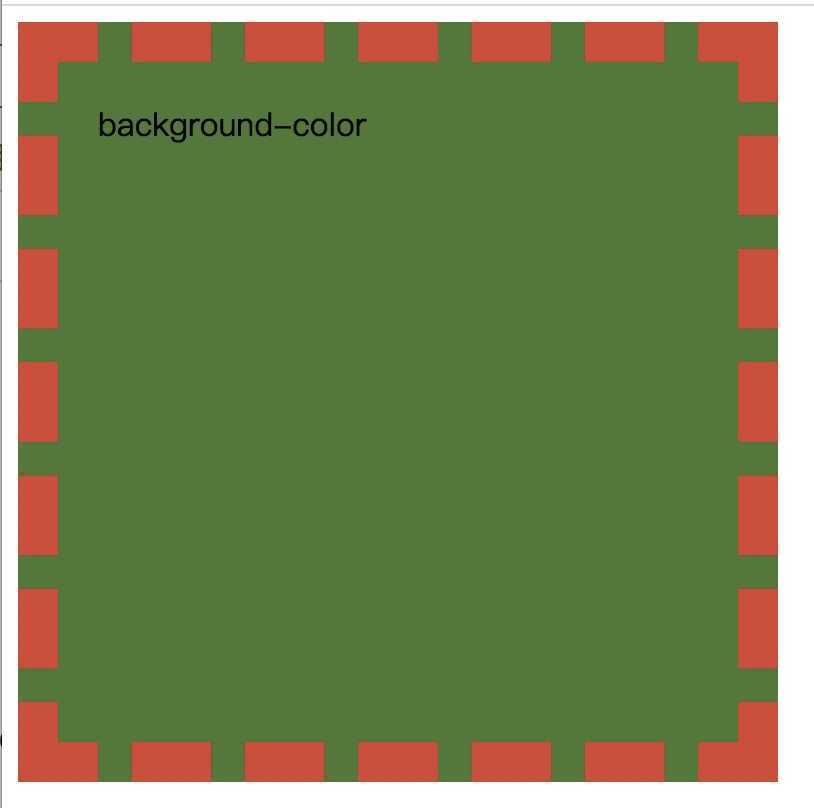
background-color:设置元素的背景颜色
background-image:把图像设置为背景
background-position:设置背景图像的起始位置
background-attachment:背景图像是否固定或者随着页面的其余部分滚动
background-repeat:设置背景图像是否重复及如何重复
background:简写属性,作用是将背景属性设置在一个声明中。
list-style-type:设置列表项标志的类型
list-style-image:将图像设置为列表项标志
list-style-position:设置列表中列表项标志的位置
list-style:简写属性,用于把所有列表属性设置于一个声明中
background-color:颜色|transparent
/*说明:
1.transparent是全透明黑色(black)的速记法,类似rgba(0,0,0,0)这样的值
2.颜色值:颜色名|16进制|rgb
3.背景区包括内容、内边距和边框,不包括外边距*/
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
width: 300px;
height: 300px;
background-color: green;
padding:20px;
border: 20px red dashed;
}
</style>
</head>
<body>
<div>background-color</div>
</body>
</html>

原文:https://www.cnblogs.com/csj2018/p/12984698.html