使用react-native init 项目名 --version 0.55.4
记住一定要带上版本,不然错误一波接着一波,打得你头晕眼花
这里解释下为啥要带版本?
因为指定版本的话,默认是最新版本,因为RN的不稳定,所以就会有许多不兼容,就一直报错。
而经过我的多次尝试,0.55.4版本基本上是最好的(除非客户要求),仅限于2020/5/28 左右。。。。。千万别十年后来找我理论。。。。
我用的电脑连接和操作手机的软件是total control,基本满足需求。
连接上真机后,接下来就是对真机的相关操作:真机必须开启开发者调试选项,什么USB调试,USB安装,如果真机是小米,还要关闭mui动画优化啥的,还有允许未知来源的应用安装。
紧接着,你就会看到RN的欢迎界面了
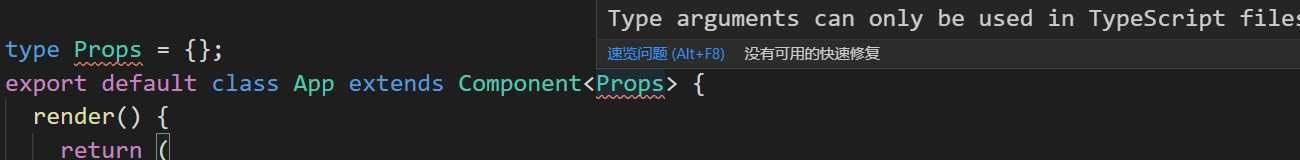
因为我用的是vscode,所以刚打开RN项目代码的时候,报了两个错误

这是因为,这种写法是.ts文件的写法,于是就报错了,稍微修改下配置就OK了,操作如下:
在settings.json文件中,追加 "javascript.validate.enable": false, 即可。
React-Native 从项目初始化到hello word
原文:https://www.cnblogs.com/zqblog1314/p/12983936.html