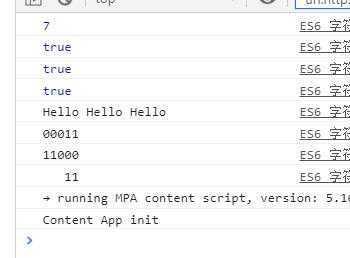
// 子串识别 /* indexOf 查找字符串中是否包含指定字符串 查找第一次出现的位置,从0开始 includes():返回布尔值,判断是否找到参数字符串。 startsWith():返回布尔值,判断参数字符串是否在原字符串的头部。 endsWith():返回布尔值,判断参数字符串是否在原字符串的尾部。 */ let str=‘es6,ni da ye‘; console.log(str.indexOf(‘da‘)) // 返回7 console.log(str.includes(‘ni‘)) // 返回true console.log(str.startsWith(‘es‘)) // 返回true console.log(str.endsWith(‘ye‘)) // 返回true // 字符串重复 // repeat():返回新的字符串,表示将字符串重复指定次数返回。 console.log(‘Hello ‘.repeat(3)); // 返回 Hello Hello Hello // 字符串补全 (格式化用到) /* padStart:返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串。 padEnd:返回新的字符串,表示用参数字符串从尾部(右侧)补全原字符串。 */ console.log("11".padStart(5,"0")); // 00011 console.log("11".padEnd(5,"0")); // 11000 console.log("11".padStart(5)); // 11

原文:https://www.cnblogs.com/zsh-blogs/p/12963965.html