一、 函数
1. 函数定义?
2.使用typeof检查一个函数对象的时候,会返回function。
3.函数和数组都是对象
4.基本使用方式
(1)不常用的方式
var func = new Function("函数体”):
(2)常用的方式
i.函数声明式
function f(参数){ 语句; 语句; }
ii.函数表达式的声明方式
var 变量 = function (参数) { 函数语句; }
5.举例
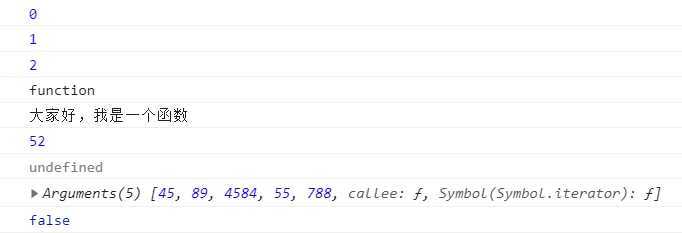
//1. function f() { var num = 0; for (var i=0;i<3;i++){ console.log(i); } } f(); console.log(typeof f) //2. var func = new Function("console.log(‘大家好,我是一个函数‘);"); func(); //3. var sun = function(a,b){ console.log(a+b); } sun(45,7);

二、arguments对象
arguments会接受传入的所有实参而形成一个数组
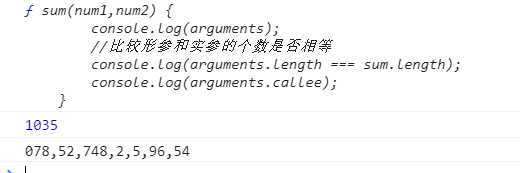
//4.argumnets对象 console.log(window.arguments); function sum(num1,num2) { console.log(arguments); //比较形参和实参的个数是否相等 console.log(arguments.length === sum.length); console.log(arguments.callee); } sum(45,89,4584,55,788); ? function abb(arr2) { var value = 0; for(var i=0;i<arr2.length;i++){ value += arr2[i]; } console.log(value); } abb([78,52,748,2,5,96,54]); //等价于 function abb2(){ var value3 = 0; for(var j=0;j<arguments.length;j++){ value3 += arguments[j]; } console.log(value3); } abb2([78,52,748,2,5,96,54]);

三、源码:
D14_1_Function.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D14_1_Function.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

JavaScript连载14-函数以及arguments解析
原文:https://www.cnblogs.com/ruigege0000/p/13028762.html