_01: 验证响应状态是否为200‘] = code1 === 200; //老版本获取响应状态码 var info = responseCode.name; //新版本 var info1 = pm.response.status; tests[info1] = true; //老版本获取响应时间 var time = responseTime; tests[time] = true; tests[‘case_demo_002:验证响应是否在50--500ms以内返回‘] = time>=50 && time<=500; var time1 = pm.response.responseTime; tests[‘new:‘+time1] = true
// 老版本获取响应头
var value = postman.getResponseHeader(‘Content-Type‘);
tests[value] = true;
var v1 = pm.response.headers; //需要正则表达式
tests[v1] = true;
// 老版本获取响应正文
var body_info = responseBody
//tests[body_info] = true;
tests[‘case_demo_003:验证响应正文是否包含 新梦想IT教育‘] = body_info.has(‘新梦想IT教育‘)
// 新版本获取响应正文
var b1 = pm.response.text();
tests[b1] = true
正则表达式
str1 = "1234567890abcdef" str2 = str1.match(new RegExp(‘1234567(.+?)def‘))[1]; tests[str2] = true; // . 匹配一个字符 +表示匹配前面的子表达式1次或多次 ?懒惰字符:首次遇到右边界就停止匹配
响应正文为json时,可以利用postman进行解析再获取部分相应正文
// var token = responseBody.match(new RegExp(‘"access_token":"(.+?)"‘))[1]; // tests[token] = true //旧版本 var jsondata = JSON.parse(responseBody); var token = jsondata.access_token; //你想要的值得键 // tests[token] = true //新版本 var jd = pm.response.json(); tests[jd.access_token] = true
更复杂的需要用到www.bejson.com
// 数组用花括号 var jd = pm.response.json(); var v = jd.tags[8].name; tests[v] = true; // 遇到键值对用. var v1 = jd.content.identity.resources[5]; tests[v1] = true
新式写法:学习https://www.cnblogs.com/dream66/p/12692072.html
pm.test("测试用例标题", function () {
pm.expect(true).to.be.true; //chai.js断言编写处
});
pm.expect(2<5 && 3<6).to.be.true; //判断是否为true
pm.expect(‘everything‘).to.be.ok; //判断是否为真值 非空、非0 即为真
pm.expect(‘hello‘).to.equal(‘hello‘); //判断是否相等
pm.expect({ foo: ‘bar‘ }).to.eql({ foo: ‘bar‘ }); //判断是否深度相等 判断列表字典
pm.expect(‘foobar‘).to.have.string(‘bar‘); //判断是否包含字符串
pm.expect(‘foobar‘).to.match(/^foo/); //判断是否包含,支持正则表达式 ^表达已什么开头
......
原文:https://www.cnblogs.com/ClownAlin/p/12920232.html