DOM:文档对象模型
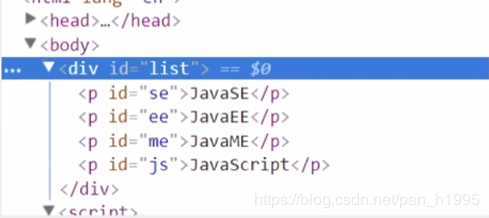
浏览器网页就是一个Dom树形结构!
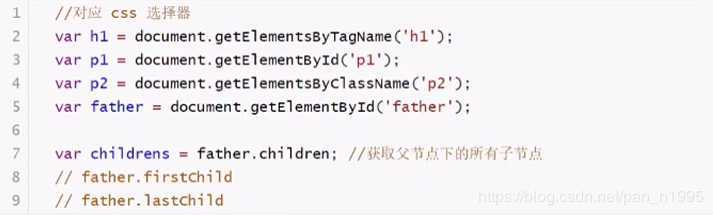
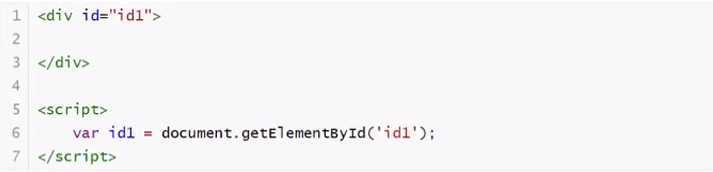
要操作一个Dom节点,就必须要先获得这个Dom节点

这是原生代码,之后我们尽量都使用jQuery();

操作文本

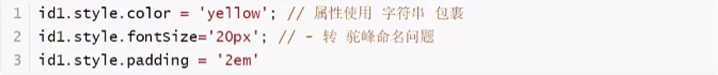
操作css

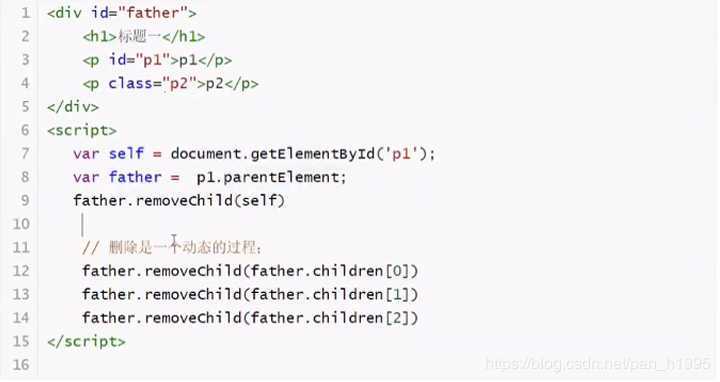
删除节点的步骤:先获取父节点,再通过父节点删除自己

注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加


<script>
var js = document.getElementById(‘js‘);//已经存在的节点
var list = document.getElementById(‘list‘);
//通过JS创建一个新的节点
var newP = document.creatElementById(‘p‘);//创建一个p标签
newP.id = ‘newP‘;
newP.innerText = ‘Hello,Kuangshen‘;
//创建一个标签节点
var myScript = document.creatElementById(‘script‘);
myScript.setAttribute(‘type‘,‘text/javascript‘);
//可以创建一个style标签
var myStyle = document.creatElementById(‘style‘);//创建了一个空style标签
myStyle.setAttribute(‘type‘,‘text/css‘);
myStyle.innerHTML = ‘body{background-color:chartreuse;}‘;//设置标签内容
document.getElementByTagName(‘head‘)[0].appendChild(myStyle);
</script>
var ee = document.getElementById(‘ee‘); var js = document.getElementById(‘js‘); var list = document.getElementById(‘list‘); //要包含的节点.insertBefore(newNode,targetNode) list.insertBefore(js,ee);
原文:https://www.cnblogs.com/qiu-hua/p/13022043.html