d3是基于数据绑定的思想的,选择器选择元素,然后元素与数据绑定。由于元素与数据未必数量一致,会产生,元素多于数据或元素少于数据。
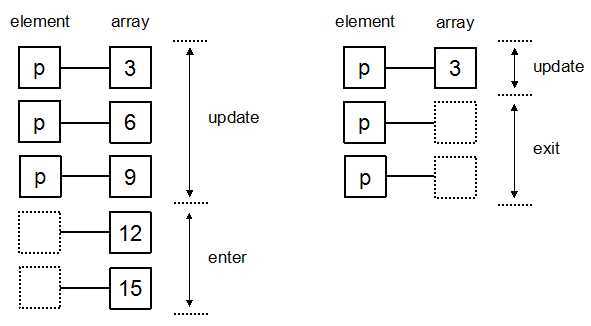
元素与数据一一对应,是 update 部分,用于更新元素
元素少于数据,是enter部分,用于添加元素
元素多于数据,是exit部分,用于删除元素
updage,enter,exit都可以从元素的角度来度量。

<div id=‘con‘> <p>11</p> <p>22</p> <p>33</p> <p>44</p> </div>
1. update
var myData = [‘a‘,‘b‘,‘c‘,‘d‘]; var bound = d3.select(‘#con‘) .selectAll(‘p‘) .data(myData); //绑定数据的元素,暂称为绑定集,直接修改元素的话,就是修改update部分,enter或exit部分,不会参与 //因此data得到的数据集,也可以直接视为update,不过这样容易引起误会,bound.enter() 或 bound.exit()很自然 //但是update.enter()或update.exit(),就容易让人迷惑,因为update与enter和exit是并列的关系。 var update = bound; update.text(d => d);
2. enter
var myData = [‘a‘,‘b‘,‘c‘,‘d‘,‘e‘,‘f‘]; var bound = d3.select(‘#con‘) .selectAll(‘p‘) .data(myData); var enter = bound.enter(); enter.append(‘p‘).text(d => d);
3. exit
var myData = []; var bound = d3.select(‘#con‘) .selectAll(‘p‘) .data(myData); var exit = bound.exit(); exit.remove();
4. join
join 方法可以将enter,update,exit 同时操作
var myData = [‘a‘,‘b‘,‘c‘,‘d‘,‘e‘,‘f‘]; var bound = d3.select(‘#con‘) .selectAll(‘p‘) .data(myData); bound.join( enter => enter.append(‘p‘), update => update.attr(‘class‘,‘red‘), exit => exit.remove() ).text(d => d)
join也可以直接传入字符串str,效果等同于enter.append(str)
bound.join(‘p‘).text(d => d)
5. merge
merge用来合并不同的选取,例如合并enter()和update()
var myData = [‘a‘,‘b‘,‘c‘,‘d‘,‘e‘,‘f‘]; var bound = d3.select(‘#con‘) .selectAll(‘p‘) .data(myData); var update = bound; var enter = bound.enter().append(‘p‘); enter.merge(update).text(d => d)
原文:https://www.cnblogs.com/mengff/p/12968326.html