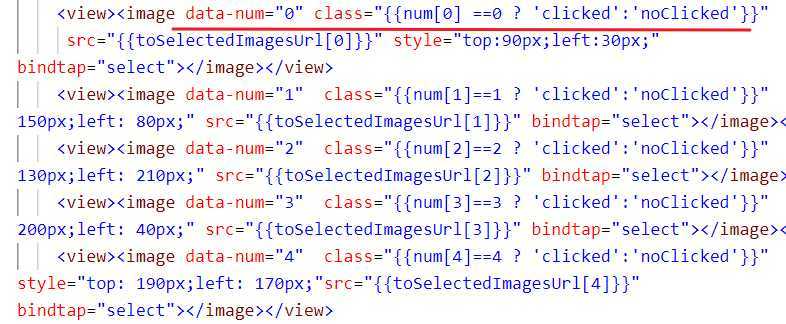
这是个自定义属性。
比如:<image data-num = ‘1‘ src=‘........png‘></image>
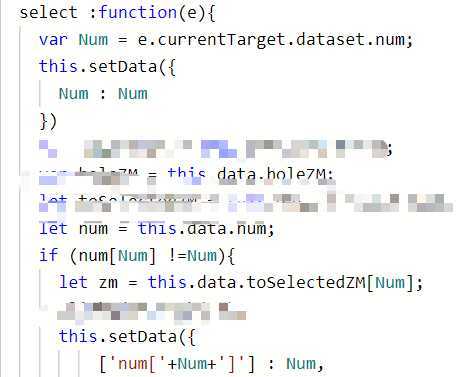
怎么获取?

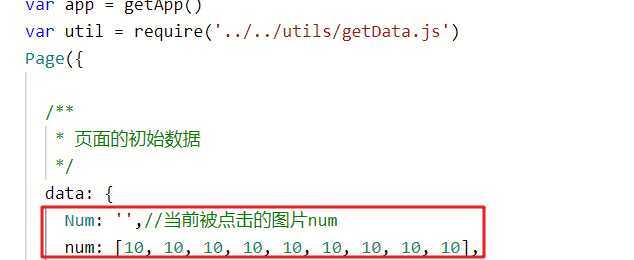
2.第二步:

3.第三步:

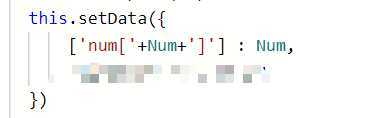
在this.setData中如何给key传第一个变量:
就行上面的例子一样: 就好了。
就好了。
看下这个:https://developers.weixin.qq.com/community/develop/doc/000cac658c4ec894a1476ded751004
小程序中data-的使用和this.setData中key传变量
原文:https://www.cnblogs.com/mingnai/p/12993706.html