webpack提供了一个本地服务器,这个服务器基于node.js搭建,内部使用express框架,可以实现我们想要浏览器自动刷新显示我们修改后的结果。
安装
npm install webpack-dev-server@2.9.3 --save-dev
修改配置
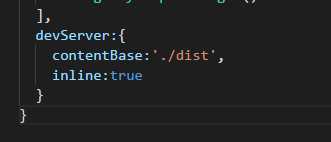
在webpack.config.js里面添加devServer。在devServer里面添加一些属性
contentBase:为哪一个文件夹提供本地服务,默认是跟文件夹,我们这里写./dist
inline:页面是否实时刷新
port:指定端口号,不写这个属性默认是8080
historyApiFallback:在SPA页面中,添加HTML5的history模式

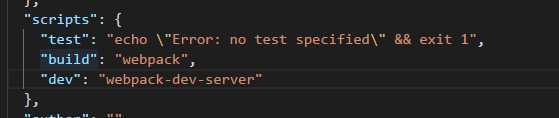
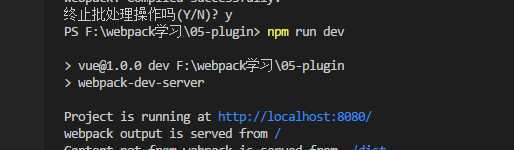
启动这个服务 webpack-dev-server 但在命令行执行会默认取全局找,但是我们是安装在局部的。所以我们在script里面指定,就可以执行


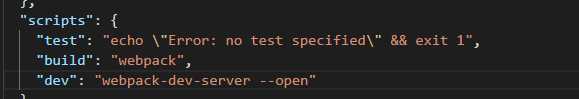
这里我们可以在后面加 --open 参数表示直接打开浏览器

原文:https://www.cnblogs.com/jiaobaba/p/13035131.html