Vue
1.Vue概述
Vue:渐进式JavaScript框架
声明式渲染——>组件系统——>客户端路由——>集中式状态管理——>项目构建
官网:https://cn.vuejs.org/v2/guide/
2.Vue基本使用
2.1传统开发模式对比
原生JS
<div id="msg"></div> <script type="text/javascript"> var msg=‘Hello World‘; var div=document.getElementById(‘msg‘); div.innerHtml=msg; </script>
jQuery
<div id="msg"></div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var msg=‘Hello World‘;
$(‘#msg‘).html(msg);
</script>
2.2Vue.js之Hello World基本步骤
<div id="app">
<div>{ { msg}} </div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
Vue基本使用步骤
1、需要提供标签用于填充数据
2、引入vue.js库文件
3、可以使用vue的语法做功能了
4、把vue提供的数据填充到标签里面
*/
var vm = new vue({
el: ‘#app‘,
data: {
msg: ‘Hello World‘
}
});
</script>
2.3Vue.js之Hello World细节分析
1.实例参数分析
2.插值表达式用法
3.Vue代码运行原理分析
3.Vue模板语法
3.1模板语法概述
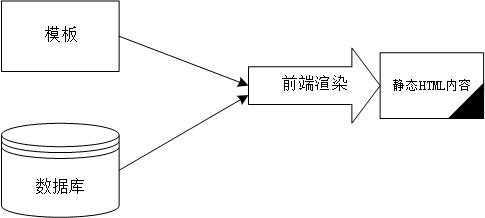
1.如何理解前端渲染?
把数据库填充到HTML标签中

2.前端渲染方式
3.原生js拼接字符串
基本上就是将数据以字符串的方式拼接到HTML标签中,前端代码风格大体上如下所示
var d = data.weather; var info = document.getElementById(‘info‘); info.innerHTML = ‘‘; for (var i = 0; i < d.length; i++) { var date = d[i].date; var day = d[i].info.day; var night = d[i].info.night; var tag = ‘‘; tag += ‘ <span>日期:‘ + date + ‘</span><ul>‘; tag += ‘ <li>白天天气:‘ + day[1] + ‘</li>‘; tag += ‘ <li>白天温度:‘ + day[2] + ‘</li>‘; tag += ‘ <li>白天风向:‘ + day[3] + ‘</li>‘; tag += ‘ <li>白天风速:‘ + day[4] + ‘</li>‘; tag += ‘</ul>‘; var div = document.creatElement(‘div‘); div.innerHTML = tag; info.appendChild(div); }
缺点:不同开发人员的代码风格差别很大,随着业务的复杂,后期的维护变得逐渐困难起来。
4.使用前端模板引擎
下面代码是基于模板引擎atr-template的一段代码,与拼接字符串相比,代码明显规范了很多,它拥有自己的一套模板语法规则。
<script id="abd" type="text/html"> { {if isAdmin}} <h1> {{title} } </h1> <ul> { {each list as value i}} <li>索引 { {i+1}}:{{value}} </li> { {/each}} </ul> { {/if}} </script>
缺点:大家都遵循同样的规则写代码,代码可读性明显提高了,方便后期的维护。
优点:没有专门提供事件机制。
5.模板语法概述
3.2指令
原文:https://www.cnblogs.com/wxdddm/p/12939015.html