版本2.3.4
参考:
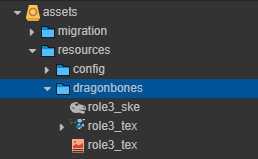
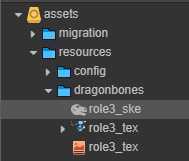
将龙骨动画放到cocos的assets下。我这里龙骨动画是Dragonbones导出的二进制动画。

直接拖拽龙骨动画(骨头图标)到舞台

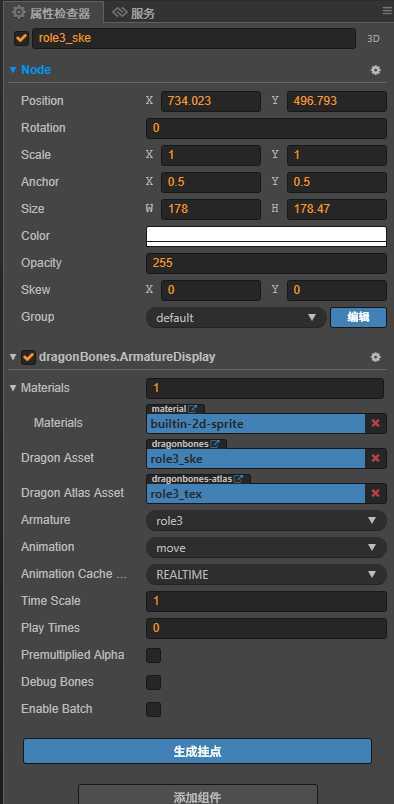
设置骨骼动画的属性,Dragon Altas Asset图片,Animation动作,PlayTime循环播放等


龙骨资源路径是assets/resources/dragonbones,loadResDir只需要填dragonbones就行了。

cc.loader.loadResDir("dragonbones",cc.Asset,null,(err, resource)=>{
console.log("资源:",resource);
let node:cc.Node = new cc.Node();
let armatureDisplay:dragonBones.ArmatureDisplay = node.addComponent(dragonBones.ArmatureDisplay);
armatureDisplay.dragonAsset = resource[0];
armatureDisplay.dragonAtlasAsset = resource[3];
armatureDisplay.armatureName = "role3";
armatureDisplay.playAnimation("move",0);
node.x = 100;
node.y = 100;
this.node.addChild(node);
});
Cocos Creator 骨骼动画 (龙骨DragonBones)
原文:https://www.cnblogs.com/gamedaybyday/p/13021916.html