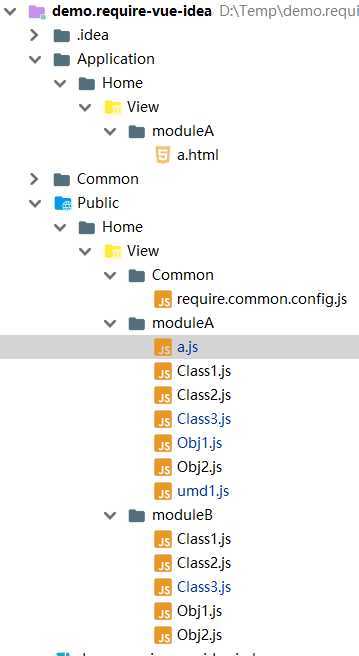
测试时的目录结构,一种典型的 thinkphp 的结构,同时,在 a.thml 中通过 requirejs 引用 了 Public/Home/View/moduleA/a.js,
后面我们的测试,都在 a.js 中进行。

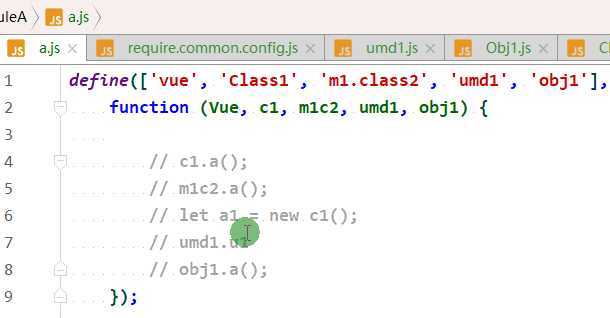
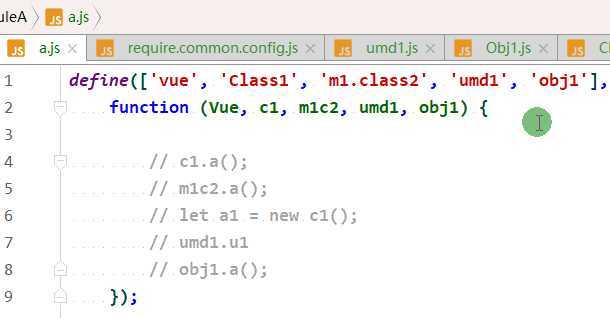
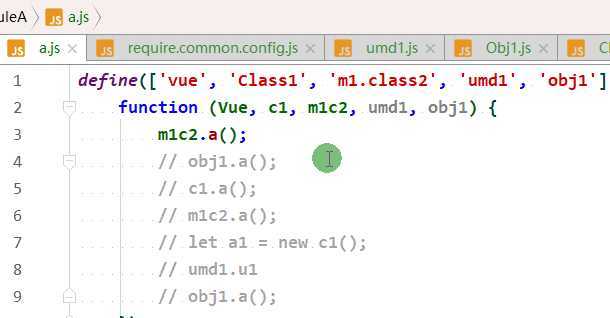
class, 对象,方法,都能完美识别
我们在 Class1.js 中导出一个 Class,且只使用 AMD 方式导出,代码如下:

define([], function () { class Class1 { static a() { } ia() { } } return Class1; })

我们使用 moduleA/obj1.js 文件导出一个对象,代码如下:

define([], function () { return { /** * obj1 的 a 方法 */ a: function () { }, } })

我们在 require.config 中配置了 modulaA/Class2.js 的路径,如下:

require.config({ paths:{ ‘m1.class2‘: ‘../../../../Public/Home/View/moduleA/Class2‘, } })
Class2.js 文件与 Class1 结构一样,如下:

define([], function () { class Class2 { /** * class2 的 static a 方法 */ static a() { } /** * class2 的 instance ia2 方法 */ ia() { } } return Class2; })


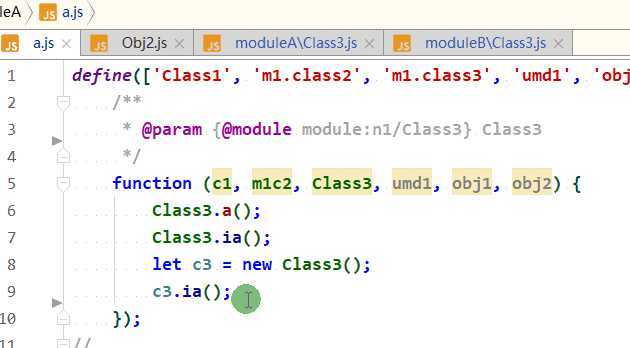
接下来我们通过 Class3 进行示例,Class3代码如下:

define([], function () { /** * @alias n1.Class3 * @exports n1/Class3 */ class Class3 { static b = { a: function () { } }; /** * */ constructor() { } /** * class3 的 static a 方法 */ static a() { } /** * class3 的 instance ia2 方法 */ ia() { } } return Class3; })
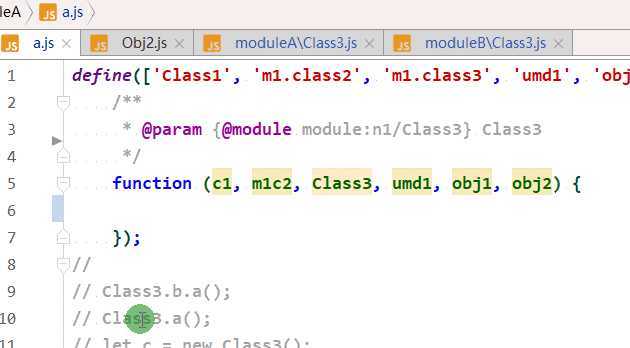
效果如下:

对象导出没有找到很方便的办法,只能通过 @typedefine 来定义类型,然后在用的地方声明类型,如下:

define([], function () { /** * @typedef {Object} n1.obj1 * @property {Function} a * @property {int} b */ let ob = { /** * obj1 的 a 方法 */ a: function () { }, b: 1, }; return ob; })

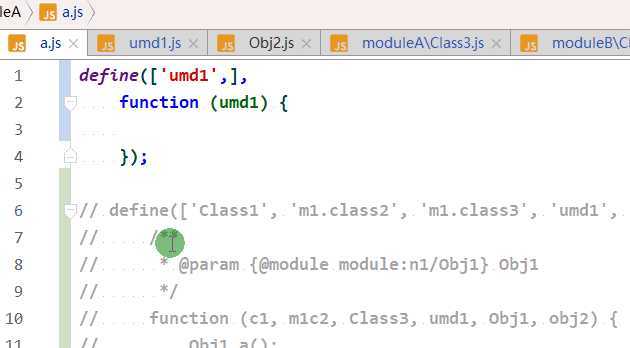
我们准备了一个umd导出的类,如下:

;(function (factory) { ‘use strict‘; if (typeof define === ‘function‘ && define.amd) { // AMD define([], factory); } else if (typeof module !== ‘undefined‘ && module.exports) { // CommonJS module.exports = factory(); } else { // Global window.umd1 = factory(); } }(function () { class umd1 { static a() { } ia() { } } return umd1; }));
在使用过程中发现,静态,示例方法都无法联想。对象的导出,IDEA 更无法识别。

对于类的导出,可以采用与 #路径不可识别 + amd 的类导出一样的解决办法。
对于对象的导出,只有采取@typedefine 方式了。。。
附:文中代码参见https://github.com/zhongchengyi/demo.require-vue-idea
原文:https://www.cnblogs.com/zhongchengyi/p/12982228.html