浮动:
(1)如果在标准流中一个盒子里面有多个标签,并且该盒子没有设置高度,那么盒子的高度就由盒子内的多个标签的内容高度撑起。
(2)如果一个盒子里面多个标签都被设为了浮动,父级高度塌陷
解决方法:
1、使用伪元素来清除浮动(:after,注意:作用于浮动元素的父亲)
ps:IE8以上和非IE浏览器才支持:after,zoom(IE专有属性)可解决ie6,ie7浮动问题
2、添加新的空元素对其应用 clear:both
3、父级div定义overflow:hidden
4、父级div定义overflow:auto
5、父级定义高度height
代码实例:
html
<!-- 清除浮动,方法1 利用伪元素清除--> <div class="case1-div1 clearfix"> <div class="div2"></div> <div class="div3"></div> </div> <!-- 清除浮动,方法2 添加新的空元素对其应用 clear:both--> <div class="case2-div1"> <div class="div2"></div> <div class="div3"></div> <div class=div4></div><!-- 添加一个空元素 --> </div> <!-- 清除浮动,方法3 父级div定义overflow:hidden--> <div class="case3-div1"> <div class="div2"></div> <div class="div3"></div> </div> <!-- 清除浮动,方法4 父级div定义overflow:auto--> <div class="case4-div1"> <div class="div2"></div> <div class="div3"></div> </div> <!-- 清除浮动,方法5 父级定义高度height--> <div class="case5-div1"> <div class="div2"></div> <div class="div3"></div> </div>
CSS
/* case1 */ .case1-div1{ border:2px solid blue; } .clearfix:after{ content:"."; /*设置内容为空*/ height:0; /*高度为0*/ line-height:0; /*行高为0*/ display:block; /*将文本转为块级元素*/ visibility:hidden; /*将元素隐藏*/ clear:both; /*清除浮动*/ } .clearfix{zoom:1;/*兼容IE*/} .div2{ width:100px; height:100px; background:red; float:left; } .div3{ width:100px; height:100px; background:blue; float:left; } /* case2 */ .case2-div1{ margin-top:10px; border:2px solid yellow; } .div4{ clear:both; /*对空元素使用clear:both*/ } /* case3 */ .case3-div1{ margin-top:10px; border:2px solid green; overflow:hidden;/*父级div定义overflow:hidden*/ } /* case4 */ .case4-div1{ margin-top:10px; border:2px solid orange; overflow:auto;/*父级div定义overflow:auto*/ } /* case5 */ .case5-div1{ margin-top:10px; border:2px solid skyblue; height:100px;/*父级div设置固定高度*/ }
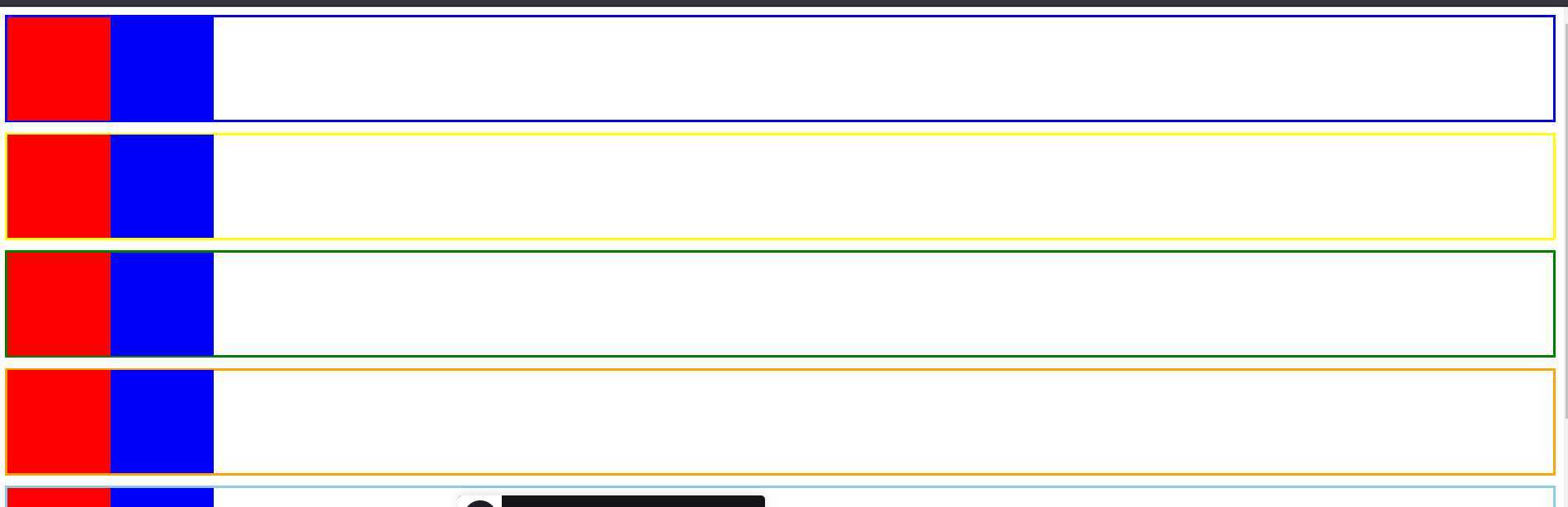
效果:

codepen地址:https://codepen.io/murphyyya/pen/VweZpGp
原文:https://www.cnblogs.com/xyann/p/13027817.html