最近在写uni-app项目,项目打包部署到服务器后,搞了好一会一直打开是空白页,原来自己有几个地方疏忽了,现把步骤整理一下:
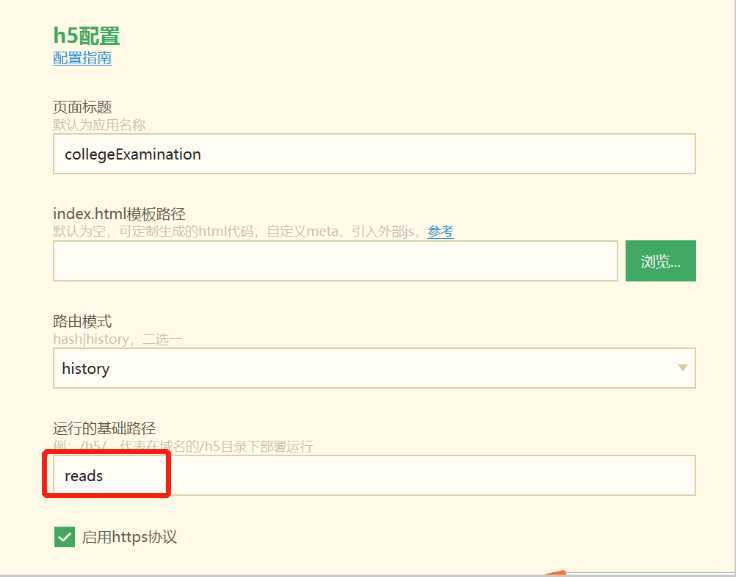
第1步:编辑配置 mainifest.json 文件

tip:运行的基础路径,我的是reads路径,那么服务器上 要新建一个reads文件夹(如下图)

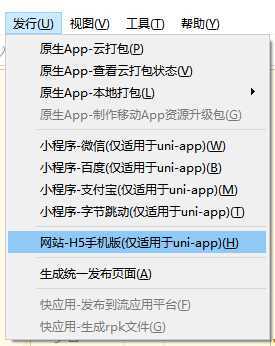
第2步:点击HBuilderX顶部菜单发行,选择网站-h5手机版

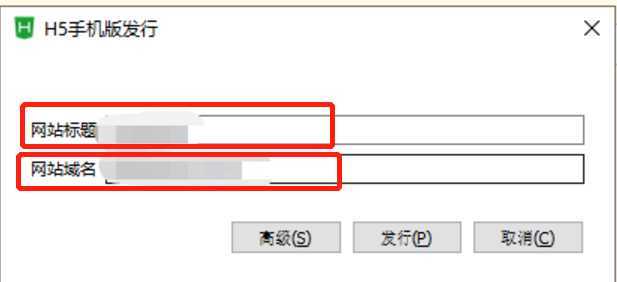
第3步:弹出框提示填写 网站标题和网站域名,然后点击发行

第4步:控制台可以看到编译成功

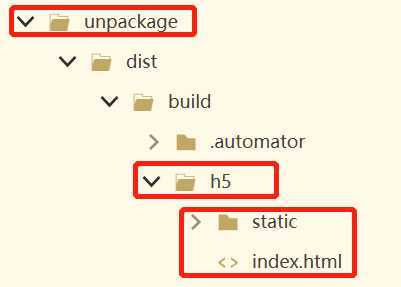
第5步:可以看到unpackage下的h5文件夹,把里面的static 和index.html拷贝到服务器的reads文件夹里,此时项目部署完成,浏览器打开xxx.com/reads就可以了(注意不要xxx.com/reads/index.html,这样页面是空白)

注意:按照上面步骤部署完成后,打开css,图片等加载有报错,是路径的问题,index.html文件里批量修改一下文件路径就ok了。
原文:https://www.cnblogs.com/wcn123456/p/12943860.html