配置vue支持less安装及使用步骤如下:
安装【npm install less less-loader --save】
在【build】文件下的【webpack.base.conf.js】文件中【rules】中加入
{ test: /.less$/, loader: "style-loader!css-loader!less-loader", }

在【style】标签里面写上【lang=“less”】
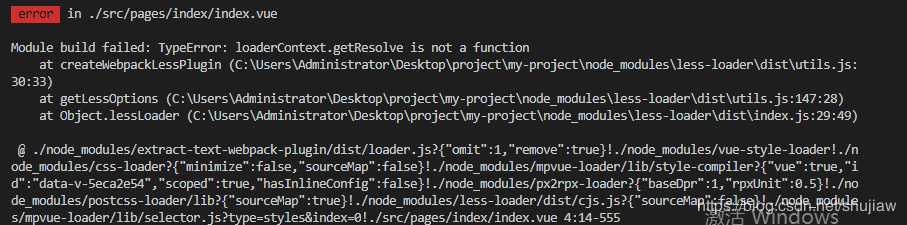
【npm run dev】启动项目后,报错:

Module build failed: TypeError: loaderContext.getResolve is not a function
原文:https://www.cnblogs.com/zmdComeOn/p/12926330.html