能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
get,post方法区别:
get请求重点在从服务器上获取资源,而post请求重点在向服务器发送数据。
get传输数据是通过URL请求,以字段=value的形式,用?连接置于URL之后,多个请求数据之间用&连接,这个过程用户可见,因此是不安全的。
post传输数据是通过http的post机制,将字段与对应值封存在请求实体中发送给服务器,这个过程用户不可见,因此是安全的。

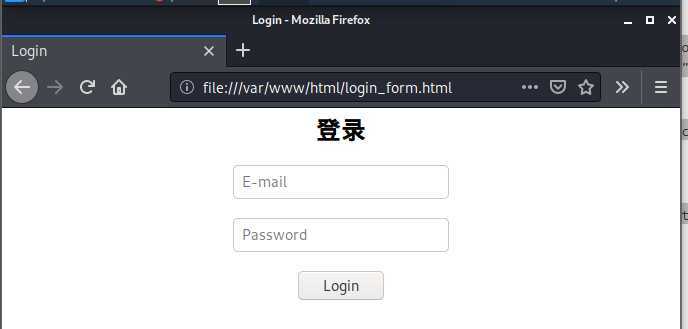
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录</h2>
<center>
<form action="login.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
</body>
</html>

<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录</h2>
<center>
<form action="login.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
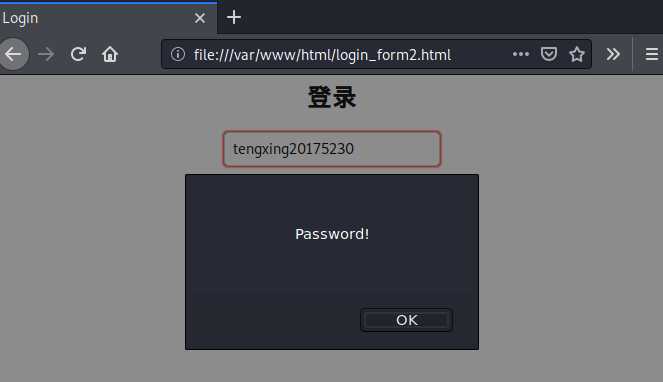
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>

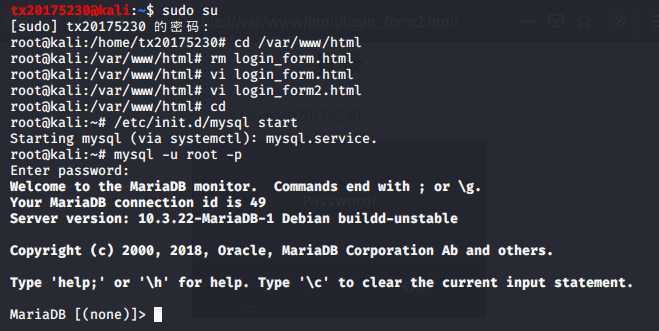
1.输入/etc/init.d/mysql start开启MySQL服务:

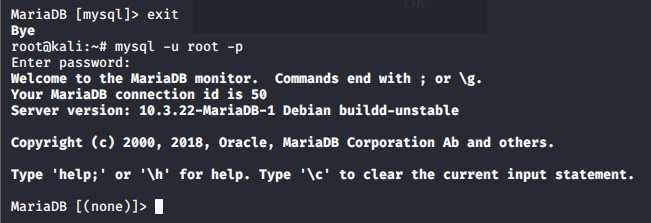
2.输入mysql -u root -p使用root权限进入,默认的密码是password

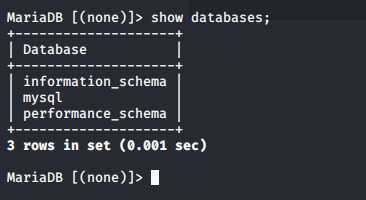
3.用show databases;(注意:这里每一句命令后面都必须添加;)查看数据库基本信息:

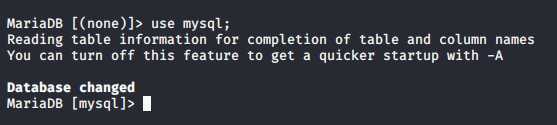
4.输入use mysql;选择使用mysql这个数据库:

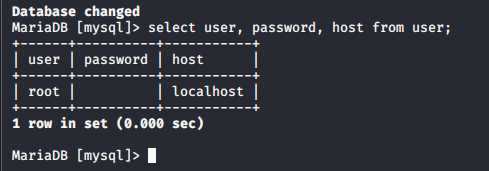
5.输入select user, password, host from user;查看当前用户信息:

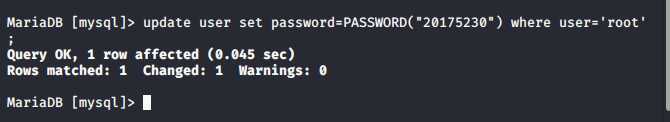
6.输入update user set password=PASSWORD("新密码") where user=‘root‘;,修改密码:

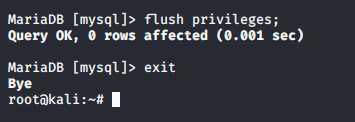
7.输入flush privileges;,更新权限:

8.输入exit退出数据库,使用新的密码登录:

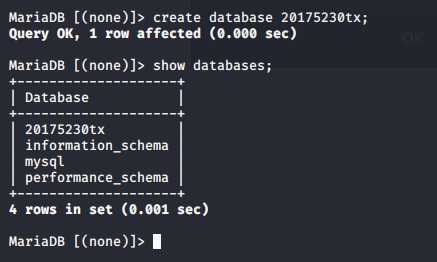
9.使用create database数据库名称;建立数据库:
10.使用show databases;查看存在的数据库:

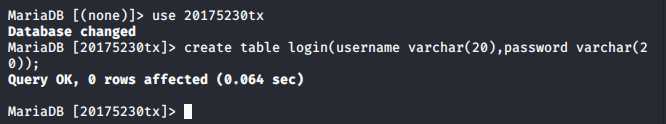
11.使用use 数据库名称;使用我们创建的数据库:
12.使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:

13.使用show tables;查看表信息:
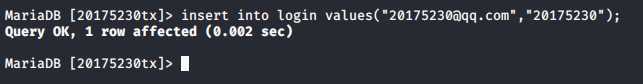
14.使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据:

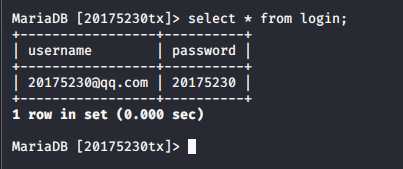
15.使用select * from 表名;查询表中的数据:

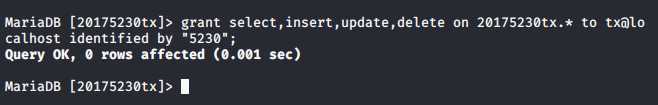
16.在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令
,这句话的意思是:将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户tx,5230是登录密码:

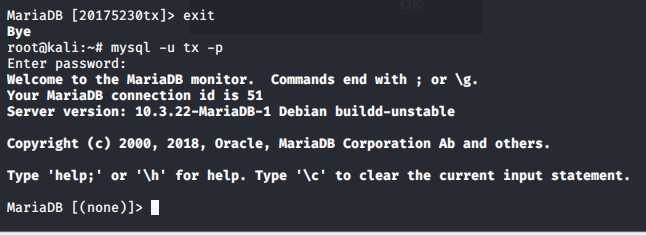
17.增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
2.在浏览器网址栏中输入localhost:80/php_test.php,可看到文件的内容:

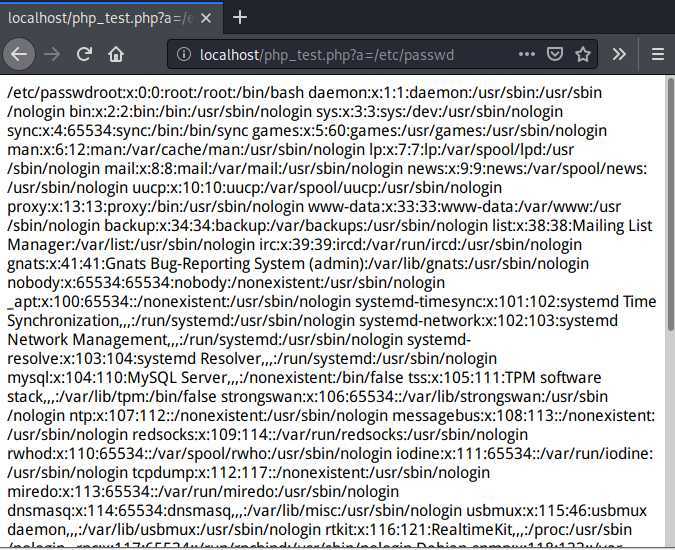
3.也可以在浏览器网址栏中输入localhost:80/php_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

4.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "tx", "5230", "20175230tx");
$query_str1="use pyx;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
5.在浏览器输入127.0.0.1/login.html访问自己的登录界面。

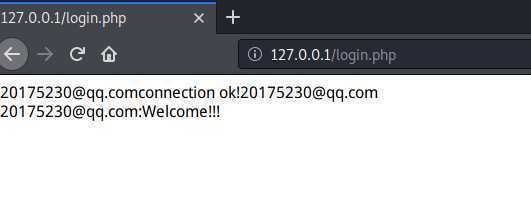
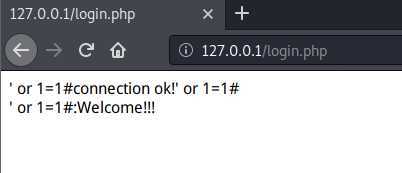
6.输入用户名和密码进行认证,成功登录如下图所示:


 ,密码随意,即可读取图片:
,密码随意,即可读取图片:
此次实践做的比较轻松,其中的html、JavaScript在web网络课中学习过,php和xss攻击比较新奇。
2019-2020-2 20175230 滕星《网络对抗技术》Exp 8 Web基础
原文:https://www.cnblogs.com/tengxing/p/12943771.html