路由:就是通过互联的网络把信息从源地址传输到目的地址的活动--维基百科
路由器就是生活中路由的的实际体现
路由器提供了两种机制:路由和传送
来源到目的地路径输入端的数据转移到合适的输出端那路由中还有一个重要的概念:路由表
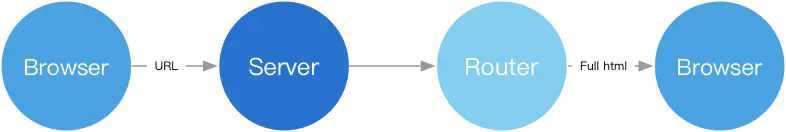
本质上是一个映射表,决定了数据包的指向。最开始的时候其实路由的概念是起源于后端也就是服务器端,在 早期前后端还没有分离的时候,服务器是直接将渲染好的HTML页 面,返回给客户端进行展示,没有太多前端的事。。。
那么一个网站网页这么多,服务器是如何如何处理的呢?
URLURL发送给服务器,服务器会通过URL进行匹配,并且交给 Controller进行处理。这也就是后端路由。HTML或者数据返回给前端。
后端路由的好处:
SEO好后端路由的缺点:
随着Ajax的出现,就有了前后端分离的模式。此时的后端只提供API来返回数据,前端通过Ajax获取数据,并且通过JavaScript将数据渲染到页面上--这也就是所谓的前端渲染。

但是虽然Ajax虽然解决了用户交互时体验的痛点,但是多页面间的跳转一样会有不好的体验,所以就有了spa(single-page application)的使用,而spa应用是基于前端路由实现,所以就有了前端路由。
spa中,路由描述的是URL和UI之间的映射关系,这种映射关系是单向的,即URL变化引起的UI更新(无需刷新页面)Hash模式原理:
loaction.hash来实现,location.hash(值)种的值就是url中#后面的内容。比如:??https://www.localhost/#/search
特性:
URL中hash是客户端中的一种状态,也就是说当向服务器发出请求时,hash不会被发送
hash值被改变都会在访问历史中加一个记录,也就是说我们可以通过浏览器实现前进和后退
HTML5中history原理:
HTML5的的History API 为浏览器的全局history对象添加了扩展方法。
我们主要使用两个方法进行改变url:
history.pushState():会在浏览器中留下历史记录history.repalceState():不会再浏览器中留下历史记录两者区别:
| 对比 | Hash | History |
|---|---|---|
| 观赏性 | 相对丑 | 相对美 |
| 兼容兼容性 | >ie8 | >ie10 |
| 实用性 | 直接使用 | 需后端配合 |
什么是Vue-router
vue-router时Vue.js官方的路由插件,它和Vue.js时深度集成的,适用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
Vue-router是基于路由和组件的
路由用于设定访问路径,将路径和组件映射起来
在vue-router的单页面应用中,页面的路径的改变就是组件的切换
安装和使用vue-router
npm install vue-router --save
导入路由对象,并且调用Vue.use(Router)
创建路由实例,并且传入映射配置
在Vue实例中挂在创建的路由实例
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象,配置路由映射关系
const routes = [
{
path: ‘‘,
// redirect重定向
redirect: ‘/home‘
},
{
path: ‘/home‘,
component: Home
},
{
path: ‘/about‘,
component: About
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
//使用路由的方式
mode: ‘history‘,
})
<router-link>来在Vue组件中使用<!-- 1.第一种使用路由方式 -->
<!-- to:所转的路径 -->
<!-- tag:所需要渲染出来的标签 -->
<!-- replace:取消转换路径时的历史记录 -->
<router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" tag="button" replace>关于</router-link>
<!-- 2. 第二种使用路由的方式,自定义事件 -->
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
有时候我们需要动态的对路由进行配置,例如:当进入不同用户的界面时,需要动态的获取用户的id对路由进行配置。
步骤:
router中index.js的路路径进行动态配置App.vue中对:to进行传值。组件中调用//步骤一:
{
path: ‘/‘,
name: ‘about:user‘,
component: About
},
//步骤二:
<router-link :to="‘/about‘+userId">About</router-link>
<script>
export default {
name:"App",
data(){
return{
userId:‘zhangsan‘
}
}
}
</script>
//步骤三:
export default {
name:"About",
computed:{
userId(){
//对当前路由的
return this.$route.params.user
}
}
}
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
路由懒加载主要做了什么?
js代码块路由懒加载后的效果
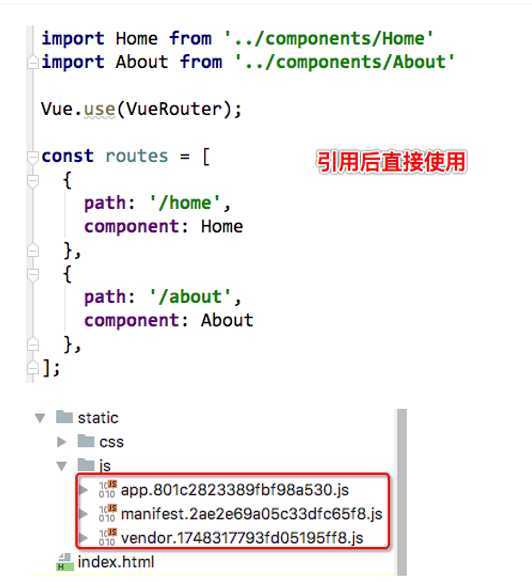
路由懒加载前:

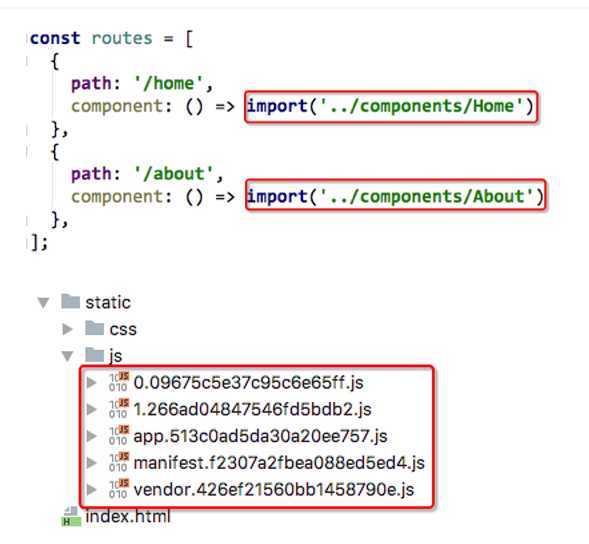
路由懒加载后:

可以看出来路由懒加载后,由之前的三个基础组件,增加了模板组件打包后的文件
路由懒加载的方式
const Home = resolve => { require.ensure([‘../components/Home.vue‘], () => { resolve(require(‘../components/Home.vue‘)) })};
const About = resolve => require([‘../components/About.vue‘], resolve);
目前用的最多const Home = () => import(‘../components/Home.vue‘)
主要步骤
新的组件映射<router-link>主要由两种传递参数的方式
params的类型query的类型query方式的两种形式
//直接在router-link以对象的形式来传递参数
<router-link
:to="{path: ‘/profile‘, query: {name: ‘why‘, age: 18, height: 1.88}}">
//自定义事件来传递参数
profileClick() {
this.$router.push({
path: ‘/profile‘,
query: {
name: ‘kobe‘,
age: 19,
height: 1.87
}
})
//获取参数
<h2>{{$route.query.age}}</h2>
$router和$route的区别
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法$route为当前router跳转对象里面可以获取name、path、query、params等什么是导航守卫?
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。--官网
beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.为什么使用导航守卫
单页的标题呢?
mouted声明周期函数来对document.title进行修改导航守卫来对title进行修改解析导航函数的简单使用
beforeEach来完成标题修改,需要两个步骤:
路由中我们可以使用meta来定义title的名字导航守卫,我们可以修改我们的标题//步骤一:
{
path: ‘/home‘,
component: Home,
meta: {
title: ‘首页‘
}
//步骤二:
// 前置守卫(guard)
router.beforeEach((to, from, next) => {
// 从from跳转到to
document.title = to.matched[0].meta.title
next()
})
to: 即将要进入的目标的路由对象.from: 当前导航即将要离开的路由对象.next: 调用该方法后, 才能进入下一个钩子. keep-alive 是 Vue 内置的一个组件,用于使被包含的组件保留状态,避免重新渲染.
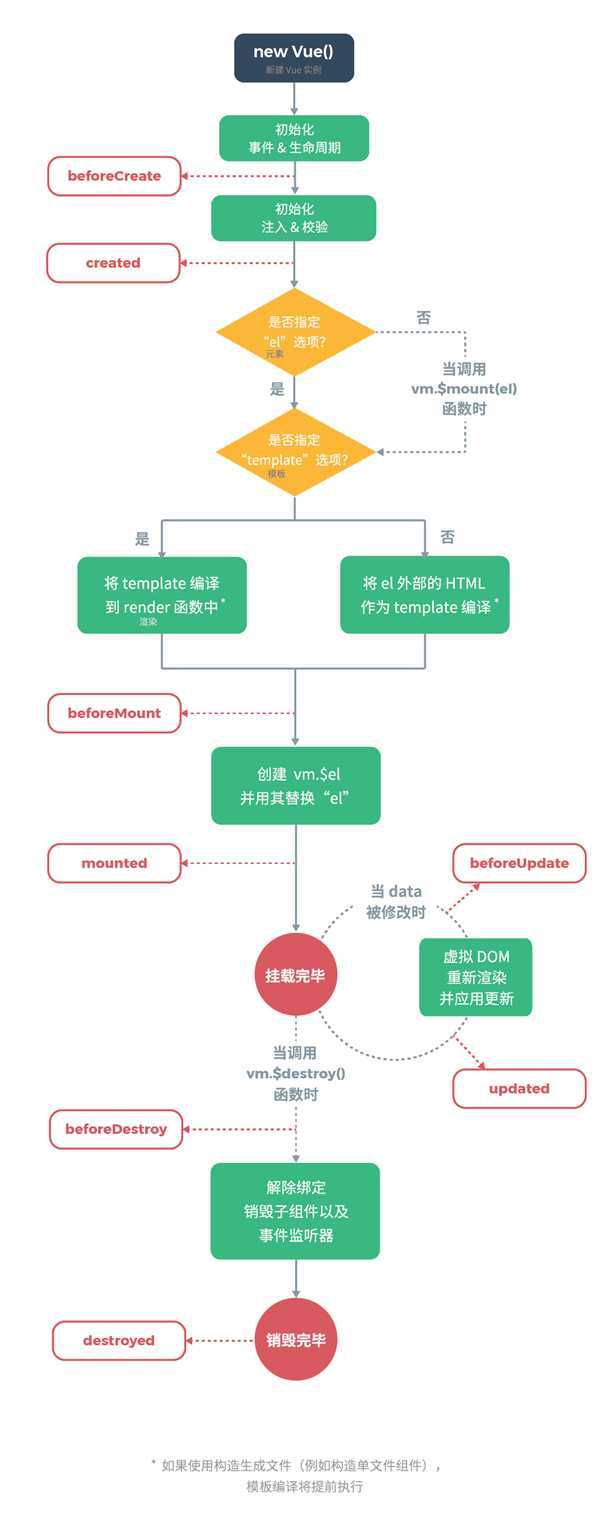
在学习之前需要懂得Vue的生命周期

步骤:
<keep-alive>//步骤一:
<keep-alive exclude="Profile,User">
<router-view/>
</keep-alive>
// 以下, 只有该组件被保持了状态使用了keep-alive时, 才是有效的
activated() {
this.$router.push(this.path);
console.log(‘activated‘);
},
deactivated() {
console.log(‘deactivated‘);
},
beforeRouteLeave (to, from, next) {
console.log(this.$route.path);
this.path = this.$route.path;
next()
}
原文:https://www.cnblogs.com/chuncode/p/13027489.html