









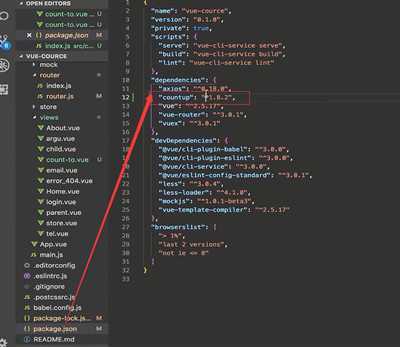
npm install安装这个库

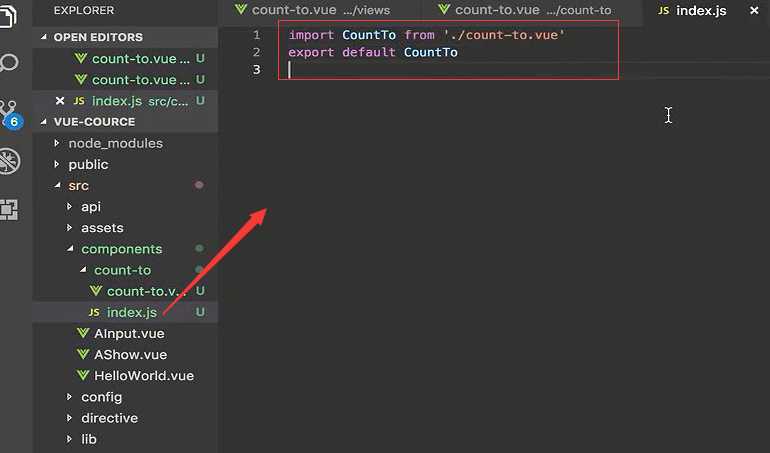
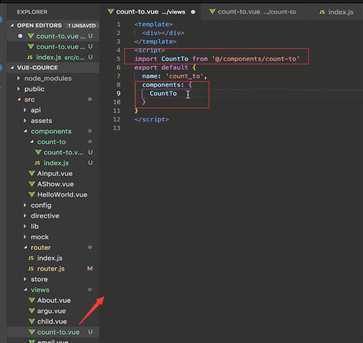
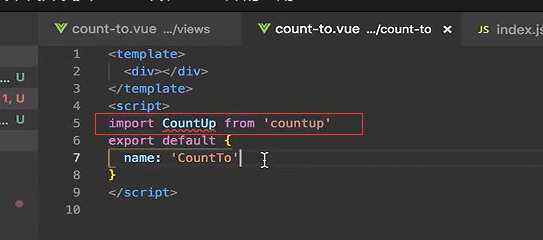
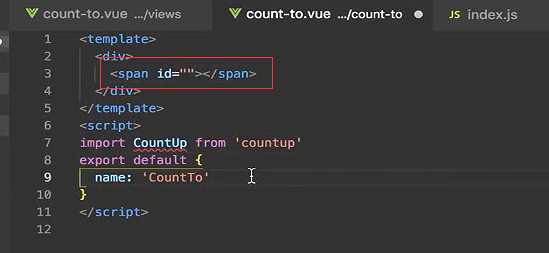
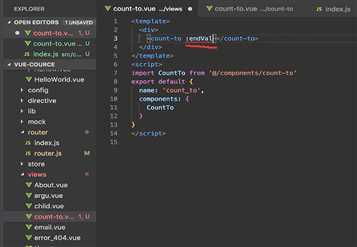
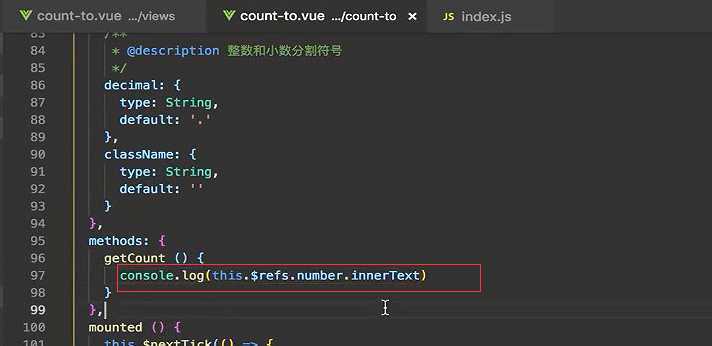
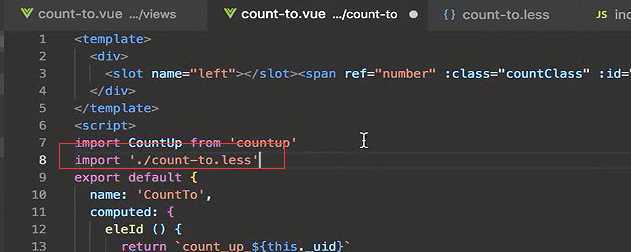
组件内把它引入

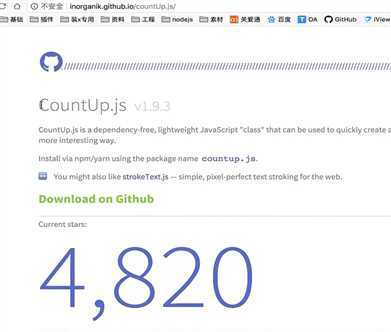
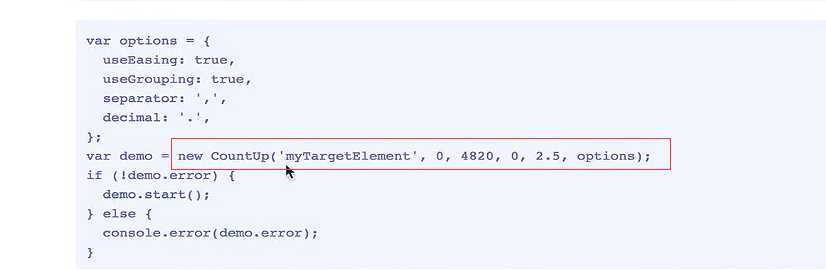
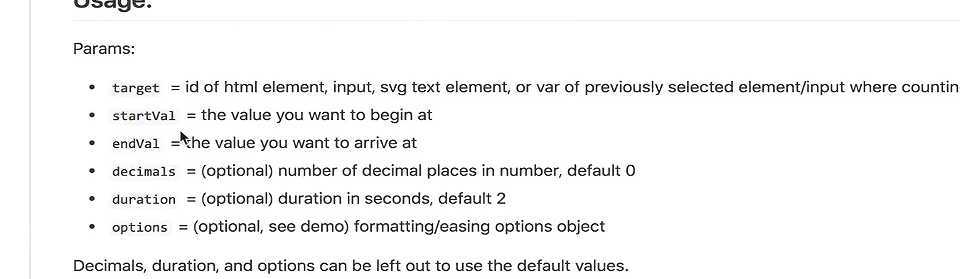
看看官网的实例,使用CountUp创建一个实例,然后里面可以传入一些参数
参数1:要创建动画的html标签的id值。
最后是一个options对象,里面还有一些参数

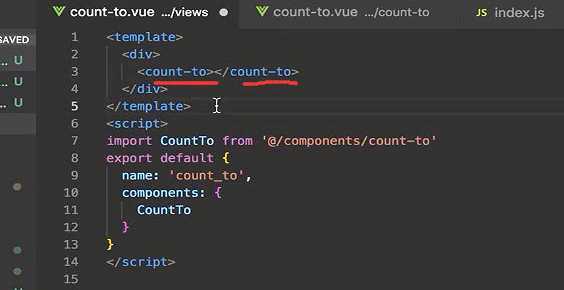
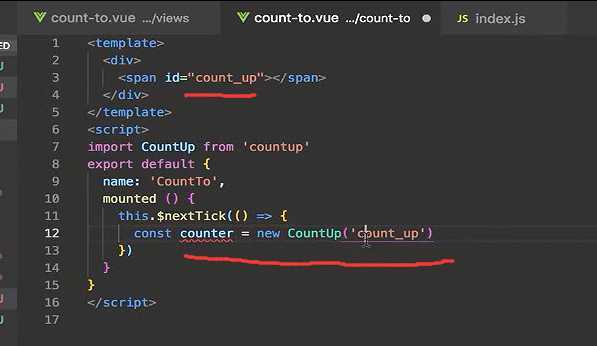
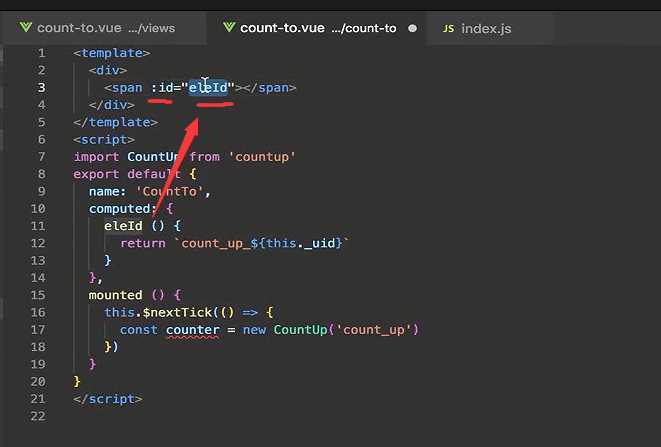
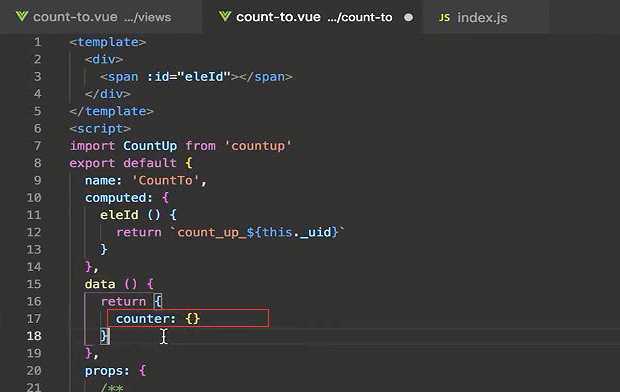
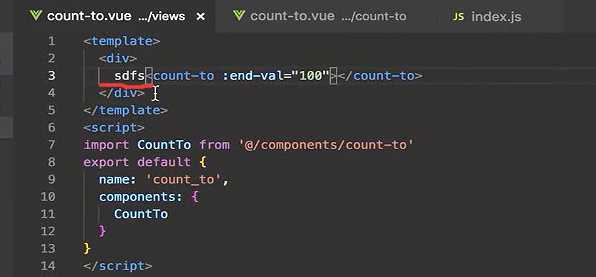
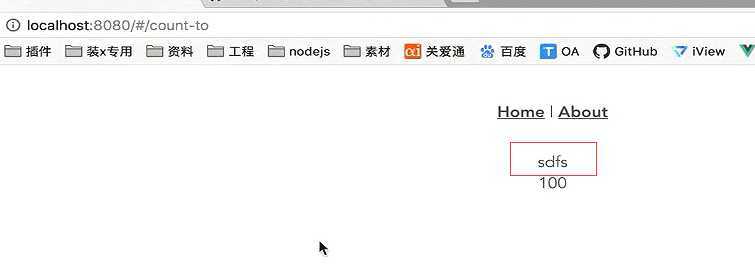
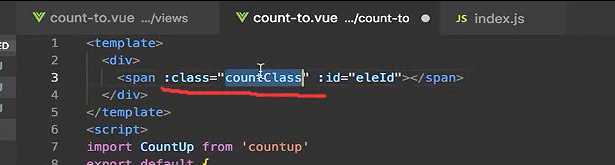
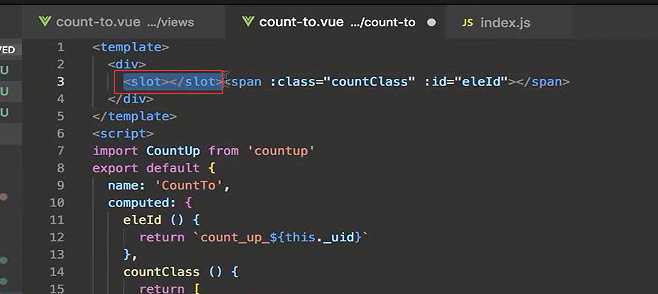
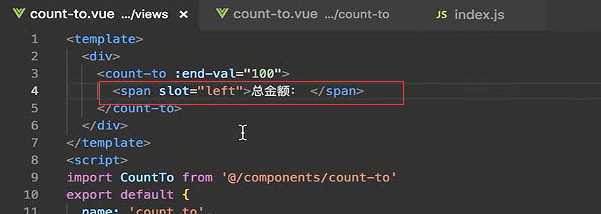
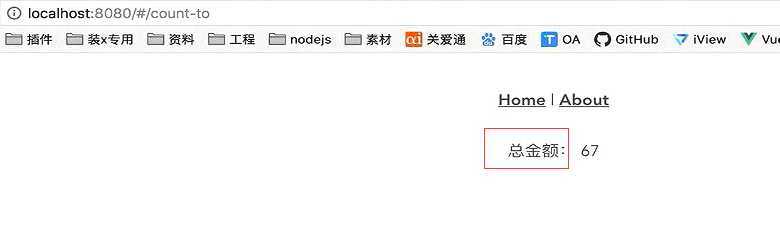
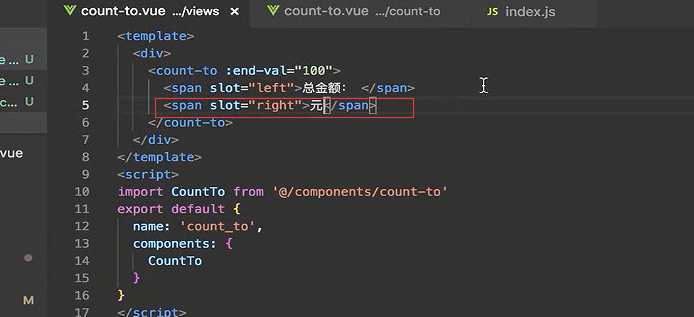
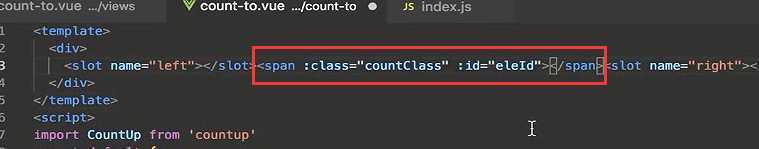
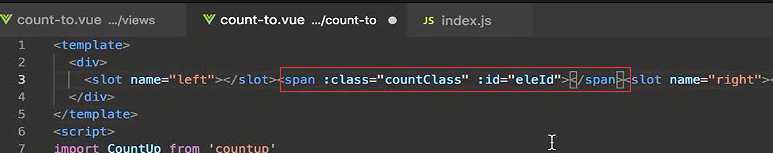
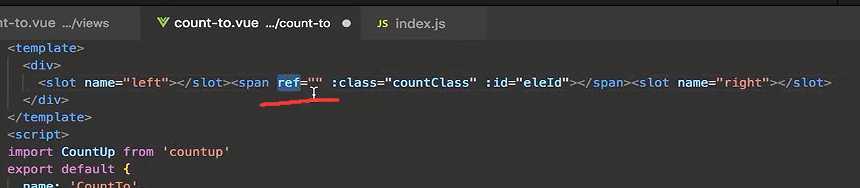
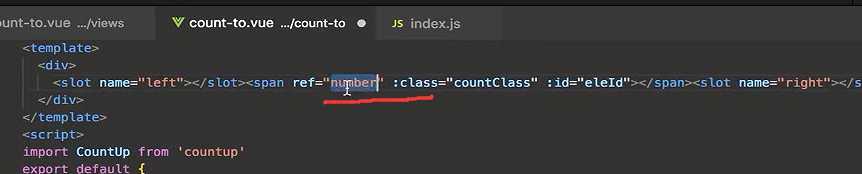
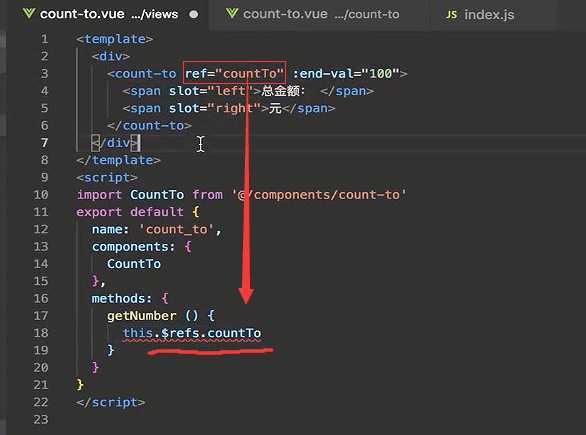
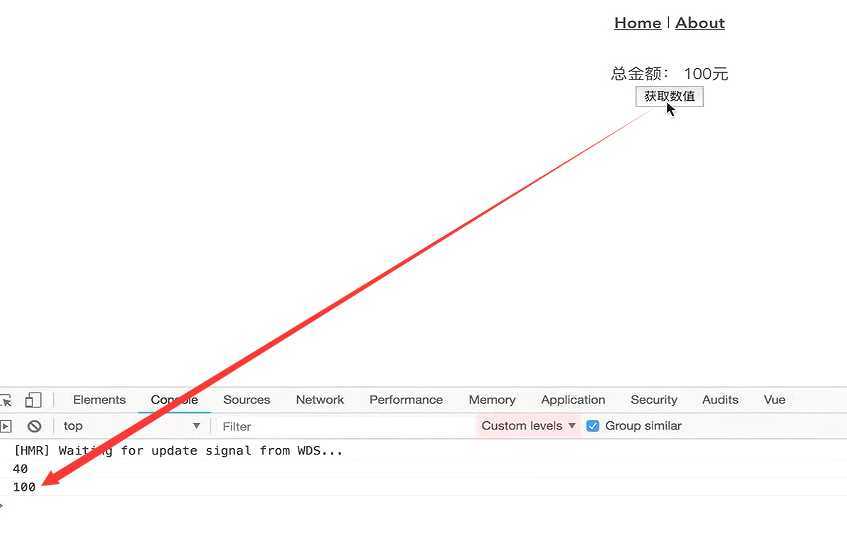
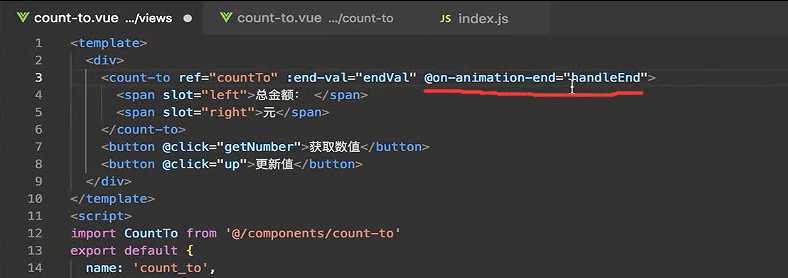
首先需要一个基础的标签,我们用span标签,需要给他一个id值。

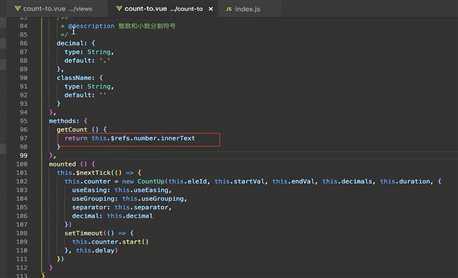
我们使用CountUp创建实例的时候呢,需要把这个id传进去。那么在哪里去创建这个实例 呢?
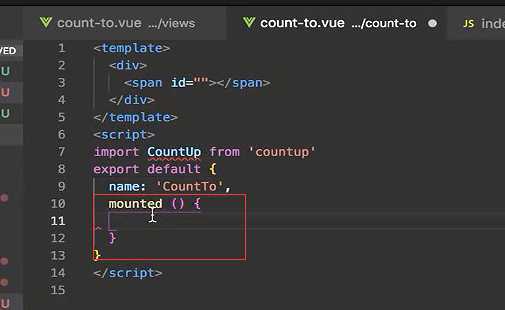
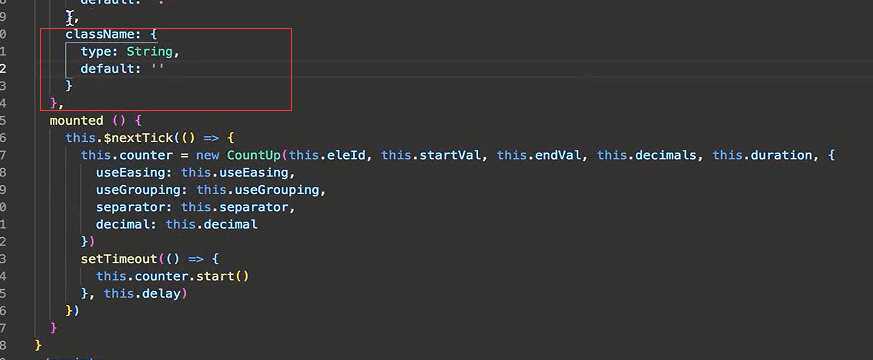
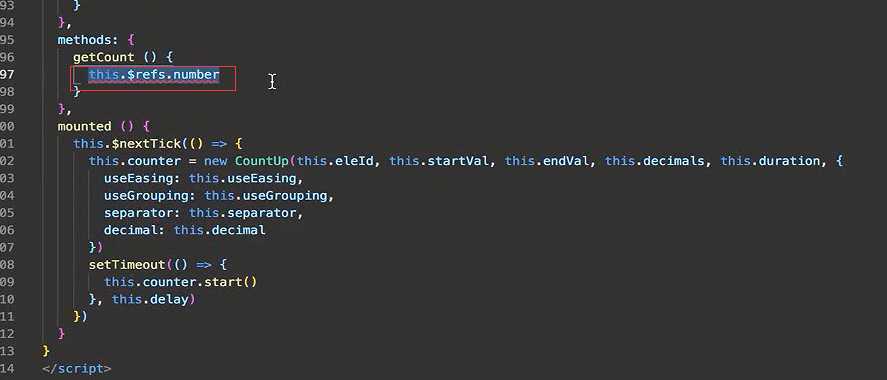
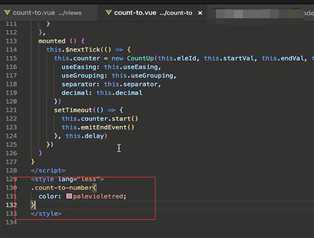
在mounted这个生命周期钩子里。它会在你的实例创建并且挂载到html标签上之后,触发,当你调用这个生命周期钩子的时候呢,你的dom元素已经都挂载上了。但是还不确定元素已经渲染完成。

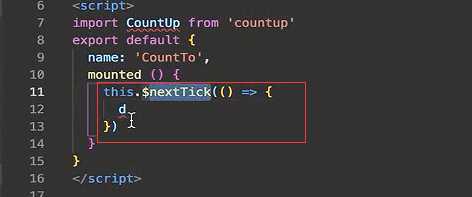
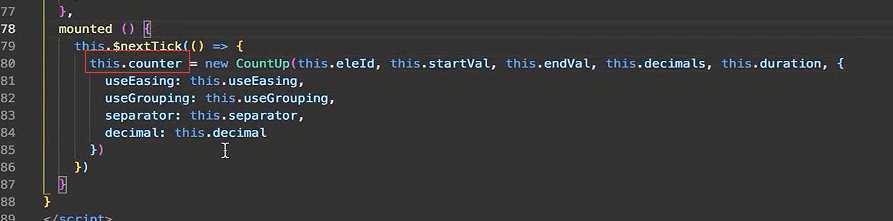
所以我们要确保这个元素渲染完成了,要在this.$nextTick()这个方法里面,传入一个回到函数,当页面的所有Dom都渲染完成后,它会调用nextTikc这个方法里面的回调函数。

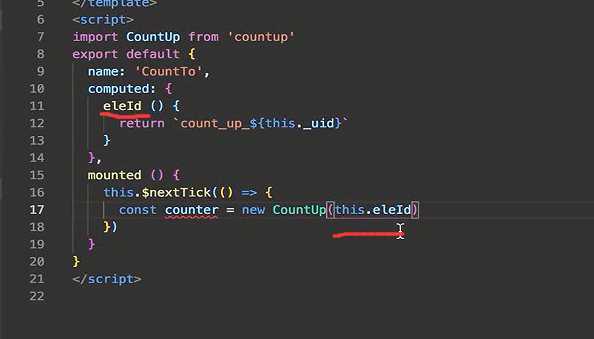
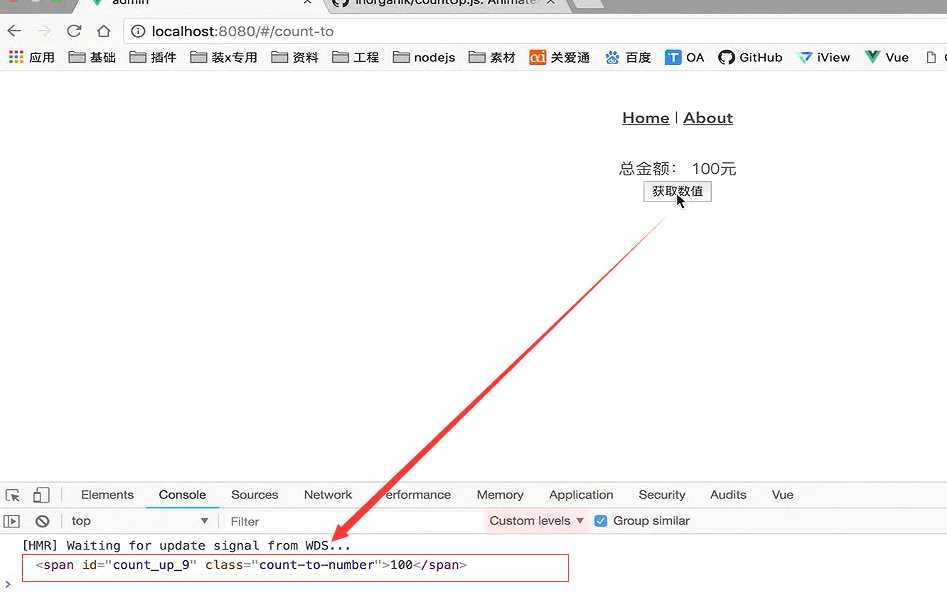
我们在这个里面去创建实例,第一个参数是span的id值,比如这里我们定义为cout_up

传入这个id后就会有问题了。你这个组件是要在多个地方多次使用的,页面上每一个元素的id值都要互不相同,不能有一样的id,如果这个地方的id值固定的话,那么多次使用这个组件的时候,就会存在多个相同id的元素。这个时候再去创建这个实例,就会有问题了
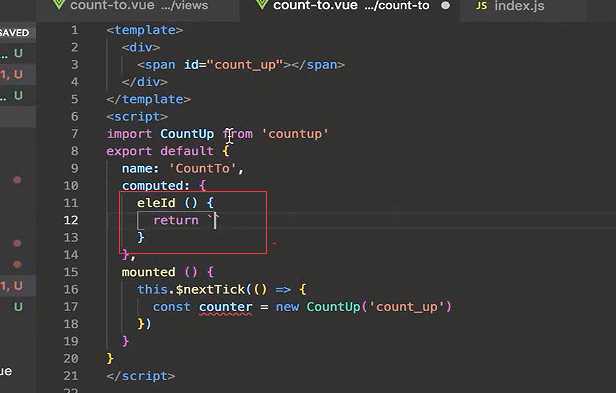
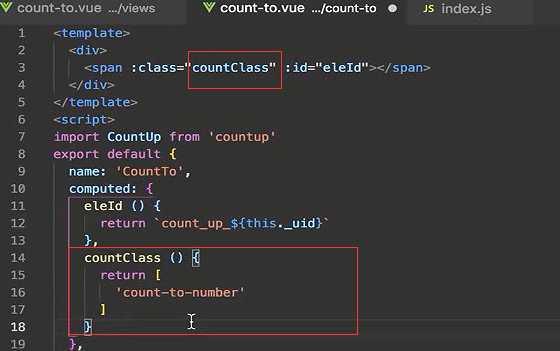
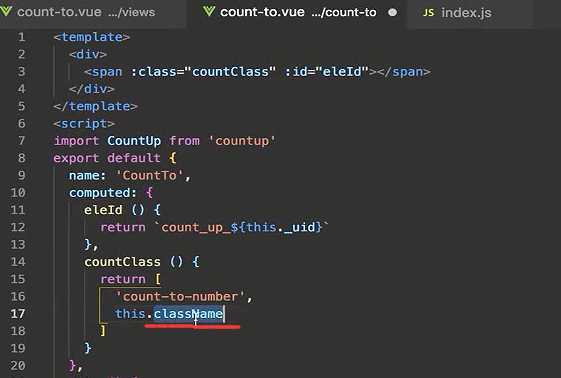
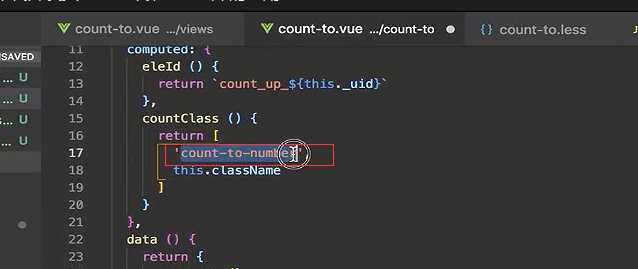
所以我们每个组件应该有它自己的id值。使用一个计算属性

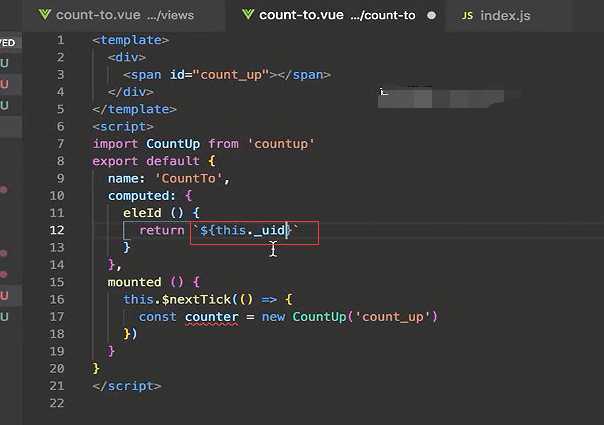
保证这个组件的id值,和其他组件的id值不相同呢?每一个vue实例,都有一个属性叫做_uid,没个组件的_uid都不相同。是保证全局唯一的,我们用它来做为组件id的一部分。

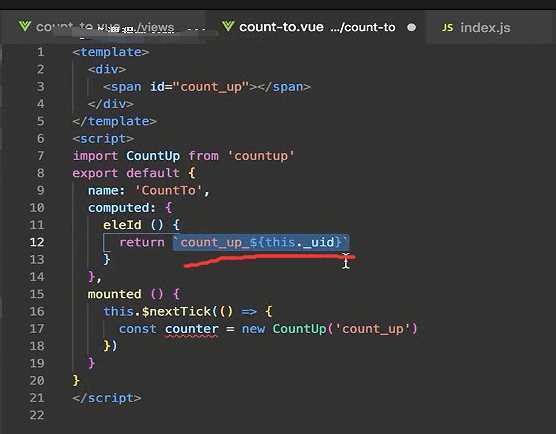
前面我们再拼上count_up_

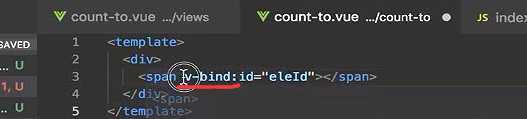
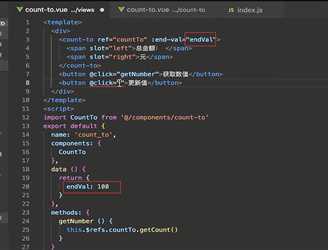
随后把这个eleId绑定到span的id上,这是一个计算属性,我们绑定一个计算属性或者一个数值之类的变量,这个地方要用v-bind的形式来写。

:是v-bind:的简写形式

这样创建CountUp的时候,id就是计算属性了


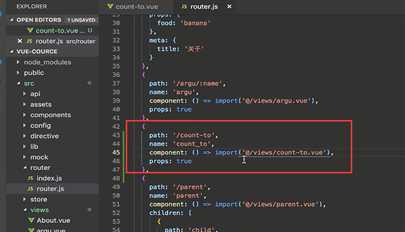
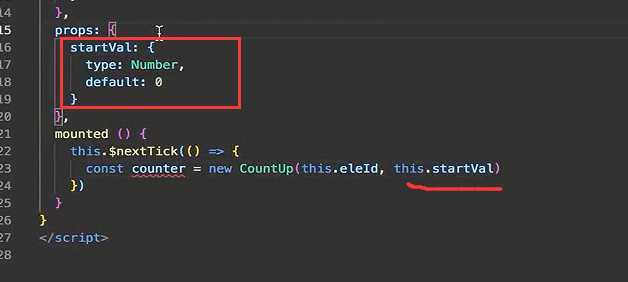
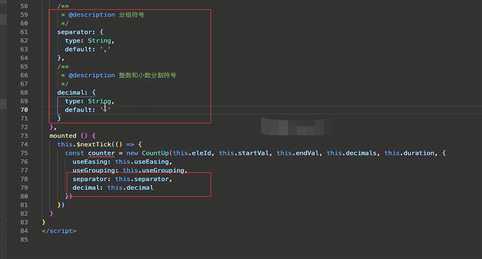
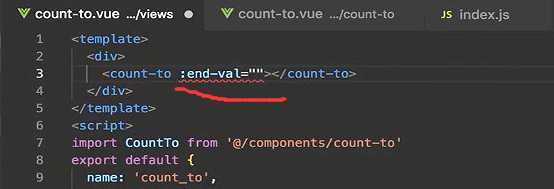
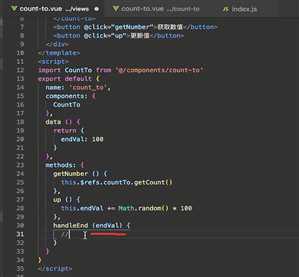
第二个参数是开始动画的值,我们使用属性传入到这个组件内 。属性设置在props里面。类型是number类型的,默认值是0

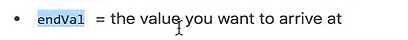
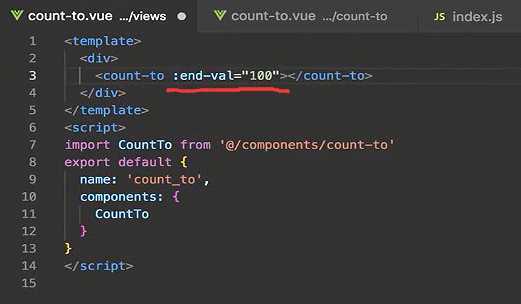
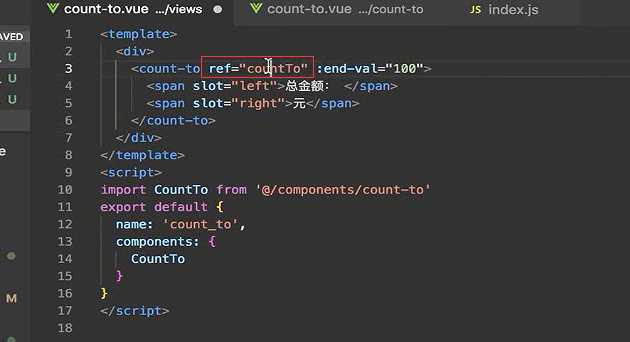
第三个参数,动画停止的时候,要让他变成哪个值。

这个值是必填的。没有默认值

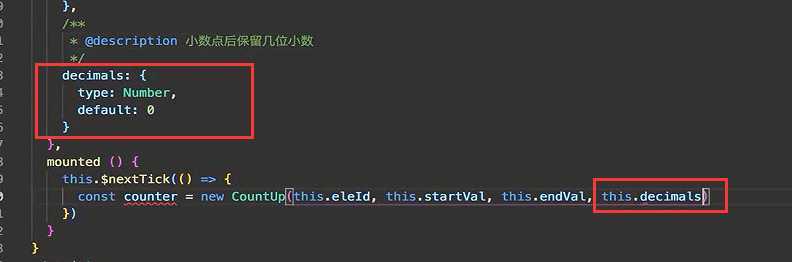
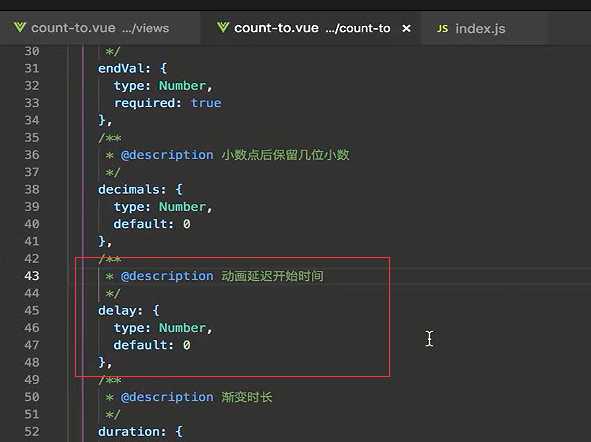
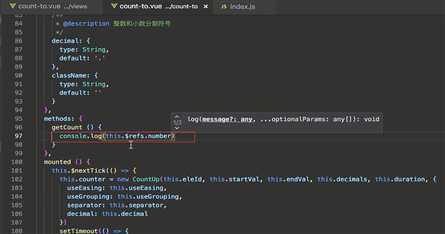
小数点 后保留几位小数,默认是0


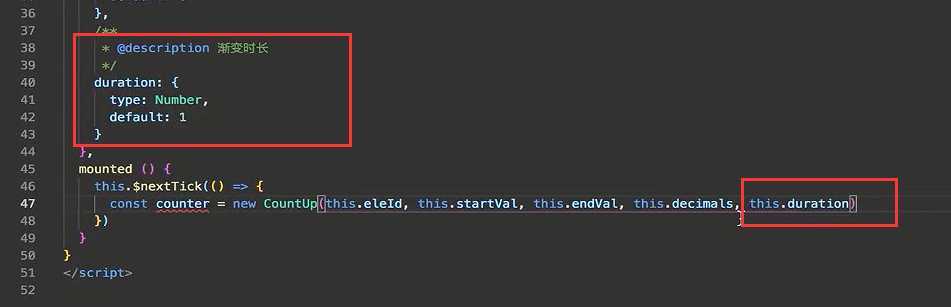
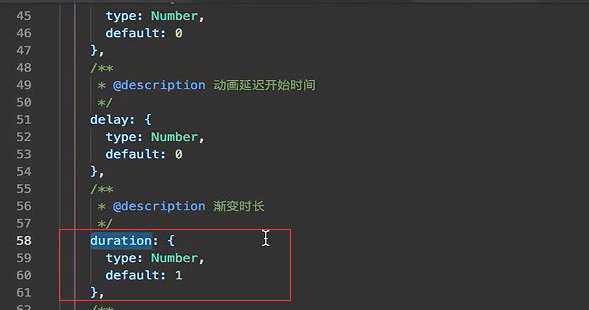
动画要持续多长时间。单位是秒,默认值是2


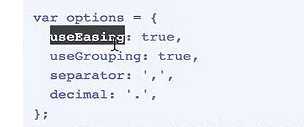
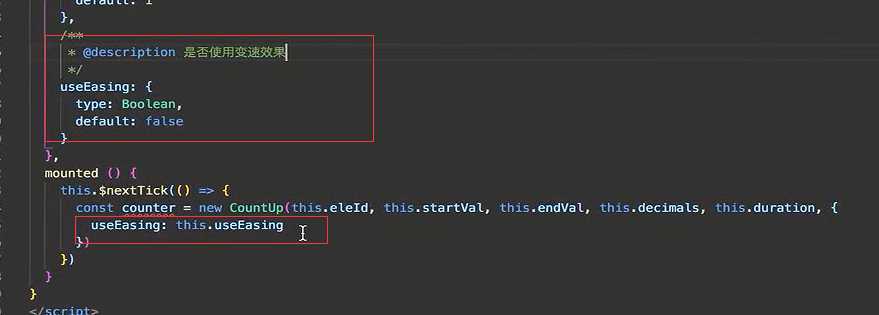
options:配置对象



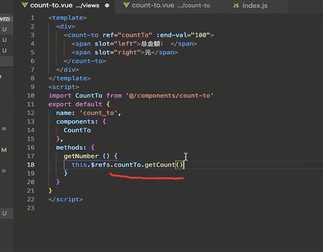
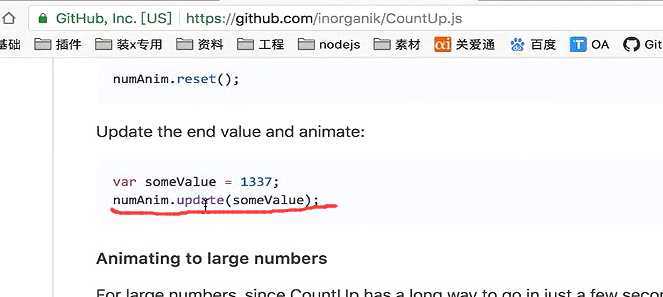
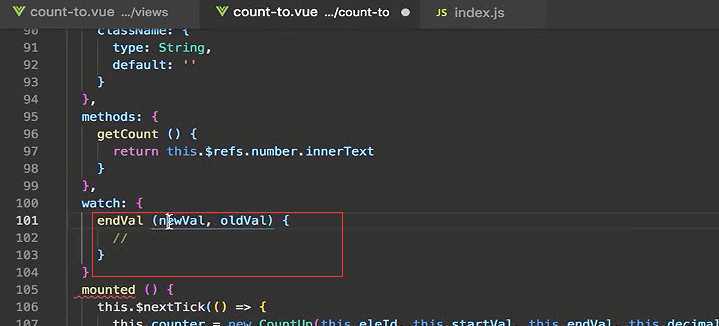
还有一些其他的方法

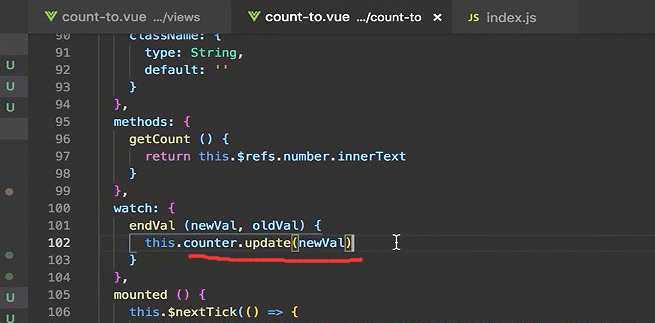
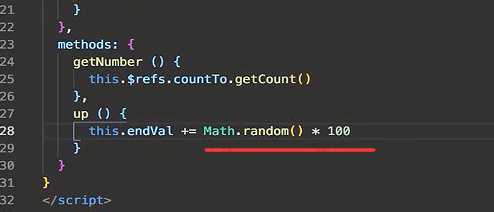
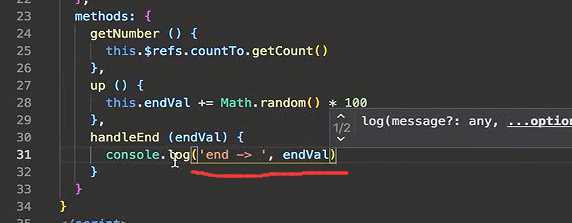
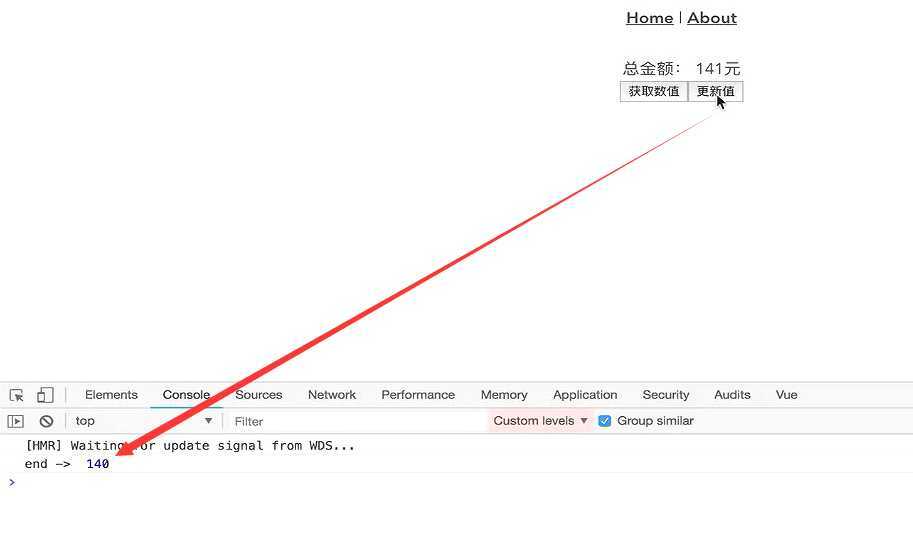
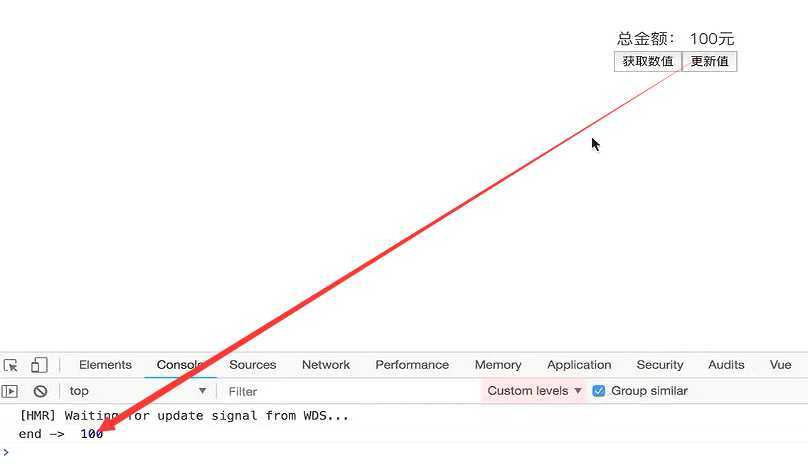
更新值

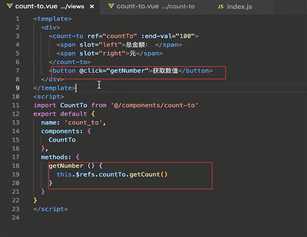
调用start方法就开始了。

更新方法是在实例对象上去更新,所以创建实例的时候的变量我们要存起来。
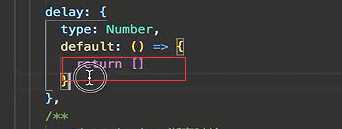
我们把它定义在对象里,counter是一个对象。默认是一个空对象。

这样在创建的时候,我们把他存到this.counter里面

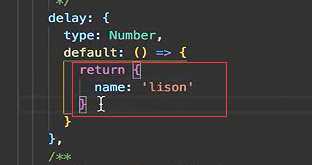
dealy设置动画延迟的效果,单位用的是毫秒。默认是0

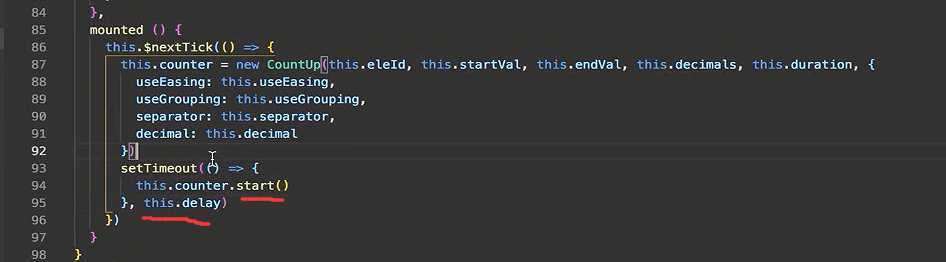
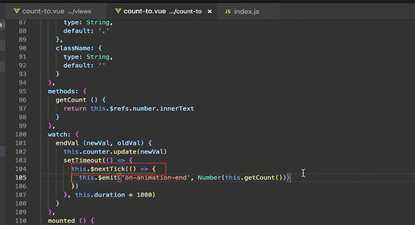
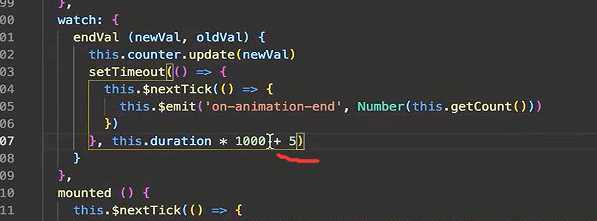
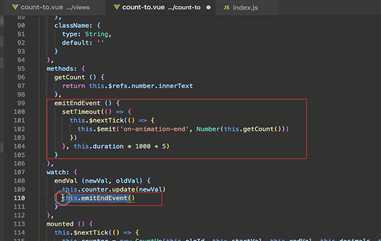
组件对象调用start方法动画就开始了。我们使用settimeOut的形式来设置延迟。




































































原文:https://www.cnblogs.com/wangjunwei/p/12945107.html