先贴出鑫大神的文章:https://www.zhangxinxu.com/wordpress/2019/08/css-flex-last-align/
这里记录下自己使用其中第一种方法时的用法和思路详解。
问题说明:
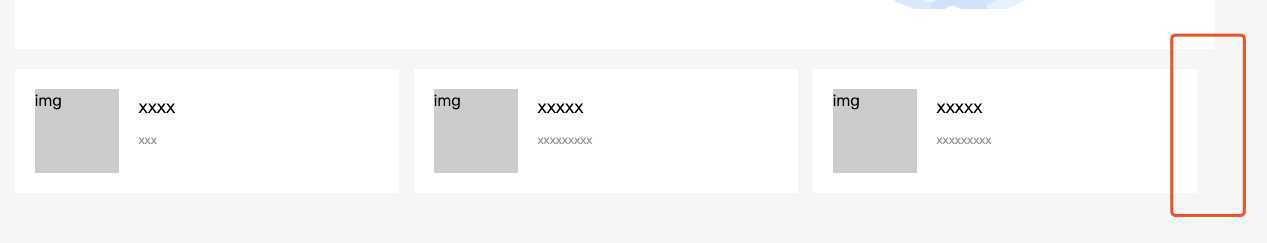
用 flex 布局时,当设置 justify-content: space-between 时,会遇到最后一行列表没有对齐(文章里说的那种情况);不使用 flex-wrap: wrap 每个列表的 margin 值又会使得一行内最后一个列表始终不能对齐(如截图)

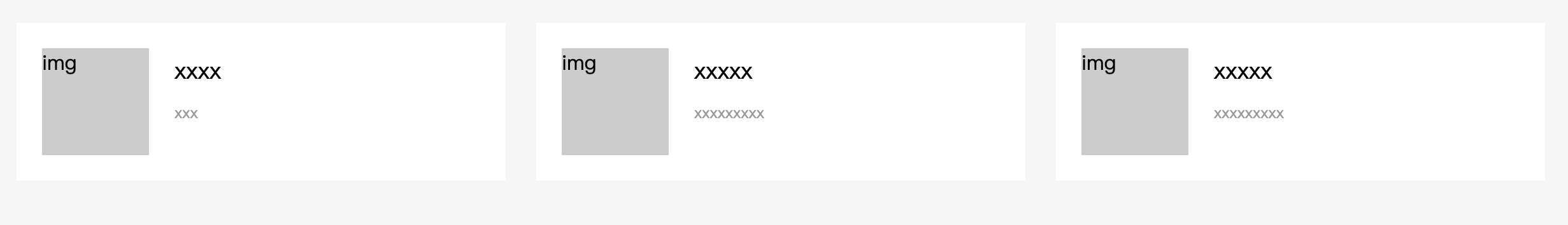
最外层 box:width: 1200px ; 一个 card 的 width: 384px; 需要给第1,2 个 card 加上 margin-right: 20px
.card-box {
width: 1200px;
display: flex;
flex-wrap: wrap;
.card {
background-color: #fff;
width: 384px;
&:not(:nth-child(3n)) {
margin-right: calc(48px / 2); // 1200 - 3*384 = 48
}
}
}

原文:https://www.cnblogs.com/zhangym118/p/12943874.html