看 React-Conf Europe 2020 的 recompilation 优化笔记。
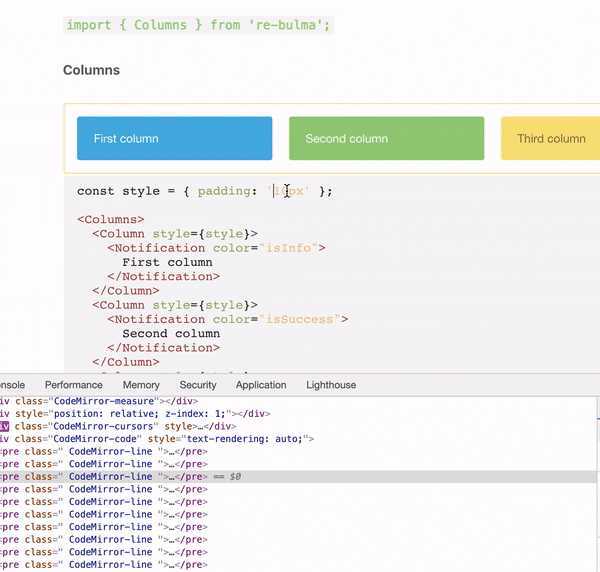
开篇,作者讲了其灵感来源。源自项目 re-bulma 的文档,文档中的 React 代码可以在网页内被实时编译执行。



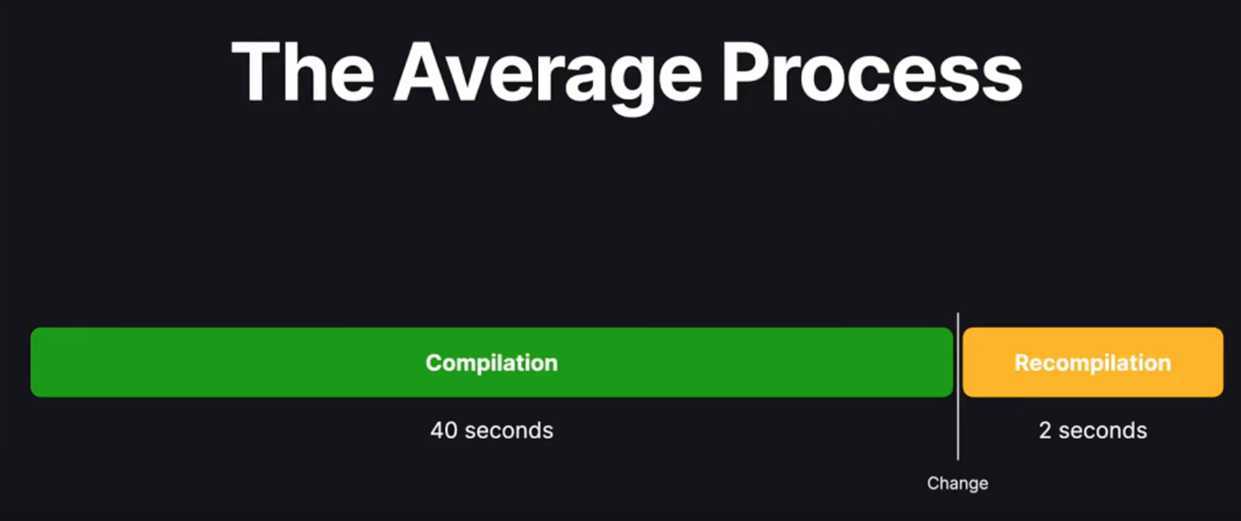
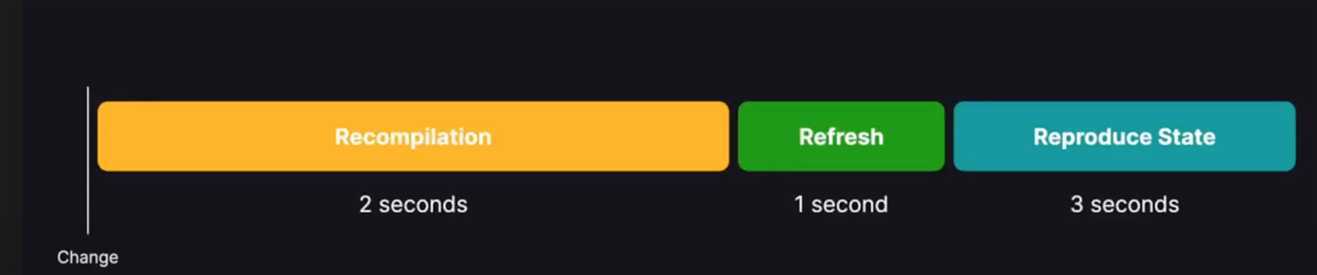
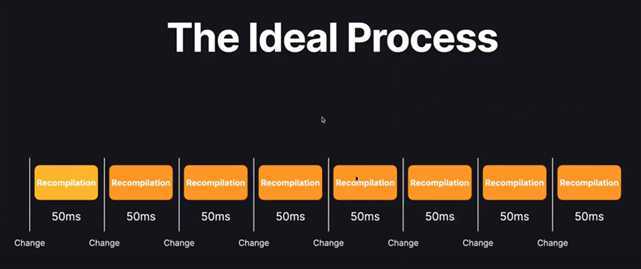
作者认为理想的处理方式:


让我们把即时重新编译变成规范。
import a from ‘./a.js‘
console.log(a)
export default ‘Hello World‘
We need to make this code understandable by the browser so that can run it. so the bundle will be converted to commonjs module.
const a = require(‘./a.js‘)
console.log(a.default)
exports.default = ‘Hello World‘
Next step we wrap the code into a function that exposes require module and exports:
function(require, module, exports) {
const a = require(‘./a.js‘)
console.log(a.default)
}
function(require, module, exports) {
exports.default = ‘Hello World‘
}
The last step that we need to do is we need to map every file to a module number because this is more of an optimization but it is really important and useful.
moduleId: {0}
function(require, module, exports) {
const a = require(1) // 1 => ‘./a.js‘
console.log(a.default)
}
moduleId: {1}
function(require, module, exports) {
exports.default = ‘Hello World‘
}
Final step is the concatenation process.
const moduleMap = {
0: function(require, module, exports) {
const a = require(1) // 1 => ‘./a.js‘
console.log(a.default)
},
1: function(require, module, exports) {
exports.default = ‘Hello World‘
}
}
const cache = {}
const bundlerRequire = function(requireId) {
if (cached[requireId]) {
return cached[requireId]
}
const module = { exports: {} }
cached[requireId] = module
const moduleFunc = moduleMap[requireId]
moduleFunc(bundlerRequire, module, module.exports)
return module.exports
}
bundlerRequire(0)


eval(codeByUser)Let’s Make Development Fast Again! 备梯子
看 React-Conf Europe 2020 的 recompilation 优化笔记。
原文:https://www.cnblogs.com/givingwu/p/12995329.html