
作者:HelloGitHub-小鱼干
摘要:build-your-own-x,无论是新手还是老手,这都是一个指向标。方向有了,剩下就是时间和实践的事情,收集了大量可用于软件和 Web 开发的 Public APIs 无疑是你实践之路的好搭档,而拼写检查:vscode-spell-checker 也能让你实践更加顺利,提升你的开发效益,节省研发时间。除了 VSCode 的插件帮你更好地实践技术,responsively-app 这种为调试响应式页面的浏览器也是一个好帮手。
以下内容摘录自微博@HelloGitHub 的 GitHub Trending,选项标准:新发布 | 实用 | 有趣,根据项目 release 时间分类,发布时间不超过 7 day 的项目会标注 New,无该标志则说明项目 release 超过一周。由于本文篇幅有限,还有部分项目未能在本文展示,望周知 ??
本周 star 增长数:2800+
想免费体验 macOS 系统吗?macos-virtualbox 是一个 macOS 虚拟机,支持 Windows、Linux。默认安装仅要求用户耐心地坐下,并且在脚本提示按不到十次的 Enter 键,无需与虚拟机进行交互。当前支持 macOS Catalina(10.15),Mojave(10.14)和High Sierra(10.13)。
GitHub 地址→https://github.com/myspaghetti/macos-virtualbox

本周 star 增长数:1700+
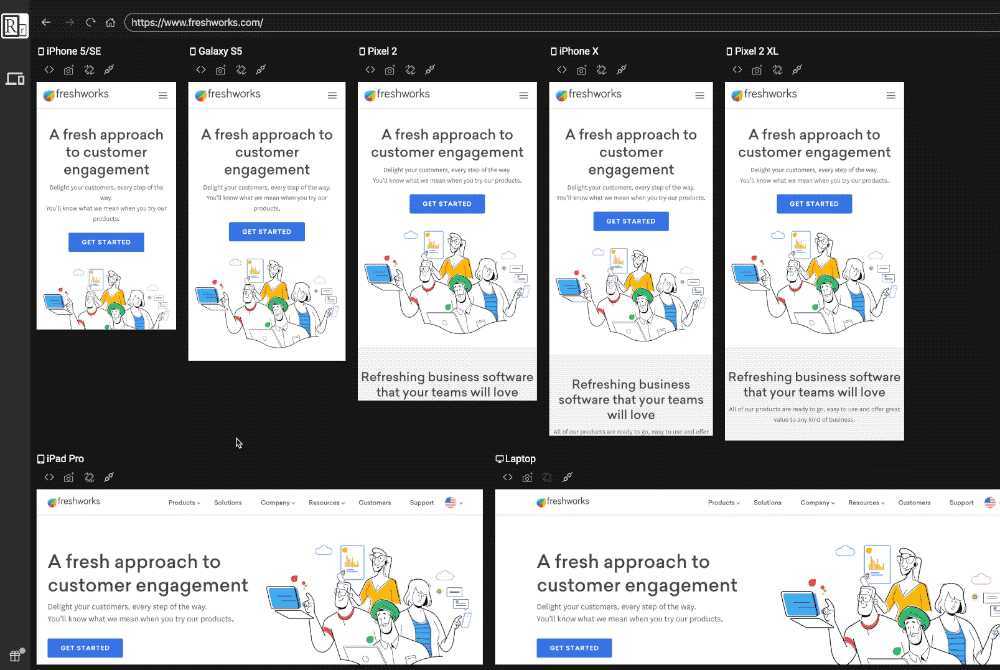
responsively-app 是来自印度的开发者 Manoj Vivek 为调试响应式页面的开发的浏览器,主要有以下特性:
GitHub 地址→https://github.com/manojVivek/responsively-app

本周 star 增长数:650+
DuckDB 是一款嵌入式关系型分析数据库,主要用于嵌入其他程序执行快速的 SQL 分析查询,官方称其为“分析型数据库中的 SQLite”,使用 C 或 C++ 可将数据库服务器直接嵌入到应用程序中。特性:
GitHub 地址→https://github.com/cwida/duckdb
本周 star 增长数:550+
Storybook 是一个 UI 组件的开发环境,允许你浏览组件库、查看每个组件的不同状态以及交互式开发和测试组件。
GitHub 地址→https://github.com/storybookjs/storybook

本周 star 增长数:450+
RealWorld 向大家展示了如何使用 React/Angular 等框架在 Node/Django 等平台上构建类 Medium 博客平台。开发者可以把它们混合起来,因为它们都遵循相同的 API 规范。
GitHub 地址→https://github.com/gothinkster/realworld

本周 star 增长数:1850+
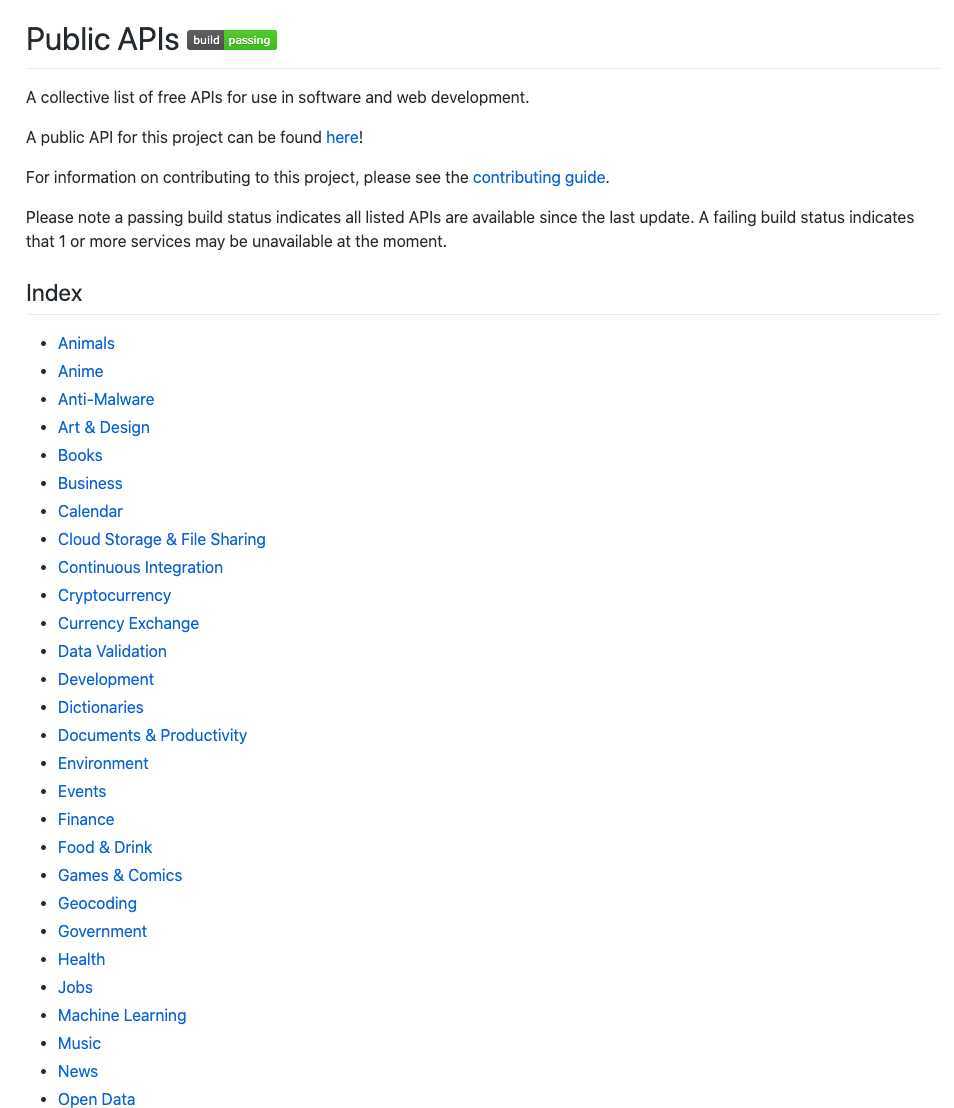
Public APIs 收集了可用于软件和 Web 开发的大量 API,包括金融、防诈骗、文字分析、动漫、健身等等 50 + 个分类 API,如果你要找资源不妨试试这个公共 API 项目 ????
GitHub 地址→https://github.com/public-apis/public-apis

本周 star 增长数:600+
pumpkin-book 是《机器学习》(西瓜书)公式推导解析,包括:模型评估与选择、线性模型、决策树、神经网络、支持向量机、贝叶斯分类器、集成学习、降维与度量学习、特征选择与稀疏学习等等内容。
GitHub 地址→https://github.com/datawhalechina/pumpkin-book
本周 star 增长数:2550+
build-your-own-x 是一个收录了大量资源的项目,它旨在教你构建一些专属于自己的技能,内容包括:3D 渲染器、增强现实、区块链、游戏、搜索引擎、命令行工具、神经网络、视觉识别、bot 等等 27 个大类。
GitHub 地址→https://github.com/danistefanovic/build-your-own-x

本周 star 增长数:100+
awesome-architecture 架构师技术图谱包括:分布式、前端、大数据、存储、微服务、推荐系统、框架 、消息队列、编程语言、设计模式、重构、集群等内容。
GitHub 地址→https://github.com/toutiaoio/awesome-architecture
一款好用的插件能提高我们的开发效率,VSCode 作为 Top IDE,它丰富的生态系统也是大多数开发者选择使用它开发软件的原因,在本期的主题项目中,小鱼干选择了 3 个超好用的插件希望能提高你的开发效率。
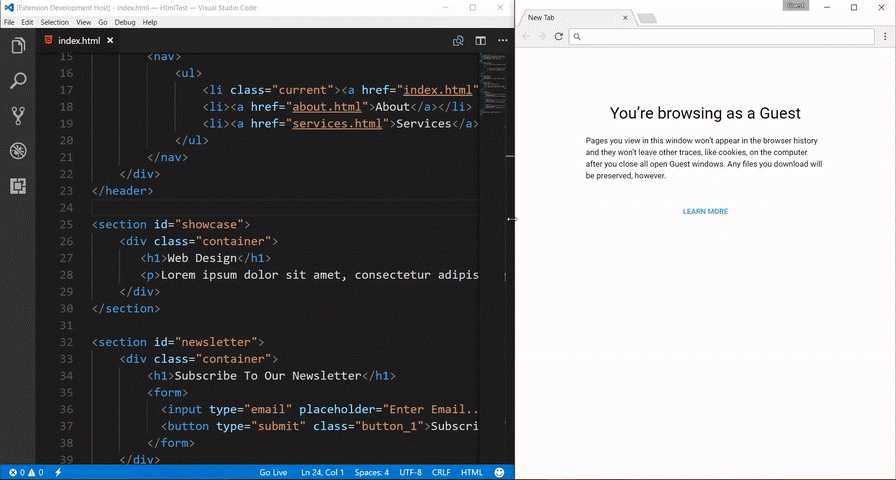
vscode-live-server 是一个允许我们在更改 IDE 代码时自动重新加载 Web 页面的插件。
GitHub 地址→https://github.com/ritwickdey/vscode-live-server

vscode-spell-checker是一款拼写检查小工具,可帮你报告一些常见的拼写错误,尤其适合驼峰式代码。
GitHub 地址→https://github.com/streetsidesoftware/vscode-spell-checker

VSCodeVim 是一个用于 Visual Studio Code 的 Vim 仿真器,为你的文本编辑器带来 Vim 的强大功能。
GitHub 地址→https://github.com/VSCodeVim/Vim
以上为 2020 年第 22 个工作周的 GitHub Trending ??如果你 Pick 其他好玩、实用的 GitHub 项目,记得来 HelloGitHub issue 区和我们分享下哟 ??
HelloGitHub 交流群现已全面开放,添加微信号:HelloGitHub 为好友入群,可同前端、Java、Go 等各界大佬谈笑风生、切磋技术~

原文:https://www.cnblogs.com/xueweihan/p/13022186.html