react-router
react-router-dom
react-router 这个库实现了路由管理的核心功能
react-router-dom 这个库依赖于react-router,但是它拓展了一下在浏览器环境下运行的一些功能。在使用时,我们只需npm i react-router-dom即可,不需要在单独安装react-router
export { MemoryRouter, Prompt, Redirect, Route, Router, StaticRouter, Switch, generatePath, matchPath, useHistory, useLocation, useParams, useRouteMatch, withRouter } from ‘react-router‘;
export { BrowserRouter, HashRouter, Link, NavLink };
使用browserRouter组件后在浏览其中,url的路径会是这样的localhost:3000/home你每一次改变路由都会发送向服务器发送一次请求,如果服务其没有配置对应路径指定的文件,那么自然是访问不到的,在测试环境中,当我们运行npm run start之后,webpack会给我们搭建一个后台服务,所以问们才能正确的访问,当你打包成dist之后,如果没有配置过服务器,是无法正确访问路由的。
使用hashRouter组件,url会是这样的localhost:3000/#/home,url的改变完全是由前端去支配。localhost:3000/#/home 和localhost:3000/#/about对服务器来说都是localhost。不会因为/#/后面的地址改变而去像服务器发送请求
确保路由的正确匹配
<HashRouter> {/*<Switch>*/} //没有switch /about将会匹配两个路由,并把它们都呈现在页面上 有switch则只会匹配一个,注意react的路由匹配规则是,谁在前谁匹配 不要把/ 放在最前方 <Route path={‘/about‘} component={About}/> <Route path={"/about"} component={Home}/> {/*</Switch>*/} </HashRouter>
可以认为它就是一个封装起来的a标签,它的最终解析结果也是一个a标签
使用方法
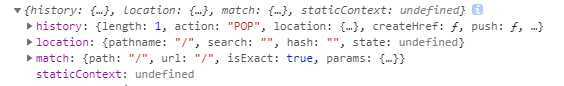
所有嵌套在 Router BrowerRouter HashRouter 中的路由组件的props会挂载一些属性history、location、match、staticContext

我们可以通过history下面的方法去跳转路由
this.props.history.push("/goods");//添加页面栈 this.props.history.go(-1);//移除页面栈,返回指定之前指定个数的页面栈 this.props.history.goBack();//移除页面栈,返回上一个页面栈 this.props.history.replace(‘/goods‘);//替换页面栈,返回上一个页面栈
react 路由react-router 及react-router-dom的区别
原文:https://www.cnblogs.com/wrhbk/p/12955691.html