gulp 是基于 node 实现 Web 前端自动化开发的工具,利用它能够极大的提高开发效率。在 Web 前端开发工作中有很多“重复工作”,比如压缩CSS/JS文件。而这些工作都是有规律的。找到这些规律,并编写 gulp 配置代码,让 gulp 自动执行这些“重复工作”。
使用 gulp 需要全局安装和本地安装。
全局安装的意思就是以后在电脑的每一个位置都可以使用 gulp 的命令,全局安装也只用进行一次,安装成功后,以后再次使用无需安装。
键入如下命令:
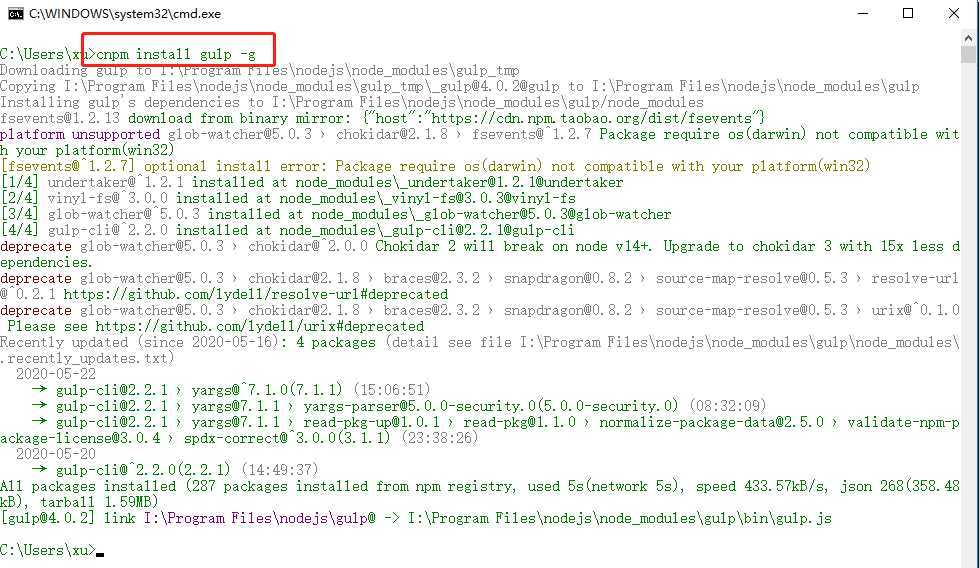
cnpm install gulp -g
出现如下提示,说明安装成功了。

本地安装是如果你需要使用 gulp,每次都要进行安装的,这里新建一个 gulp-demo 文件夹用于演示。
命令行切换到 gulp-demo 目录,用如下命令创建一个配置文件:
npm init --yes
如下所示,创建成功:

已经初始化好配置文件了,键入如下命令本地安装 gulp:
cnpm install gulp --save-dev // 因为 gulp 是开发依赖,所以使用 --save-dev
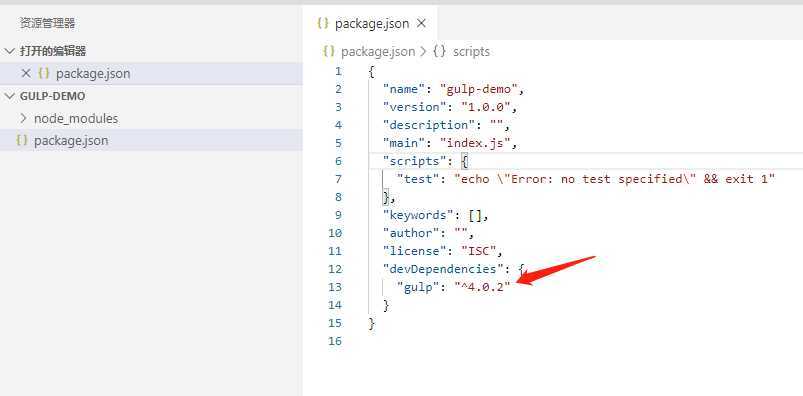
完毕,如果成功的话,就可以在刚刚生成的配置文件 package.json 中,看到安装信息了:

安装好 gulp 之后,就可以使用它来压缩代码了。
压缩 js 文件是需要安装 gulp-uglify 这个插件的。
cnpm install gulp-uglify --save-dev
安装完毕,为了演示,初始化了一下目录结构,如下:
|--gulp | |--dist | |--src | |--js | |--test.js | |--gulpfile.js | |--package.json | |--node_modules
逐一介绍下每个文件夹的作用,src 文件夹就是源文件,目录下 js 文件夹用于放置 js 文件,目前放置了一个 test.js,用于测试;dist 文件夹用于待会放置经过 gulp 压缩后的 js 代码;gulpfile.js 文件是一个只要使用 gulp 就必须存在的一个配置文件,且名字不能更改;
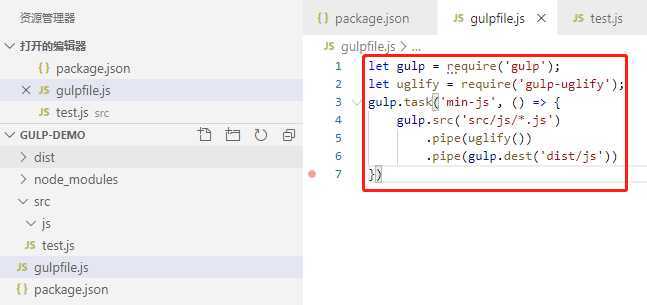
下面是 gulpfile.js 文件的内容:

上面代码首先引入了 gulp 和 gulp-uglify,然后就可以使用 gulp 对象的方法了,
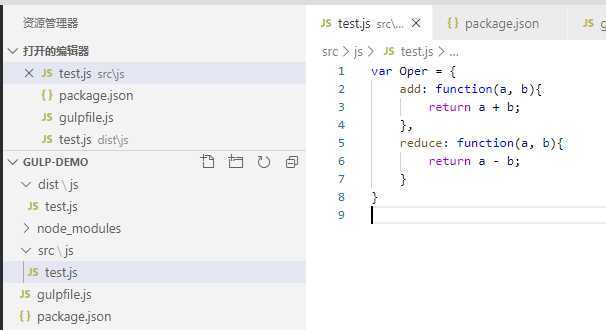
下面是 test.js 的文件内容:

正式开始键入命令进行压缩了:
gulp min-js
出现如下提示,说明压缩成功了:

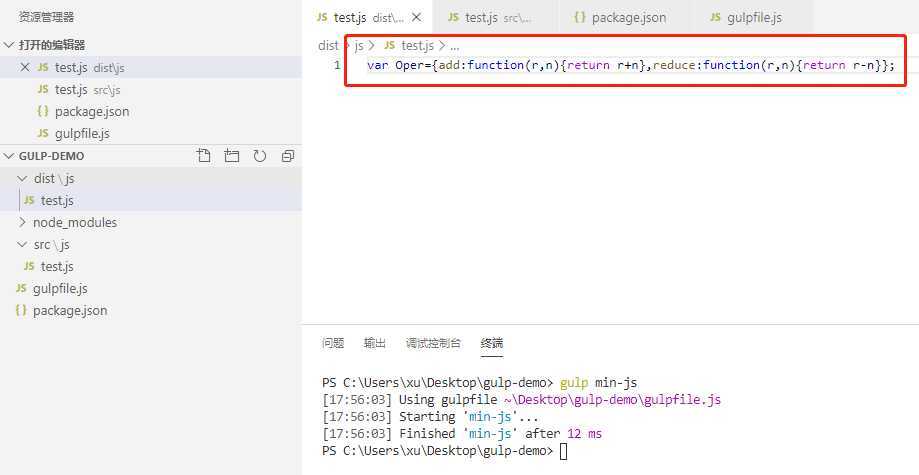
也可以打开 dist 文件夹,看下成果,如下所示。

空格和换行已经全部去掉了。压缩成功。
原文:https://www.cnblogs.com/xulinjun/p/12942828.html