v-model主要是用于input,select,textarea,component的数据的双向绑定
v-model修饰符:.lazy- 取代input监听change事件 .number- 输入字符串转为数字 .trim- 输入首尾空格过滤
v-model语法糖
<input type="text" v-model="msg"> //等同于 <input v-bind:value="msg" v-on:input="msg=$even.target.value">
v-model的原理Object.definePropertype()

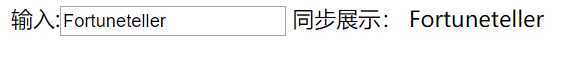
<div> 输入:<input type="text" id="put"> 同步展示: <span id="show"></span> </div> <script> var obj = {}; Object.defineProperty(obj, ‘put‘, { get: function() { return obj }, set: function(newVal) { document.getElementById("put").value = newVal document.getElementById("show").innerHTML = newVal } }) document.getElementById("put").addEventListener("keyup", function(event) { obj.put = event.target.value }) </script>

原文:https://www.cnblogs.com/fortuneteller-li/p/13026756.html